在HTML中使用HTML需要借助<scirpt>標簽,使用<script>標簽的方式有兩種:一種是直接在<script>標簽中嵌入JavaScript代碼,另一種是用<script>的src屬性引入外部JavaScript文件。
直接在頁面嵌入JavaScript代碼
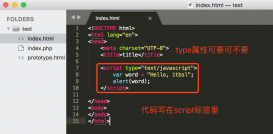
在使用<script>標簽嵌入JavaScript代碼時,只需為<script>指定type屬性。然后,像下面這樣把JavaScript代碼直接放在標簽內部即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script type="text/javascript">
var word = "Hello, itbsl";
alert(word);
</script>
</head>
<body>
</body>
</html>

<script>的type屬性可以不要,這是因為當初標準的制定者認為標簽內嵌入還可能會嵌入其他語言,需要用type來指定標簽內的語言,但是發展到至今大家已經知道,這里只會嵌入JavaScript,目前所有瀏覽器的默認值就是text/javascript。
HTML文件內可以嵌入任意多個script標簽。
引入外部JavaScript文件
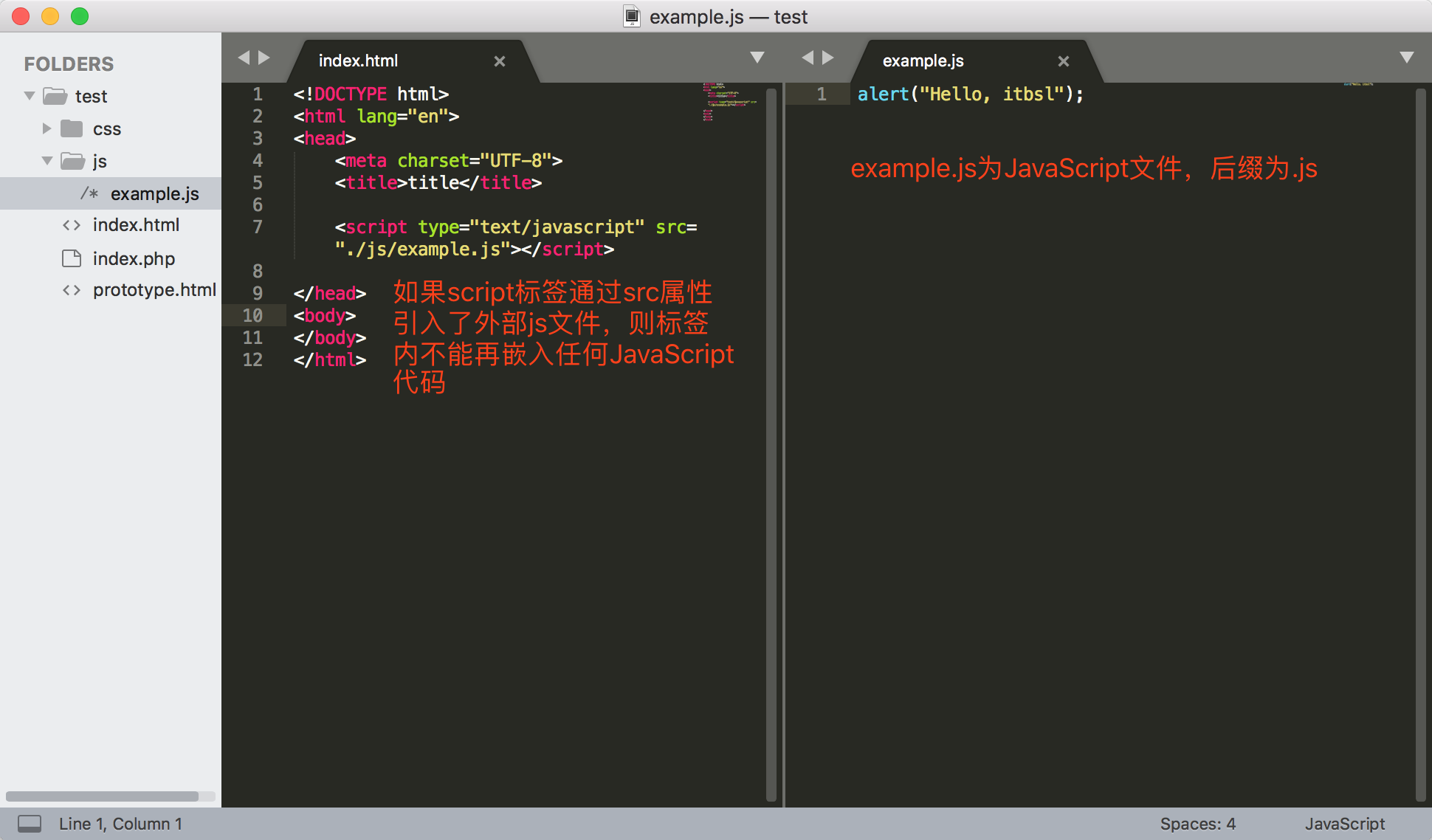
如果要通過<script>標簽包含外部JavaScript文件,那么src屬性是必須的。這個屬性的值是一個指向外部JavaScript文件的鏈接,例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <script type="text/javascript" src="./js/example.js"></script> </head> <body> </body> </html>

