一、什么是雙向數據綁定
Vue.js是一個MV VM框架, 即數據雙向綁定, 即當數據發生變化的時候, 視圖也就發生變化, 當視圖發生變化的時候,數據也會跟著同步變化。這也算是Vue.js的精髓之處了。
值得注意的是,我們所說的數據雙向綁定,一定是對于UI控件來說的非UI控件不會涉及到數據雙向綁定。單向數據綁定是使用狀態管理工具的前提。如果我們使用vue x那么數據流也是單項的,這時就會和雙向數據綁定有沖突。
1、為什么要實現數據的雙向綁定
在Vue.js中,如果使用vuex, 實際上數據還是單向的, 之所以說是數據雙向綁定,這是用的UI控件來說, 對于我們處理表單, Vue.js的雙向數據綁定用起來就特別舒服了。即兩者并不互斥,在全局性數據流使用單項,方便跟蹤;局部性數據流使用雙向,簡單易操作。
二、在表單中使用雙向數據綁定
你可以用v-model指令在表單、及元素上創建雙向數據綁定。它會根據控件類型自動選取正確的方法來更新元素。盡管有些神奇, 但v-model本質上不過是語法糖。它負責監聽用戶的輸入事件以更新數據,并對一些極端場景進行一些特殊處理。
注意:v-model會忽略所有表單元素的value、checked、selected特性的初始值而總是將Vue實例的數據作為數據來源。你應該通過JavaScript在組件的data選項中聲明初始值!
1、單行文本
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="app"> 輸入的文本:<input type="text" v-model="message" value="hello">{{message}}</div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script><script type="text/javascript"> var vm = new Vue({ el:"#app", data:{ message:"" } });</script></body></html> |
2、多行文本
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="app"> 多行文本:<textarea v-model="pan"></textarea> 多行文本是:{{pan}}</div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script><script type="text/javascript"> var vm = new Vue({ el:"#app", data:{ pan:"Hello hello!" } });</script></body></html> |
3、單復選框
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="app"> 單復選框: <input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{checked}}</label></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script><script type="text/javascript"> var vm = new Vue({ el:"#app", data:{ checked:false } });</script></body></html> |
4、多復選框
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="app"> 多復選框: <input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> <label for="jack">Jack</label> <input type="checkbox" id="join" value="Join" v-model="checkedNames"> <label for="join">Jack</label> <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> <label for="mike">Mike</label> <span>選中的值:{{checkedNames}}</span></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script><script type="text/javascript"> var vm = new Vue({ el:"#app", data:{ checkedNames:[] } });</script></body></html> |
5、單選按鈕
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="app"> 單選框按鈕 <input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Two</label> <span>選中的值:{{picked}}</span></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script><script type="text/javascript"> var vm = new Vue({ el:"#app", data:{ picked:'Two' } });</script></body></html> |
6、下拉框
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="app"> 下拉框: <select v-model="pan"> <option value="" disabled>---請選擇---</option> <option>A</option> <option>B</option> <option>C</option> <option>D</option> </select> <span>value:{{pan}}</span></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script><script type="text/javascript"> var vm = new Vue({ el:"#app", data:{ pan:"A" } });</script></body></html> |
注意:v-model表達式的初始值未能匹配任何選項,元系將被渲染為“未選中”狀態。 在iOS中, 這會使用戶無法選擇第一個選項,因為這樣的情況下,iOS不會觸發change事件。因此,更推薦像上面這樣提供一個值為空的禁用選項。
三、什么是組件
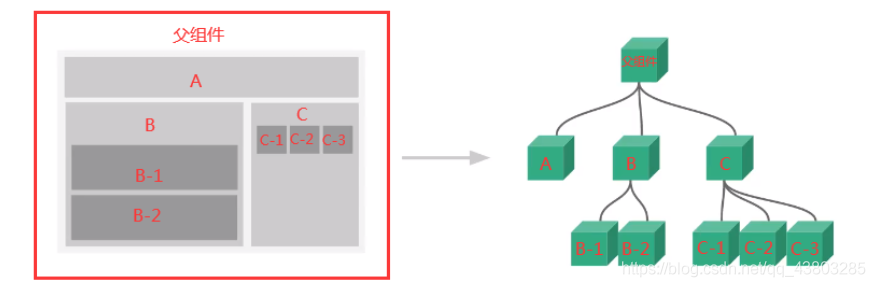
- 組件是可復用的Vue實例, 說白了就是一組可以重復使用的模板, 跟JSTL的自定義標簽、Thymeleal的th:fragment等框架有著異曲同工之妙,通常一個應用會以一棵嵌套的組件樹的形式來組織:

- 例如,你可能會有頁頭、側邊欄、內容區等組件,每個組件又包含了其它的像導航鏈接、博文之類的組件。
1、第一個Vue組件
注意:在實際開發中,我們并不會用以下方式開發組件,而是采用vue-cli創建,vue模板文件的方式開發,以下方法只是為了讓大家理解什么是組件。
使用Vue.component()方法注冊組件,格式如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div id="app"> <pan></pan></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script><script type="text/javascript"> //先注冊組件 Vue.component("pan",{ template:'<li>Hello</li>' }); //再實例化Vue var vm = new Vue({ el:"#app", });</script> |
說明:
- Vue.component():注冊組件
- pan:自定義組件的名字
- template:組件的模板
2、使用props屬性傳遞參數
像上面那樣用組件沒有任何意義,所以我們是需要傳遞參數到組件的,此時就需要使用props屬性了!
注意:默認規則下props屬性里的值不能為大寫;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html><html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="app"> <!--組件,傳遞給組件中的值:props--> <cpn v-for="item in items" v-bind:itemChild="item"/></div><!--1.導入vue.js--><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script><script> // 定義一個vue組件component組件 Vue.component("cpn",{ props: ['itemChild'], template: `<li>{{itemChild}}</li>` }) var vm = new Vue({ el: '#app', data: { items: ['海賊王','火影忍者','刀劍神域'] } });</script></body></html> |
說明:
- v-for="item in items":遍歷Vue實例中定義的名為items的數組,并創建同等數量的組件
- v-bind:itemChild="item":將遍歷的item項綁定到組件中props定義名為item屬性上;= 號左邊的itemChild為props定義的屬性名,右邊的為item in items 中遍歷的item項的值
以上就是詳解vue 表單綁定與組件的詳細內容,更多關于vue 表單綁定與組件的資料請關注服務器之家其它相關文章!
原文鏈接:https://www.cnblogs.com/cjzlh/p/14457886.html

















