之前在寫微信小程序項目時,里面有一個“城市選擇”的功能,筆者用的是 <picker-view> 組件,這個組件比較特別,因為它的 value 屬性規定是 數組 格式的。比如: value="[1]"。
因為當時對JS變量類型轉換的不了解,筆者在代碼中寫下了這樣的幾行判斷:(這是嚴謹的)
let val_one=typeof this.data.pIndex=="number"?[this.daya.pIndex]:this.data.pIndex
(:項目中存取元素是動態的!
上面這是因為要使下標動態跟隨用戶選擇,并反饋到wxml里的 value 屬性上展示。
但是在這之前還需要做一層判斷 ―― 因為有的地區是省級市或者直轄市,而且要防止用戶“騷操作”,比如一直上拉或者猛的拉出去,這時候再微信小程序中是會報錯找不到對應數據的:
let length=placeArray[val_one].sub.length
if(val[0]>=length){
val=[length-1]
}else if(val[0]<0){
val=[0]
}
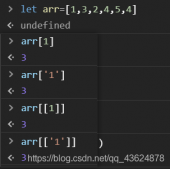
之后我再回過頭優化這個項目代碼時發現這里(強制使用時將數組轉為數字,反饋時將數字轉為數組)其實大可不必:

JavaScript似乎對數據有自己“獨特”的處理方式,但是目前筆者還沒找到相關資料~~
如何判斷一個值能不能作為數組下標(索引)
但是可以肯定的是:為整數屬性鍵賦值是數組才有的特例,因為它們與非整數鍵的處理方式不同。要判斷一個屬性是否能作為數組的索引,筆者找到了ES6規范文檔中的一段話:
當前僅當
ToString(ToUint32(P))等于P,并且ToUint32(P)不等于2^32-1時,字符串屬性名稱P才是一個數組索引。
這個操作用JS可以這樣實現:
function toUint32(value){
return Math.floor(Math.abs(Number(value))) % Math.pow(2,32);
}
function isArrayIndex(key){
let numericKey=toUint32(key);
return String(numericKey) == key && numericKey < (Math.pow(2,32)-1);
}
toUint32() 函數通過規范中描述的算法將給定的值轉換為無符號32位整數;isArrayIndex() 函數中先將鍵轉換為uint32結構,然后進行兩次比較(toString()后等不等于原數并且是否小于 2^32-1 )
有了這個基礎,我們就可以基于此去簡單模仿一下 new Array() 的行為 ―― 其中最重要的還是關于length的描述:

function createArray(length=0){
return new Proxy({ length },{
set(trapTarget,key,value){
let currentLength=Reflect.get(trapTarget,"length");
if(isArrayIndex(key)){
let numericKey=Number(key);
if(numericKey >= currentLength){
Reflect.set(trapTarget,"length",numericKey+1);
}
}else if(key === "length"){
if(value < currentLength){
for(let index=currentLength-1;index >= value;index--){
Reflect.deleteProperty(trapTarget,index);
}
}
}
// 無論key是什么類型都要執行這段代碼
return Reflect.set(trapTarget,key,value);
}
});
}
實驗一下:

總結
到此這篇關于JS數組索引檢測中的數據類型問題詳解的文章就介紹到這了,更多相關JS數組索引檢測的數據類型內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_43624878/article/details/112388692