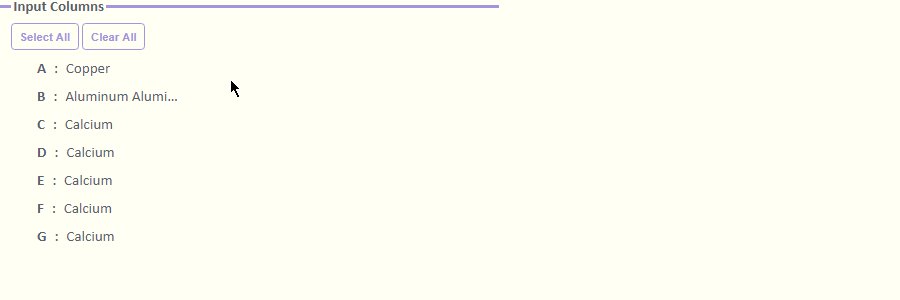
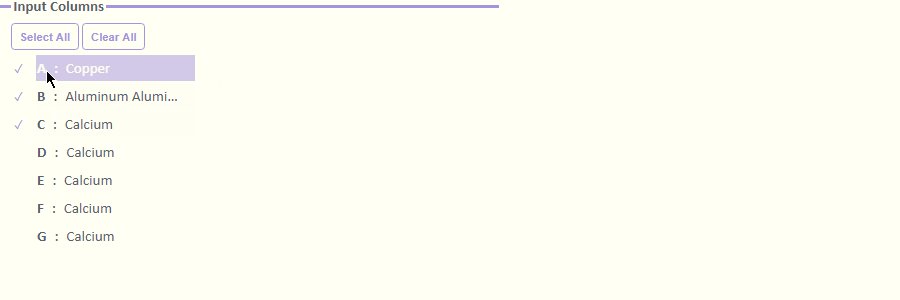
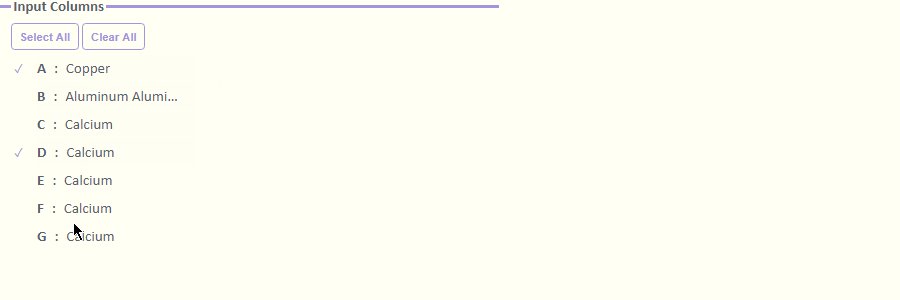
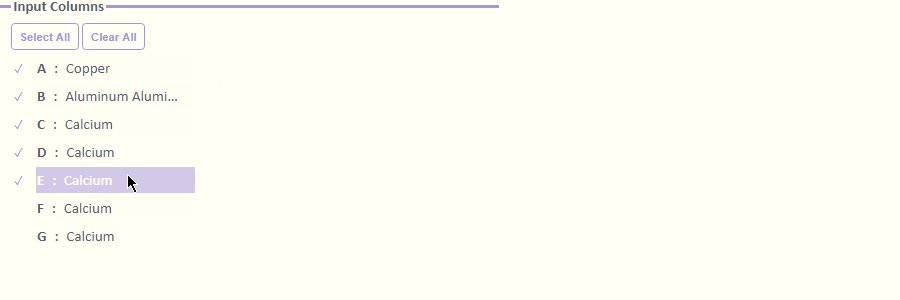
多選列表 (Multi-Select) 是一種將所有選項列出,并允許用戶利用 Ctrl/Shift 鍵進行多選的 UI 元素。這是一種常見的設計元素。有時候為了節省空間,我們會將選項折疊于 Combo Box 中。為了方便用戶操作,這個組件還將添加 Select All 和 Clear All 兩個按鈕,允許用戶快速選擇或清除選擇。這個 UI 元素曾被運用于 Correlation Plot App 中。

注冊組件
注冊 Multi-Select 組件,簡單來說就是復制粘貼已封裝好的代碼部分。此處建議注冊全局組件。
設計該元素的時候考慮了兩種模式:第一種是每次點擊新選項將保留舊選項并添加新選項,如上述示例圖形。這種是較為常見的一種方式。第二種是每次點擊新選項則清除舊選項僅保留新選項。若使用這種方式進行多選,則需要利用Ctrl/Shift鍵。這種設計能便于用戶在每一次的點擊中消除舊選項。若使用第二方式,需要替換事件@click.exact="AddToOrDeleteFromSelectedColumns"為 @click.exact="ClickOnColumnListItem"
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<script type="text/x-template" id="multi-select-template">… <tr v-for = "(item,index) in columns" @click.exact="AddToOrDeleteFromSelectedColumns" @click.shift.exact="AddMultipleToSelectedColumns" @click.ctrl.exact="AddToOrDeleteFromSelectedColumns" :title="function(item){if(item.longname){return 'Short Name: ' + item.name + '\n----------------\n' + item.longname}else{return item.name}}(item)" class="column-list-entry"> ... </tr></script><script> template: "#multi-select-template",…</script> |
調用組件
直接添加自定義標簽
|
1
2
3
4
5
|
<multi-select :legend_name="legend_name" :columns="columns" :selected_columns="selected_columns" @update_selected_columns="onSelectedColumnsChange"></multi-select> |
傳遞數據
最后還需要對組件傳遞數據。我們可以利用 v-bind 動態綁定數據到父級組件的數據中。
props 中 legend_name 綁定 Multi-Select 的所需顯示的名稱,columns 綁定 Multi-Select 的選項, selected_columns 綁定當前的已選項。另外我們還需要在父級實例中定義事件 “onSelectedColumnsChange”,用于刷新 Multi-Select 組件的顯示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
data: function(){ return { legend_name: "Input Columns", columns: [ {"name":"A","longname":"Copper"}, {"name":"B","longname":"Aluminum Aluminum"}, {"name":"C","longname":"Calcium"}, {"name":"D","longname":"Calcium"}, ], selected_columns: [], } },... methods:{ onSelectedColumnsChange:function(new_columns) { this.selected_columns = new_columns; }, },... |
到此這篇關于Vue多選列表組件深入詳解的文章就介紹到這了,更多相關Vue多選列表組件內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/yukiwu/p/14468934.html

















