1.靜態實現方法:
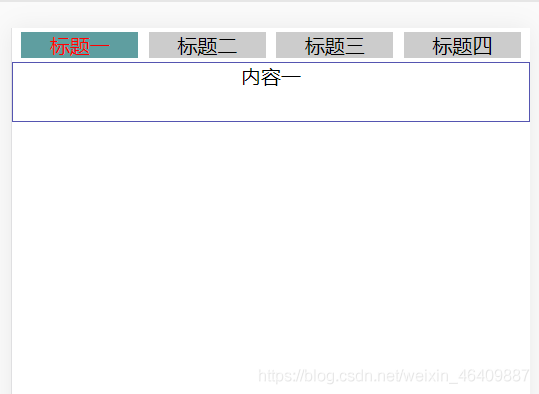
效果圖:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>view的tab交互</title> <link rel="stylesheet" href="../css/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="demo_warp" id="my"> <ul class="tab_tit"> <li :class="n==1?"active":""" @click="n=1">標題一</li> <li :class="n==2?"active":""" @click="n=2">標題二</li> <li :class="n==3?"active":""" @click="n=3">標題三</li> <li :class="n==4?"active":""" @click="n=4">標題四</li> </ul> <!-- neirong --> <div class="tab_con"> <div v-show="n==1">內容一</div> <div v-show="n==2">內容二</div> <div v-show="n==3">內容三</div> <div v-show="n==4">內容四</div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> Vue.config.productionTip=false </script> <script src="../js/tab.js" type="text/javascript"></script> </body> </html>
css
*{
margin: 0;
padding: 0;
box-sizing:border-box;
}
body,html{
height: 100%;
}
.demo_warp .tab_tit {
display: flex;
flex: 1;
margin:.2rem;
}
.demo_warp .active {
color:red;
background-color: cadetblue;
}
.demo_warp ul li {
list-style: none;
width: 23%;
text-align: center;
background-color: #ccc;
margin:0 1%;
}
.demo_warp .tab_con {
width: 100%;
height: 3rem;
border:1px solid rgb(85, 85, 177);
text-align: center;
}
js
window.onload=function(){
new Vue({
el:"#my",
data:{//響應式的數據 data變化頁面也會跟著變化
n:1
}
})
}
2.第二種模擬動態方法
效果如上圖所示:(省略)
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>view的tab交互</title>
<link rel="stylesheet" href="../css/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="demo_warp" id="my">
<ul class="tab_tit">
<li v-for="(v,i) in title" :class="n==i?"active":""" @click="n=i">{{v}}</li>
</ul>
<!-- neirong -->
<div class="tab_con">
<div v-for="(v,i) in con" v-show="n==i">{{v}}</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> Vue.config.productionTip=false </script>
<script src="../js/tab.js" type="text/javascript"></script>
</body>
</html>
css
*{
margin: 0;
padding: 0;
box-sizing:border-box;
}
body,html{
height: 100%;
}
.demo_warp .tab_tit {
display: flex;
flex: 1;
margin:.2rem;
}
.demo_warp .active {
color:red;
background-color: cadetblue;
}
.demo_warp ul li {
list-style: none;
width: 23%;
text-align: center;
