在線地址 (用梯子會更快些)
可視化頁面編輯器,聽起來可望不可即是吧,先來張動圖觀摩觀摩一番!

實現這功能之前,在網上參考了很多資料,最終一無所獲,五花八門的文章,都在述說著曾經的自己!
那么,這時候就需要自己去琢磨了,如何實現?
需要考慮到:
- 拖拽的實現
- 數據結構的定義
- 組件的劃分
- 可維護性、擴展性
對象的引用:在這里是我感覺最酷的技巧了,來一一講解其中的細節吧!!
拖拽實現
拖拽事件
這里使用 H5的拖拽事件 ,主要用到:
|
1
2
3
4
5
|
dragstart // 開始拖拽一個元素時觸發draggable // 指定可被拖拽的元素dragend // 當拖拽操作結束時觸發dragover // 當拖拽元素在可釋放目標上移動時觸發drop // 當拖拽元素在可釋放目標上被釋放時觸發 |
我們來看看怎么使用這些事件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
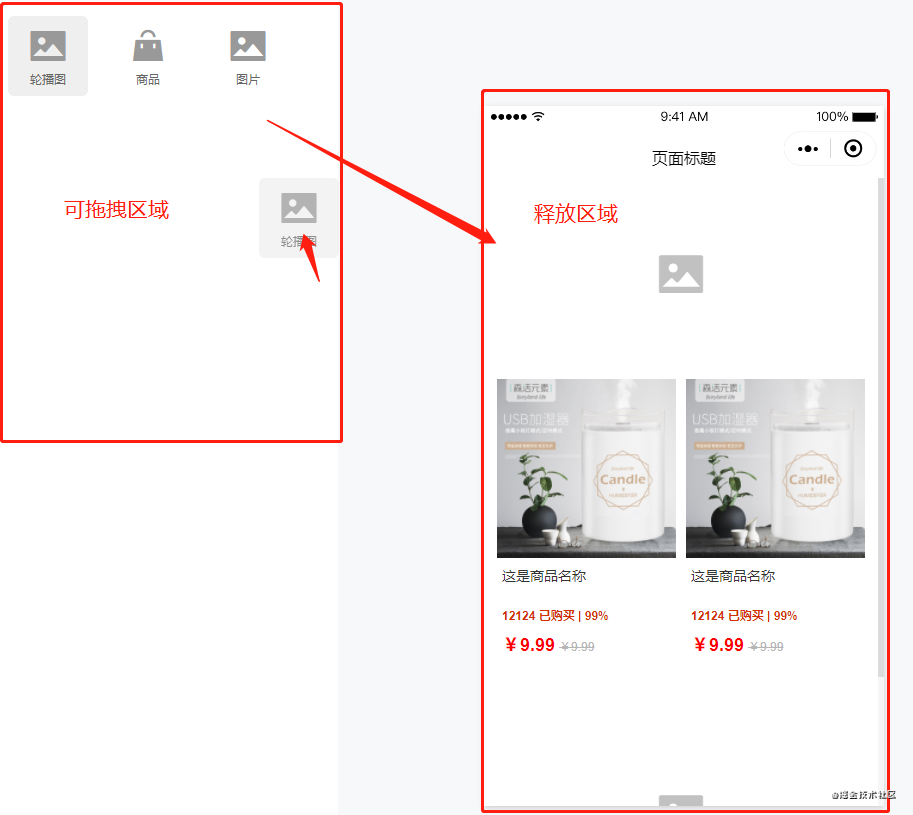
<!-- 拖拽元素列表數據 --><script>// com 為對應的視圖組件,在釋放區域顯示typeList: { banner: { name: '輪播圖', icon: 'el-icon-picture', com: Banner }, product: { name: '商品', icon: 'el-icon-s-goods', com: Product }, images: { name: '圖片', icon: 'el-icon-picture', com: Images },}</script><!-- 拖拽元素 --><ul @dragstart="dragStart" @dragend="dragEnd"> <li v-for="(val, key, index) in typeList" draggable :data-type="key" :key="index + 1" > <span :class="val.icon"></span> <p>{{val.name}}</p> </li></ul><!-- 釋放區域 --><div class="view-content" @drop="drog" @dragover="dragOver"></div> |

拖拽開始
定義一個變量type,用于觸發拖拽事件開始的時候,確定當前拖拽元素是哪種類型,比如:產品、廣告圖...