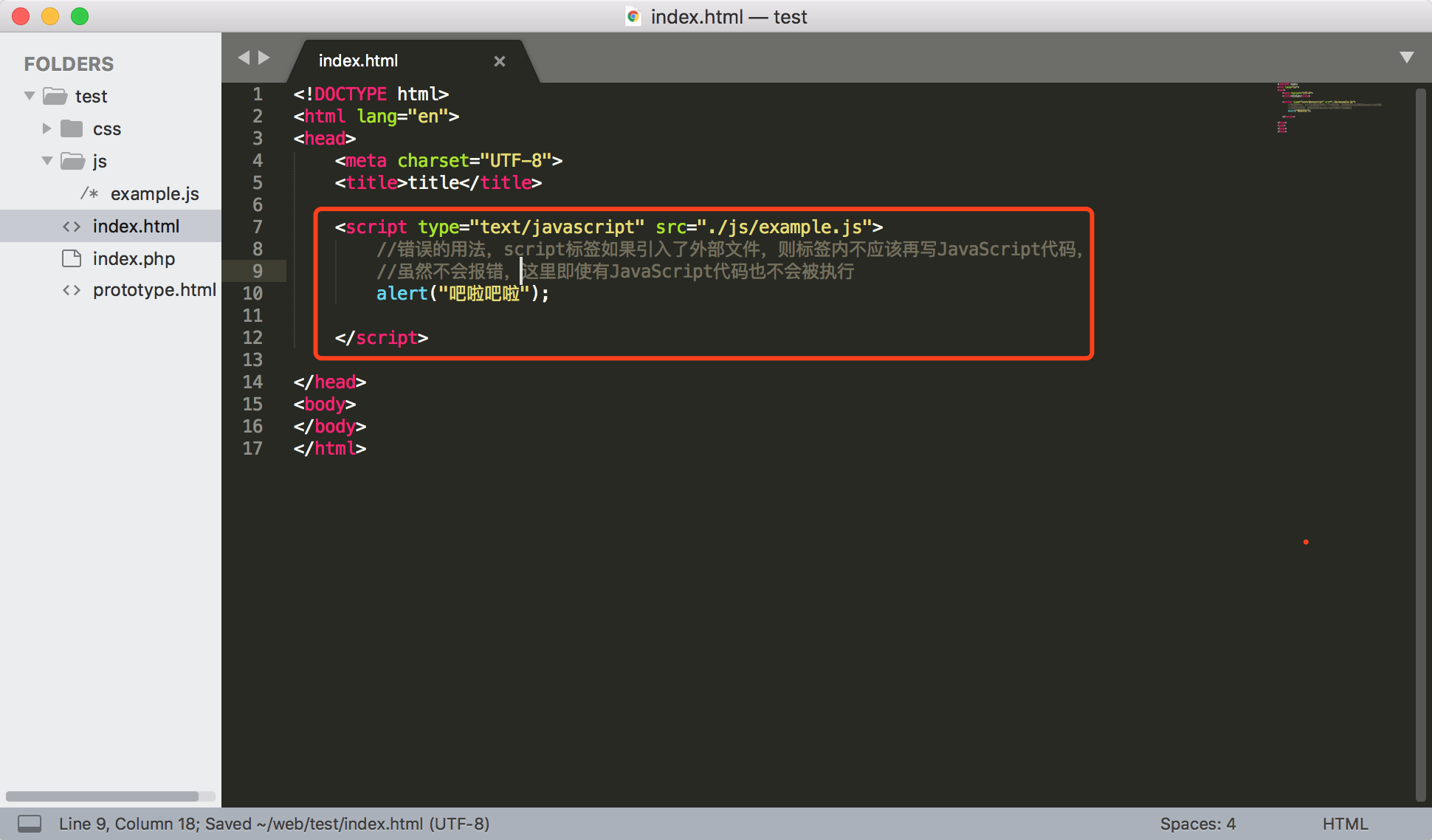
注意:帶有src屬性的<script>標簽不應該在其<script>和</script>標簽之間再嵌入任何JavaScript代碼。如果嵌入了額外的JavaScript代碼,則只會下載并執行src引入的外部腳本文件,嵌入的代碼會被忽略。

以上就是在HTML中使用JavaScript的兩種方法的詳細內容,更多關于HTML中使用JavaScript的資料請關注服務器之家其它相關文章!
原文鏈接:https://www.cnblogs.com/itbsl/p/9942282.html