background-color: #ccc;
margin:0 1%;
}
.demo_warp .tab_con {
width: 100%;
height: 3rem;
border:1px solid rgb(85, 85, 177);
text-align: center;
}
js
window.onload=function(){
new Vue({
el:"#my",
data:{//響應式的數據 data變化頁面也會跟著變化
n:0,
title:["標題一","標題二","標題三","標題四"],
con:["內容一","內容二","內容三","內容四"]
}
})
}
3.第三種動態數據方法
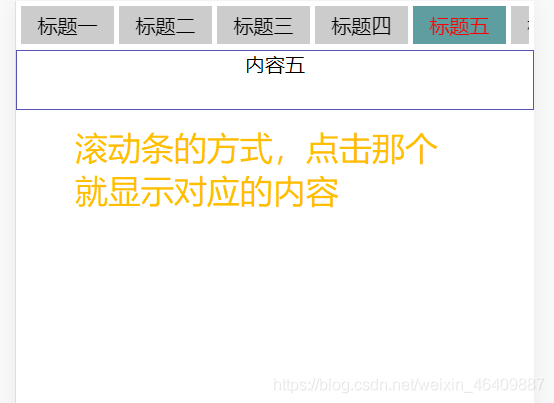
效果圖:(滾動條的實現方式)

代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>view的tab交互</title>
<link rel="stylesheet" href="../css/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="demo_warp" id="my">
<ul class="tab_tit">
<li v-for="(v,i) in lists" :class="n==i?"active":""" @click="n=i">{{v.title}}</li>
</ul>
<!-- neirong -->
<div class="tab_con">
<div v-for="(v,i) in lists" v-show="n==i">{{v.con}}</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> Vue.config.productionTip=false </script>
<script src="../js/tab.js" type="text/javascript"></script>
</body>
</html>
css
*{
margin: 0;
padding: 0;
box-sizing:border-box;
}
body,html{
height: 100%;
}
.demo_warp .tab_tit{
display: flex;
justify-content: space-between;
white-space: nowrap;
overflow-y: hidden;
overflow-x: scroll;
margin:1% 1% 1% 0;
}
::-webkit-scrollbar{
display: none;
}
.demo_warp .active {
color:red;
background-color: cadetblue;
}
.demo_warp ul li {
list-style: none;
padding:1.2% 3.2%;
text-align: center;
background-color: #ccc;
margin-left: 1%;
}
.demo_warp .tab_con {
width: 100%;
height: 3rem;
border:1px solid rgb(85, 85, 177);
text-align: center;
}
js
window.onload=function(){
new Vue({
el:"#my",
data:{//響應式的數據 data變化頁面也會跟著變化
n:0,
lists:[//可以有很多條數據//數組對象的形式
{title:"標題一",con:"內容一"},
{title:"標題二",con:"內容二"},
{title:"標題三",con:"內容三"},
{title:"標題四",con:"內容四"},
{title:"標題五",con:"內容五"},
{title:"標題六",con:"內容六"},
{title:"標題七",con:"內容七"},
{title:"標題八",con:"內容八"},
]
}
})
}
4.動態實現方法(模擬后臺數據實現)
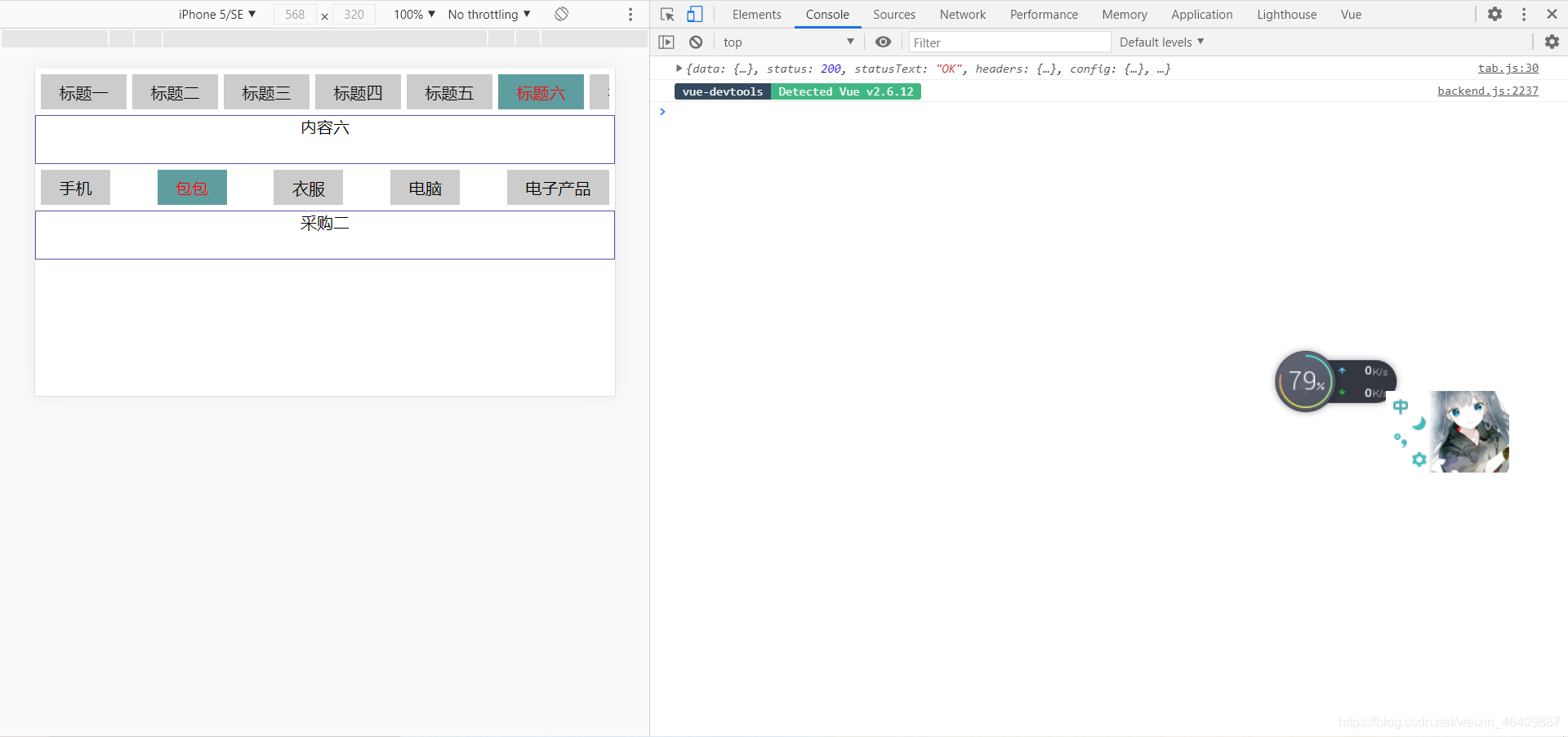
效果圖:

代碼:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>view的tab交互</title>
<link rel="stylesheet" type="text/css" href="../css/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="demo_warp" id="my">
<ul class="tab_tit">
<li v-for="(v,i) in lists" :class="m==i?"active":""" @click="m=i" :key="i.title">{{v.title}}</li>