|
1
2
3
4
|
// 拖拽類型dragStart(e) { this.type = e.target.dataset.type} |
確定類型后,再進入下一步的釋放區域
在釋放區域中移動
移動的過程中,需要根據鼠標位置實時計算拖拽元素的位置,具體可往下翻預覽動圖效果!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
// 'view-content': 外層盒子的class,直接 push// 'item': 盒子內部的元素,需計算位置,進行變換操作dragOver() { let className = e.target.className let name = className !== 'view-content' ? 'item' : 'view-content' // 組件的默認數據 const defaultData = { type: this.type, // 組件類型 status: 2, // 默認狀態 data: [], // 基本數據 options: {} // 其他操作 } if (name == 'view-content') { //... } else if (name == 'item') { //... }} |
邊界處理、角度計算
核心變量:
- isPush:拖拽元素是否已push到頁面數據中
- index:拖拽元素最終的索引值
- curIndex:鼠標所在位置的元素的索引值
- direction:鼠標所在元素的上/下部分
當 name=='view-content',說明拖拽元素處于外層且空白的可釋放區域,如果未添加狀態,直接push即可
|
1
2
3
4
5
6
7
|
if (name == 'view-content') { if (!this.isPush) { this.index = this.view.length this.isPush = true this.view.push(defaultData) }} |
當 name=='item',也就是在已有元素的上方,則需要計算位置,上/下方,添加 or 移動
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
if (name == 'item') { let target = e.target let [ y, h, curIndex ] = [ e.offsetY, target.offsetHeight, target.dataset.index ] let direction = y < (h / 2) // 計算鼠標處于當前元素的位置,來決定拖拽元素的上/下 if (!this.isPush) { // first if (direction) { if (curIndex == 0) { this.view.unshift(defaultData) } else { this.view.splice(curIndex, 0, defaultData) } } else { curIndex = +curIndex + 1 this.view.splice(curIndex, 0, defaultData) } } else { // Moving if (direction) { var i = curIndex == 0 ? 0 : curIndex - 1 var result = this.view[i]['status'] == 2 } else { var i = +curIndex + 1 var result = this.view.length > i && this.view[i]['status'] == 2 } // 拖拽元素是否需變換位置 if (result) return const temp = this.view.splice(this.index, 1) this.view.splice(curIndex, 0, temp[0]) } this.index = curIndex // 拖拽元素位置 this.isPush = true // 進入則push,即true} |
- first:未 push,則根據當前 index 和 direction 來決定拖拽元素的位置
- Moving:已 push 且移動狀態,根據當前 index 和 direction 來找出對應值的狀態,是否為拖拽元素,是則 return,否則變換位置
總結一下:獲取當前鼠標所在的元素索引,再計算鼠標是在元素的上半部分還是下半部分,以此推斷出拖拽元素的位置!!!

小問題:
上面的 name=='item',Event 事件需要阻止默認事件,避免 target 為內層元素,導致無法計算位置,但是只用事件阻止在這里行不通,也不知道為啥,需要把 .item 的所有子元素加上 pointer-events: none 的屬性才行!
|
1
2
3
4
5
6
|
e.preventDefault()e.stopPropagation().item div{ pointer-events: none;} |
拖拽結束
即松開鼠標、或離開釋放區域,則恢復默認狀態。
這里的status有什么作用呢
- 上方的計算規則,用于判斷元素是否為拖拽元素。
- 頁面的顯示方式,拖拽的時候只顯示組件名,釋放之后才恢復正常顯示內容。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 結束拖拽dragEnd(e) { this.$delete(this.view[this.index], 'status') this.isPush = false this.type = null},// 已放置到指定位置drog(e) { e.preventDefault() e.stopPropagation() this.dragEnd()}, |
內容塊拖拽實現
因時間關系,這里偷懶了,使用了一個較為完美的列表拖拽插件 Vue.Draggable (star 14.2k)
研究了一會兒,其邏輯和上方實現的拖拽有一定聯系,具體實現方法大同小異,相信有了上面的實戰案例,你也就能做出來了!
要不,你動手試試?
可以根據Vue.Draggable的使用方式,來實現一個拖拽組件,具體會用到(drag、slot、DOM)等操作
(后面有時間,我再回來封裝一個)
組件劃分
中間視圖組件,右邊編輯組件,為一套一套的,果然是一套一套的,不愧是有一套一套的!
page=>index 則管理著整個頁面的內容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.├── components| ├── Edit ## 右邊編輯| | ├── Info # 基本信息| | ├── Image # 廣告圖| | ├── Product # 商品| | └── Index # 管理編輯組件的信息| └── View ## 中間視圖| | ├── Banner # 輪播圖| | ├── Images # 廣告圖| | └── Product # 產品列表└── page └── index ## 主頁面 |
想要實現預覽頁面的效果,直接使用 components=>View 下面的組件即可,與 page=>index 使用方法一致,無需過多修改!
