前言
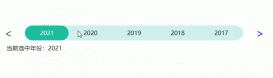
用js實現一個年份輪換選擇效果。廢話不多說,看圖:

一、思路是什么?
- 布局: 左右箭頭使用實體字符 < 和 > 年份5個span。使用用flex布局橫向排列。
-
js邏輯:(注:年份數據為number數組)
- a> . 默認展示年份數據前5個。
- b>. firstIndex記錄要顯示的5個年份的起始索引。點擊右側箭頭+1,直到firstIndex+5 剛好等于年份數組長度,不在遞增。點擊左側箭頭-1,直到firstIndex為0,不在遞減。初始值為0。
- c>.selectedIndex記錄當前點擊選中的年份索引。默認顯示第一個即2021。初始值0。
- d>.firstIndex值發生變化,獲取firstIndex,firstIndex+1,firstIndex+2…firstIndex+4對應的年份,渲染到頁面。并且這5個索引中某一個和selectedIndex相等,說明選中的年份,剛好在當前頁面顯示的年份當中。所以,與之相等的index對應的span添加選中樣式,其他4個span移除選中樣式。
- css:左右箭頭邏輯,默認全部添加可點擊樣式:firstIndex=0,移除左可點擊樣式,firstIndex+5=年份數組長度,移除右可點擊樣式。
二、全部代碼
1. html
代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="index.css" rel="external nofollow" type="text/css"/> <script type="text/javascript" src="echarts.min.js"></script> <script type="text/javascript" src="index.js"></script></head><body><div class="container"> <div id="left" class="arrow_left" onclick="clickBefore()" style="cursor:default" unselectable="on" onselectstart="return false;"> <span><</span> </div> <div id="wrap" class="wrap"> <span onclick="selected(this)">1</span> <span onclick="selected(this)">2</span> <span onclick="selected(this)">3</span> <span onclick="selected(this)">4</span> <span onclick="selected(this)">5</span> </div> <div id="right" class="arrow_right arrow_active" onclick="clickNext()" style="cursor:default" unselectable="on" onselectstart="return false;"> <span>></span> </div></div><div class="content" id="content"></div></body></html> |
2.js
代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
window.onload = function () { //首次渲染列表 initList(firstIndex);};let yearArr = [2007, 2008, 2009, 2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017, 2018, 2019, 2020, 2021];yearArr.reverse();//起始索引let firstIndex = 0;//選中索引,默認選中第一個let selectedIndex = 0;/** * 初始化列表 */function initList(firstIndex) { //渲染頁面span列表 let spanList = document.getElementById('wrap').getElementsByTagName('span'); for (let i = 0; i < spanList.length; i++) { let index = firstIndex + i; let span = spanList[i]; span.innerText = yearArr[index]; //選中樣式添加和移除 if (index === selectedIndex) { span.classList.add('active'); } else { span.classList.remove('active') } } //頁面內容顯示值 document.getElementById('content').innerText = '當前選中年份:' + yearArr[selectedIndex];}/** * 下一頁 */function clickNext(div) { if (firstIndex + 5 < yearArr.length) { firstIndex = firstIndex + 1; initList(firstIndex) } arrowActive();}/** 上一頁 */function clickBefore(div) { if (firstIndex > 0) { firstIndex = firstIndex - 1; initList(firstIndex) } arrowActive();}/** * 選中 */function selected(span) { let value = span.innerText; let index = yearArr.findIndex((el) => { return el + "" === value; }) selectedIndex = index !== -1 ? index : 0; initList(firstIndex);}/** * 左右箭頭激活 * firstIndex = 0: 右激活 左不 * firstIndex = length-5:左激活 右不 * 其他:全激活 */function arrowActive() { let left = document.getElementById('left') let right = document.getElementById('right') left.classList.add('arrow_active'); right.classList.add('arrow_active'); if (firstIndex === 0) { left.classList.remove('arrow_active'); } else if (firstIndex === yearArr.length - 5) { right.classList.remove('arrow_active'); }} |
2.css
代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
body{ margin-top: 80px;}.container { display: flex; justify-content: center; align-items: center; margin: 10px;}.wrap { height: 40px; z-index: 1; color: black; display: flex; flex: 1; background: rgba(155,226,219,0.5); border-radius: 20px; margin-left: 20px; margin-right: 20px;}.wrap span { flex: 1; text-align: center; height: 40px; line-height: 40px; border-radius: 20px;}.active{ background: #1abc9c; color:#fff;}.arrow_left { left: 10px; color: green; padding: 0px 14px; border-radius: 50%; font-size: 30px; z-index: 2;}.arrow_right { right: 10px; color: green; padding: 0px 14px; border-radius: 50%; font-size: 30px; z-index: 2;}.arrow_active{ color: blue;}.content{ margin-left: 30px;} |
總結
每天記錄一點,從小小菜鳥變小菜鳥!!!
到此這篇關于使用js原生實現年份輪播選擇效果的文章就介紹到這了,更多相關js原生實現年份輪播選擇內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/King0217/article/details/112469474