</ul>
<!-- neirong -->
<div class="tab_con">
<div v-for="(v,i) in lists" v-show="m==i" :key="i.con">{{v.con}}</div>
</div>
<!-- -----------動態數據----------- -->
<ul class="tab_tit">
<li v-for="(item, index) in itemList" :class="n==index?"active":""" @click="n=index" :key="index">{{item.name}}</li>
</ul>
<!-- neirong -->
<div class="tab_con">
<div v-for="(item, index) in itemList" v-show="n==index" :key="index">{{item.state}}</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> Vue.config.productionTip=false </script>
<script src="../node_modules/axios/dist/axios.js"></script>
<script src="../js/tab.js" type="text/javascript"></script>
</body>
</html>
css
*{
margin: 0;
padding: 0;
box-sizing:border-box;
}
body,html{
height: 100%;
}
.demo_warp .tab_tit{
display: flex;
justify-content: space-between;
white-space: nowrap;
overflow-y: hidden;
overflow-x: scroll;
margin:1% 1% 1% 0;
}
::-webkit-scrollbar{
display: none;
}
.demo_warp .active {
color:red;
background-color: cadetblue;
}
.demo_warp ul li {
list-style: none;
padding:1.2% 3.2%;
text-align: center;
background-color: #ccc;
margin-left: 1%;
}
.demo_warp .tab_con {
width: 100%;
height: 3rem;
border:1px solid rgb(85, 85, 177);
text-align: center;
}
tab.js
window.onload=function(){
new Vue({
el:"#my",
data(){//響應式的數據 data變化頁面也會跟著變化
return{
n:0,
m:0,
lists:[
{title:"標題一",con:"內容一"},
{title:"標題二",con:"內容二"},
{title:"標題三",con:"內容三"},
{title:"標題四",con:"內容四"},
{title:"標題五",con:"內容五"},
{title:"標題六",con:"內容六"},
{title:"標題七",con:"內容七"},
{title:"標題八",con:"內容八"},
],
itemList:[]
}
},
methods:{
getList:function(){//this:--【函數和定時器的this指向都是window (而我們是要this指向vue實例)】
var that=this;//局部定義改變this指向
//每執行此方法,提前清空數組,保證往下執行代碼,數組為空
// this.itemList = [];
axios({
method:"get",
url:"http://localhost:4000/list"
}).then(function(res){
console.log(res);
that.itemList = res.data.result;
}).catch(function(error){
console.log(error);
})
}
},
mounted:function(){
this.getList();
},
})
}
nodeServer.js
/*
connect 是一個node中間件 (middeware)框架
如果把一個http處理過程比作是污水處理 中間件就像是一層層的過濾網
每個中間件把http處理過程中通過改寫 request或(和)response的數據、狀態、實現了特定的功能
中間件就是類似于一個過濾器的東西 在客戶端和應用程序之間的一個處理請求和響應的方法.
