最近在寫微信小程序,遇到了一些坑,在網上也查了好多,感覺都沒有我想要的答案,
剛處理了這個地圖的問題,在這里總結下,希望可以幫助大家。
在微信小程序中,騰訊地圖的接入其實是有兩種方式的,第一種調用騰訊本身的地圖,第二種是使用插件 ma-route
一、調用騰訊本身的地圖
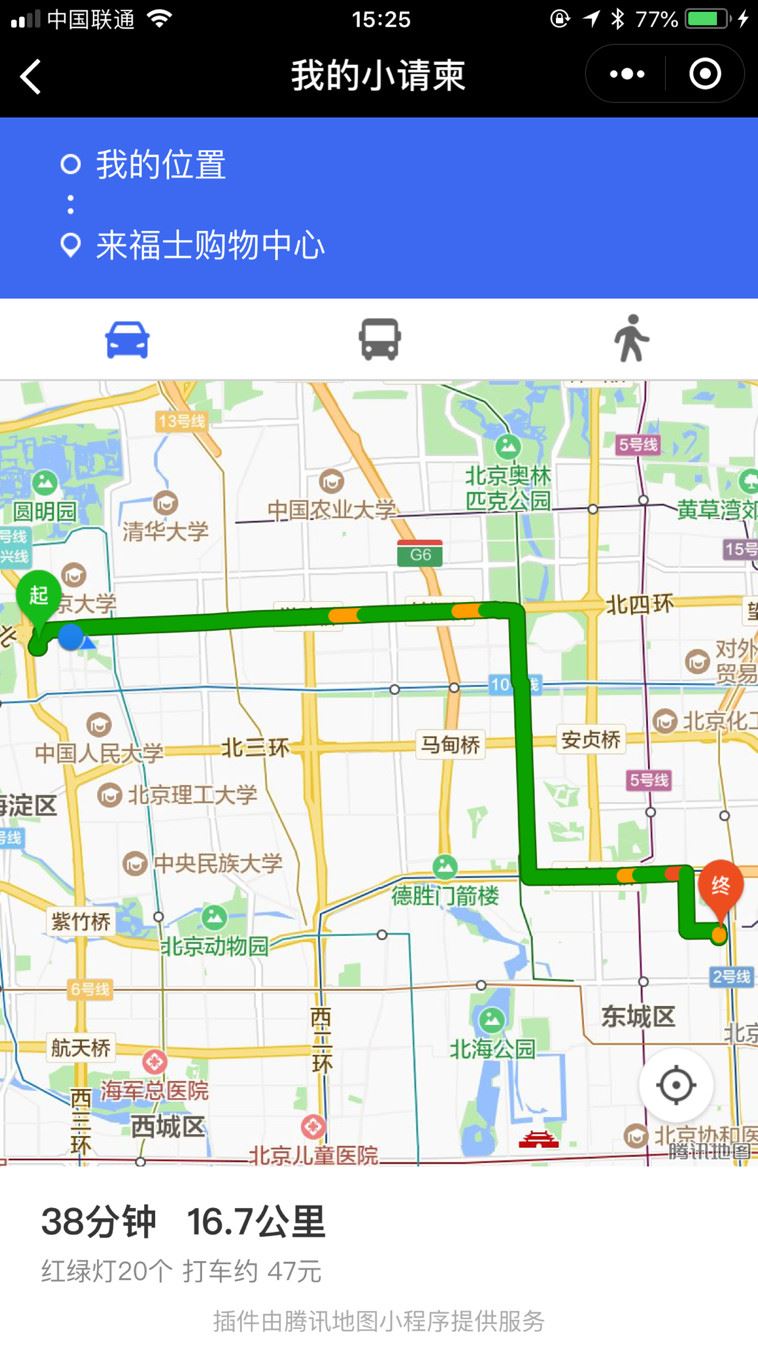
實現結果如下圖:

這個非常簡單,而且用的人也很多,
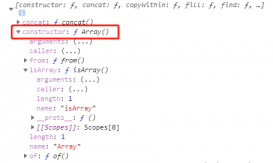
只需要調用兩個地圖的api.

就是上邊的兩個。當然調用openLocation的時候你首先要調用getLocation授權
需要你在app.json里配置信息,如下:

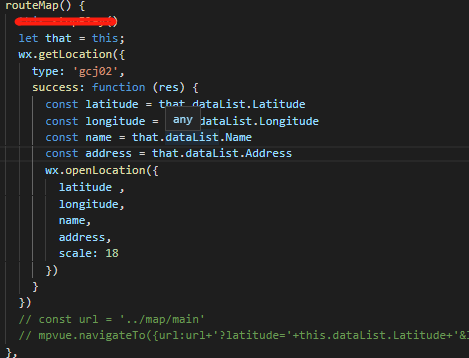
在你需要跳轉地圖的頁面寫以下方法:

點擊

可以彈出百度地圖,高德地圖等第三方軟件
以上就是第一種方法,
二、第二種方法
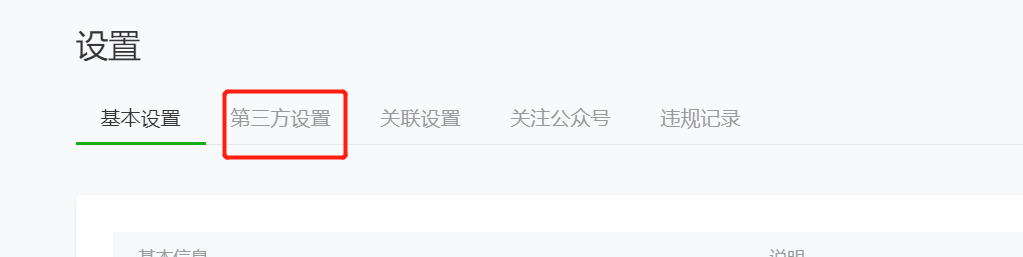
首先找到微信小程序的

在插件管理中添加該插件

使用方法:
首先在app.json文件中配置

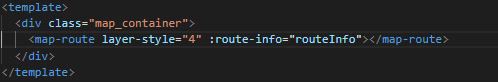
其次在它所在目錄的main.json文件配置

我是基于mpvue寫的,所以和開發文檔上稍有區別
先有跳轉過來的頁面拿到終點地址,然后通過getLocation獲取當前位置坐標
代碼如下:




以下是第二種方法:成功后的效果圖

到此這篇關于微信小程序 接入騰訊地圖的兩種寫法的文章就介紹到這了,更多相關小程序 接入騰訊地圖內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/neilniu/p/11043938.html#4799164