本文實例為大家分享了微信小程序實現登錄注冊的具體代碼,供大家參考,具體內容如下
html:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<form bindsubmit="handleSubmit" wx:if="{{ onoff }}"> 用戶名: <input type="text" name='username'/> 密碼: <input type="password" name='password'/> 手機號: <input type="text" name='phone'/> <button form-type="submit"> 注冊 </button></form><form bindsubmit="handleLogin" wx:else> 用戶名: <input type="text" name='username'/> 密碼: <input type="password" name='password'/> <button form-type="submit"> 登錄 </button></form> |
js:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
// pages/login/login.jsPage({ /** * 頁面的初始數據 */ data: { onoff: false }, handleSubmit(e){ const {value} = e.detail; // console.log(value) const that = this; wx.request({ url: 'http://pddapi.h5sm.com/index/pdduser/getpddregister', method: 'post', data: value, success(res){ if(res.data.status == 1){ that.setData({ onoff: false }) } } }) }, handleLogin(e){ const {username, password} = e.detail.value; const that = this; wx.request({ url: 'http://pddapi.h5sm.com/index/pdduser/getpddlogin', method: 'post', data:{ username, password }, success(res){ console.log(res) } }) }, /** * 生命周期函數--監聽頁面加載 */ onLoad: function (options) { }, /** * 生命周期函數--監聽頁面初次渲染完成 */ onReady: function () { }, /** * 生命周期函數--監聽頁面顯示 */ onShow: function () { }, /** * 生命周期函數--監聽頁面隱藏 */ onHide: function () { }, /** * 生命周期函數--監聽頁面卸載 */ onUnload: function () { }, /** * 頁面相關事件處理函數--監聽用戶下拉動作 */ onPullDownRefresh: function () { }, /** * 頁面上拉觸底事件的處理函數 */ onReachBottom: function () { }, /** * 用戶點擊右上角分享 */ onShareAppMessage: function () { }}) |
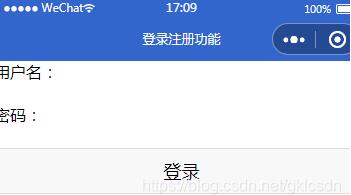
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/gklcsdn/article/details/111759050