*/
//創建中間介 啟動服務 node node.js
var connect = require("connect");//創建連接
var bodyParser=require("body-parser");//body解析 用于處理 JSON、RAW、Text和URL編碼的數據.
var lists = {};
var app = connect()
.use(bodyParser.json())//JSON解析
.use(bodyParser.urlencoded({extended:true}))
//use()方法還有一個可選的路徑字符串 對傳入請求的URL的開始匹配
//use()方法來維護一個中間件隊列
.use(function(req,res,next){
//跨域處理
//website you wish to allow to connect
res.setHeader("Access-Control-Allow-origin","*");//允許任何源
//Request Methods you width to allow
res.setHeader("Access-Control-Allow-Methods","CET","POST","OPTIONS","PUT","PATCH","DELETE");//允許任何方法
//Request headers you wish to allow
res.setHeader("Access-Control-Allow-Headers","*");//允許任何類型
res.writeHead(200,{"Content-Type":"text/plain/xml;charset=utf-8"});//utf-8轉碼
next();//next方法就是一個遞歸調用
})
.use("/list",function(req,res,next){
var data={
"code":"200",
"msg":"success",
"result":[
{name:"手機",state:"采購一"},
{name:"包包",state:"采購二"},
{name:"衣服",state:"采購三"},
{name:"電腦",state:"采購四"},
{name:"電子產品",state:"采購五"}
]
}
res.end(JSON.stringify(data));
next();
})
.use("/list_get",function(req,res,next){
var data={
"code":"200",
"msg":"success",
"result":lists
}
res.end(JSON.stringify(data));
next();
})