數據結構的定義
實現一個鮮艷且具有擴展性的功能,那么定義一個符合條件的數據結構是必不可少的!與此同時也能決定你的代碼質量!
當然,還是得由自身所學和邏輯思維來決定!
這里最為亮眼的處理方式:借用對象的關系,使得組件之間的傳值,只需單向傳輸一次!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
view: [ { type: 'info', title: '頁面標題', remarks: '頁面備注', backgroundColor: 'red' }, { type: 'banner', data: [ { url: '1.jpg', name: '輪播圖1', link: 'https://輪播圖跳轉地址.cn' }, { url: '2.jpg', name: '輪播圖2', link: 'https://輪播圖跳轉地址.cn' } ] }, { type: 'images', data: [ { url: '1.jpg', name: '廣告圖1', link: 'https://廣告圖跳轉地址.cn' }, { url: '2.jpg', name: '廣告圖2', link: 'https://廣告圖跳轉地址.cn' } ] }, { type: 'product', data: [ { id: '1', name: '商品1', image: '1.jpg' }, { id: '2', name: '商品2', image: '2.jpg' } ], options: { originalPrice: true, // 劃線價 goodRatio: true, // 好評率 volumeStr: false, // 銷量數 } }] |
就是一個數組,數組的item代表著一個模塊
- type:模塊類型
- data:基本信息
- options:其他操作
....可參考原有組件模塊,按照需求去自行擴展等操作
編輯組件的傳值
選擇視圖組件的時候,把view里面指定的item對象作為參數傳遞給編輯組件!
對象是指向同一個內存地址的,存在著一種引用關系,只需修改一次即可實現多方位的數據更新!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<section class="r"> <EditForm :data="props" v-if="isRight" ></EditForm></section><script>// 切換視圖組件selectType(index) { this.isRight = false this.props = this.view[index] this.$nextTick(() => this.isRight = true)}</script> |
圖片上傳
剛好上面有圖片上傳組件,這里分享一下我的使用技巧!!
使用 Element-ui 自帶上傳組件的朋友,看過來(敲黑板)
我們先來實現一個簡約版的:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!-- 禁用所有默認方法 --><el-upload :http-request="upload" :show-file-list="false" multiple action> <img :src="item.url" v-for="(item, index) in list" :key="index"></el-upload><script>upload(params) { const file = params.file; const form = new FormData(); form.append("file", file); form.append("clientType", "multipart/form-data"); const index = this.imageIndex // 編輯圖片的索引 const data = { url: URL.createObjectURL(file), form } if (index !== null) { // this.list => 圖片集合 this.$set(this.list, index, data) } else { this.list.push(data) }}</script> |
- 重寫上傳方法
- 使用 URL.createObjectURL(file) 創建一個本地預覽的地址
- 把 form 對象存起來,提交時再上傳
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// 根據上面的代碼,使用Promise實現上傳功能const request = []this.list.forEach(item => { request.push( new Promise((resolve, reject) => { /** * 上傳接口 * 替換原 url * 刪除 form */ imageUpload(item.form).then(res => { item.url = res.data.url delete item.form resolve(res) }).catch(err => { reject(err) }) }) )})Promise.all(request).then(res => { // ... submit ...}) |
等到最后一步提交數據的時候,再上傳所有的圖片,上傳完成之后再去調用提交數據的接口!!
在有表單多數據提交的場景下,這才是最正確的做法!
最后總結
其實并不復雜,重點在于數據結構的定型、組件交互的處理、邏輯方式等規劃,只要這一步核心的點實現了。
其他的,例如新增組件、新增操作等等擴展性的操作,剩下的問題已不再是問題!
這只能算是一個簡版,可按照需求,去優化、去琢磨、去完善,吸收成為自己的知識!
至少我已經滿足了工作上的需求了,哇哈哈哈哈哈~~~
更多的細節,歡迎查看源碼,Github 地址獻上,感謝您的 star,我是不吃茶的李白。
以上就是Vue 實現可視化拖拽頁面編輯器的詳細內容,更多關于Vue 可視化拖拽頁面編輯器的資料請關注服務器之家其它相關文章!
原文鏈接:https://juejin.cn/post/6924156555617271821

















