Vue.js中提供了v-model可以雙向綁定表單元素,這個方法可以非常方便的獲得輸入的值,但是有時候表單元素需要循環生成,在循環中要怎樣獲得指定輸入框的值呢
這里介紹兩種:
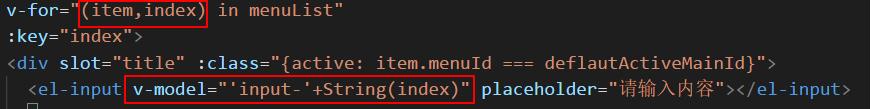
一種是v-for中循環生成的輸入框,
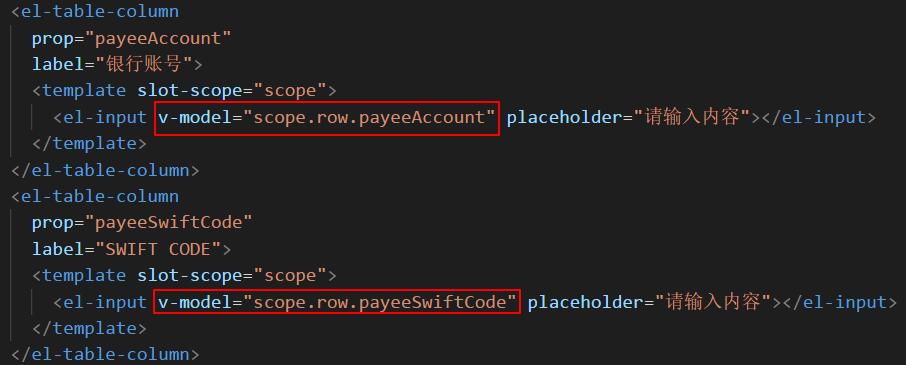
一種是在element-table中生成的輸入框
在循環中只要給定的v-model不一致就可以為輸入框分別綁定,在循環中index每一項都是不一樣的,你也可以使用字符拼接的方式,設置v-model對應的值為input1,input2..
類似這樣的,這樣就可以通過綁定的值取到對應輸入框的值了,

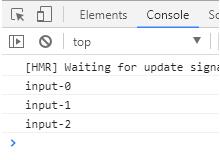
在控制臺打印的結果:

還有一種場景是在表格中嵌套的input:

這樣的只用綁定表格的屬性就好了,這樣在打印出來的tableData中就可以拿到input的值

補充知識:Vue.js 關于v-for動態綁定v-model,并實時獲取input輸入值和索引
如何動態綁定V-model
今天在嘗試綁定的時候出來很多問題,而找了很多博客,描述的比較亂。
于是記錄一下我的解決方法
動態綁定V-model
- <el-form>
- <el-form-item v-for="(item,index) in form" :key="index" :label="item.title">
- <el-input v-model="item.modelName" @input.native="change($event,index)" :placeholder="item.placeholder"></el-input>
- </el-form-item>
- </el-form>
- data() {
- return {
- form: [
- {
- title: "用戶名",
- placeholder: "輸入用戶名",
- modelName:'h'
- },
- {
- title: "密碼",
- placeholder: "輸入密碼",
- modelName:'2'
- },
- {
- title: "確認密碼",
- placeholder: "再次輸入密碼",
- modelName:'3'
- }]
- };
- }
其實v-for動態綁定model和綁定其他元素沒有大多差別,只要一點需要注意一下,正常動態綁定需要在屬性前加:(v-on)這個語法糖,唯獨綁定v-model時不用添加,在寫的時候也是糾結了半天,至于原因我還沒有查找,希望有評論大神指出。
獲得鍵盤實時輸入的值和input輸入框的索引
輸入值實時獲取
<el-input v-model="item.modelName" @input.native="change($event,index)" :placeholder="item.placeholder"></el-input>
通過@input.native來監聽輸入框實時輸入的值,注意:需要添加.native后綴。
VUE官網有相應解釋(鏈接)
獲得索引
- methods: {
- change: function(e,index) {
- console.log(e.target.value);//實時獲取輸入值
- console.log(index);//獲取點擊輸入框的索引
- }
- }
以上這篇Vue循環中多個input綁定指定v-model實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持我們。
原文鏈接:https://www.cnblogs.com/steamed-twisted-roll/p/9492365.html













