一、效果圖

二、操作步驟
1、申請騰訊地圖key――地址
2、小程序后臺添加騰訊插件――開發文檔

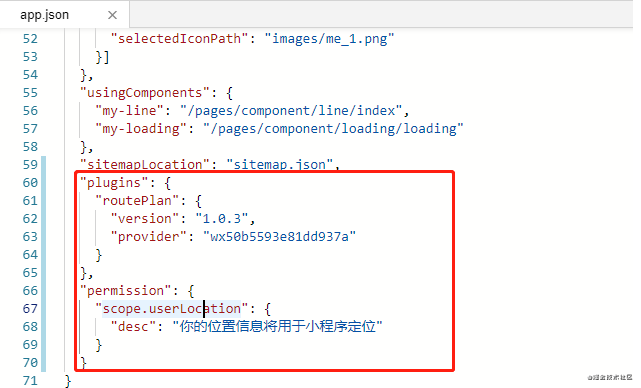
3、小程序代碼app.json設置

let plugin = requirePlugin("routePlan");
let key = ""; //使用在騰訊位置服務申請的key
let referer = ""; //調用插件的app的名稱
let endPoint = JSON.stringify({ //終點
"name": "吉野家(北京西站北口店)",
"latitude": 39.89631551,
"longitude": 116.323459711
});
wx.navigateTo({
url: "plugin://routePlan/index?key=" + key + "&referer=" + referer + "&endPoint=" + endPoint
});
或者也可以使用小程序內置地圖導航
使用小程序內置地圖wx.getLocation和wx.openLocation


官網鏈接
//wxml <button type="default" bindtap="openMap">打開地圖</button>
//js
Page({
data: {
},
openMap: function () {
wx.getLocation({
type: "gcj02", // 默認為 wgs84 返回 gps 坐標,gcj02 返回可用于 wx.openLocation 的坐標
success: function (res) {
// success
console.log(res.latitude);
console.log(res.longitude);
wx.openLocation({
latitude: res.latitude, // 緯度,范圍為-90~90,負數表示南緯
longitude: res.longitude, // 經度,范圍為-180~180,負數表示西經
scale: 28, // 縮放比例
name:"要找的地方名字(某某飯店)",
address:"地址:要去的地點詳細描述"
})
}
})
}
})
總結
到此這篇關于微信小程序實現導航功能的文章就介紹到這了,更多相關微信小程序導航功能內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://juejin.cn/post/6935723970658467876