.use("/list_add",function(req,res,next){
if(req.method=="POST"){
console.log(req.body.name);
lists.push({name:req.body.name,state:req.body.state,id:index++});
var data={"code":200,"msg":"success"};
res.end(JSON.stringify(data));
}else{
res.end(JSON.stringify({}));
}
next();
})
.use("/list_del",function(req,res,next){
console.log(req.body.id);
//lists=lists.filter(list=>list.id!=req.body.id);
for(var i=0;i<lists.length;i++){
if(req.body.id===lists[i].id){
lists.splice(i,1);
}
}
console.log(lists);
var data={"code":200,"msg":"success"};
res.end(JSON.stringify(data));
next();
})
.listen(4000);
console.log("Server started on port 4000.");
插件:(需要下載的插件)

1.先啟動服務node nodeServer.js(不能關閉,否則就會調取不到數據)
2.之后運行html頁面 。
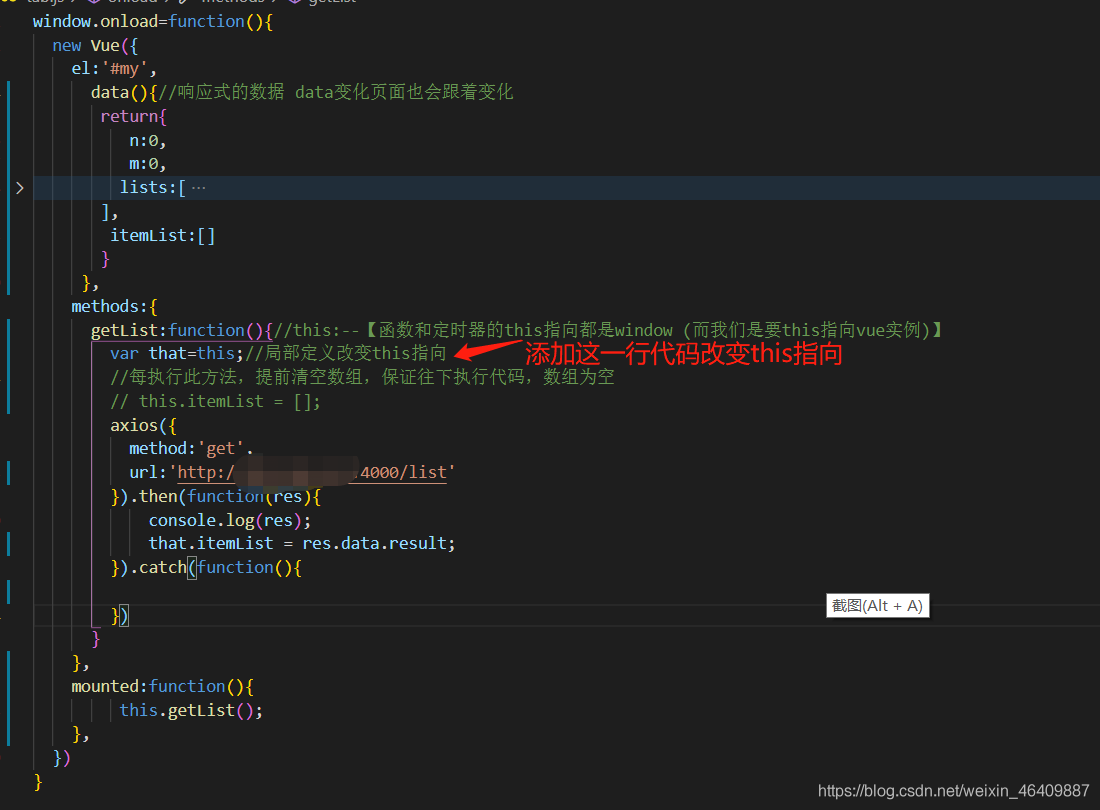
項目遇到的bug:
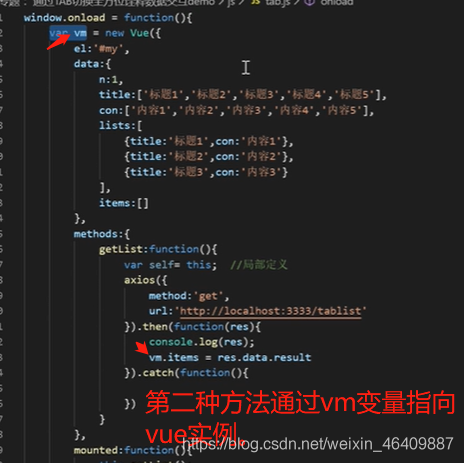
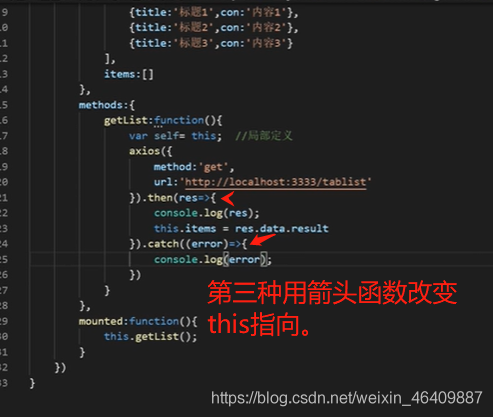
vue中v-for循環遍歷后,當前內容不渲染的問題,因為this指向的問題導致.
解決方法一:

解決方法二:

解決方法三:

總結:url:接口要寫自己后臺的接口哦,這里只是模擬的接口,nodeServer.js文件可以定義多種格式的數據類型,也可以在本地自定義嵌套多種需要的類型,先試用之后可以在調后臺數據。
推薦學習VUE:文檔 ::https://cn.vuejs.org/v2/guide/list.html
到此這篇關于VUE的tab頁面切換的四種方法的文章就介紹到這了,更多相關VUE tab頁面切換內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_46409887/article/details/115816586

















