最近一直都在用easyui前端框架來(lái)開(kāi)發(fā)設(shè)計(jì)UI,但在使用Dialog時(shí),發(fā)現(xiàn)如果頁(yè)面內(nèi)容比較多,就會(huì)出現(xiàn)問(wèn)題,首先看一下我的原代碼:
<input type="button" value="確認(rèn)預(yù)約" id="btnconfirm" onclick="javascript:openconfirmDlg();" />
<div id="confirmd">
<p>請(qǐng)選擇確認(rèn)結(jié)果:</p>
<p><input type="radio" value="True" id="rtrue" name="rresult" class="rresult" /><label for="rtrue">成功</label>
<input type="radio" value="False" id="rfalse" name="rresult" class="rresult" /><label for="rfalse">失敗</label></p>
</div>
<script type="text/javascript">
$("#confirmd").dialog({
title: '預(yù)約確認(rèn)',
iconCls: 'icon-save', resizable: false, modal: true, closed: true,
width: 200, height: 200,
buttons: [{ text: '提 交', handler: function () {
alert("ok");
}
}, { text: '取 消', handler: function () {
$("#confirmd").dialog("close");
}
}]
});
function openconfirmDlg() {
$("#confirmd").dialog("open");
}
</script>
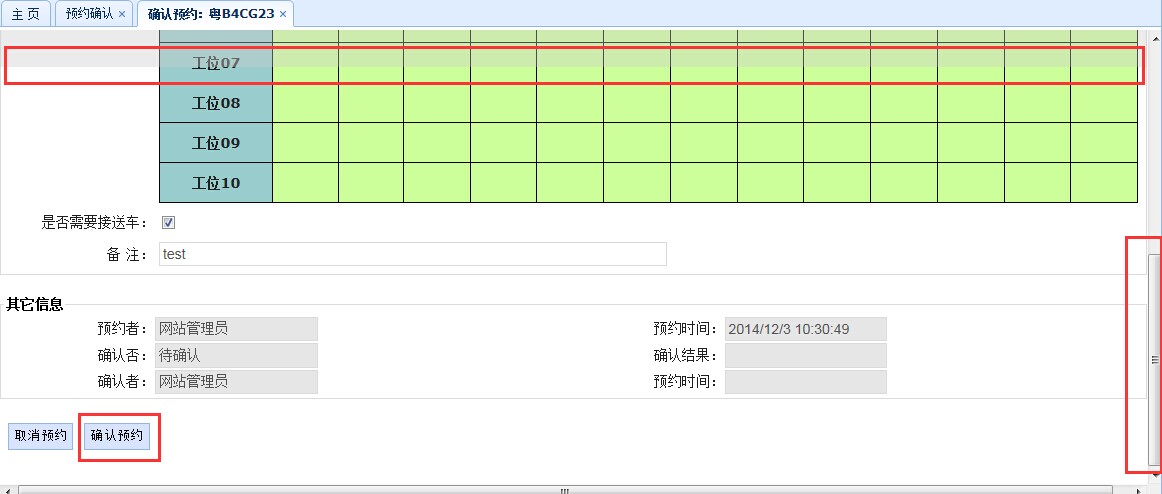
當(dāng)點(diǎn)擊【確認(rèn)預(yù)約】按鈕時(shí),打開(kāi)對(duì)話框,效果如下:

可以看到幾個(gè)問(wèn)題,一是遮罩層沒(méi)有全部蓋住網(wǎng)頁(yè)內(nèi)容,二是對(duì)話框不見(jiàn)了,當(dāng)然不是真的不見(jiàn)了,而是顯示到了頁(yè)面的上方,需要將滾動(dòng)條拖回到項(xiàng)端方可見(jiàn)到,造成這樣的原因很清楚,一是獲取網(wǎng)頁(yè)內(nèi)容高度不正確,只是得到了window的高度(即可視高度),才會(huì)出現(xiàn)遮罩不完整,二是定位不正確,未能正確識(shí)別到scrollTop,造成對(duì)話框定位不準(zhǔn),針對(duì)這些問(wèn)題,我做出了相應(yīng)的改進(jìn),從而解決了該問(wèn)題,下面是改進(jìn)后的代碼:
<input type="button" value="確認(rèn)預(yù)約" id="btnconfirm" onclick="javascript:openconfirmDlg();" />
<div id="confirmd">
<p>請(qǐng)選擇確認(rèn)結(jié)果:</p>
<p><input type="radio" value="True" id="rtrue" name="rresult" class="rresult" /><label for="rtrue">成功</label>
<input type="radio" value="False" id="rfalse" name="rresult" class="rresult" /><label for="rfalse">失敗</label></p>
</div>
<script type="text/javascript">
$("#confirmd").dialog({
title: '預(yù)約確認(rèn)',
iconCls: 'icon-save', resizable: false, modal: true, closed: true,
width: 200, height: 200,
buttons: [{ text: '提 交', handler: function () {
alert("ok");
}
}, { text: '取 消', handler: function () {
$("#confirmd").dialog("close");
}
}]
});
window.onscroll = function () {
$("#confirmd").dialog("move", { top: $(document).scrollTop() + ($(window).height() - 200) * 0.5 });
}
function openconfirmDlg() {
$("#confirmd").dialog("open");
$("#confirmd").dialog("move", { top: $(document).scrollTop() + ($(window).height() - 200) * 0.5 });
$(".window-mask").css({ height: $(document).height()});
}
</script>
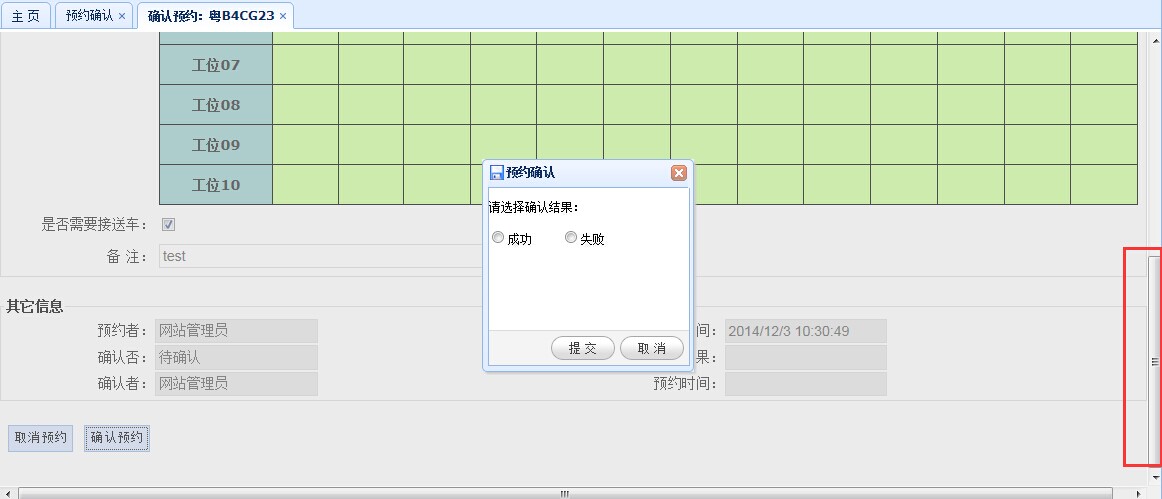
現(xiàn)在打開(kāi)對(duì)話框就正常了,效果如下:

即使?jié)L動(dòng)也能始終處在網(wǎng)頁(yè)中間,效果如下:

確保如上效果的關(guān)鍵代碼是:
$("#confirmd").dialog("move", { top: $(document).scrollTop() + ($(window).height() - 200) * 0.5 }); //移動(dòng)到當(dāng)前內(nèi)容頁(yè)面的中間
$(".window-mask").css({ height: $(document).height()}); //調(diào)整遮罩層的高度為網(wǎng)頁(yè)內(nèi)容高度
大家測(cè)試下,是不是比之前的好用多了,本人測(cè)試了大多數(shù)瀏覽器都沒(méi)有問(wèn)題,如果有遺漏的,還請(qǐng)留言告之,本代碼持續(xù)更新。













