本文實例為大家分享了JavaScript實現購物車的具體代碼,供大家參考,具體內容如下
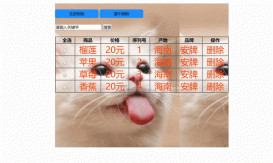
效果:

代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
|
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding:0; } .box{ width:600px; margin: 10px auto; background: url(img/g.jpg) ; height:500px; } td{ text-align: center; font-size: 30px; color:orangered; } button{ width:150px; border:0; border-radius: 5px; height:30px; background-color: dodgerblue; } /*.trl:hover{ background:pink; }*/ </style> </head> <body> <div class="box"> <br /> <button>全部刪除</button> <button>選中刪除</button> <br> <br> <input type="text" value="請輸入關鍵字" /> <input type="button" value="搜索" /> <br> <br> <table width='600' border="1" cellspacing="0"> <tr> <th><input type="checkbox" class="qx" />全選</th> <th>商品</th> <th>價格</th> <th>序列號</th> <th>產地</th> <th>品牌</th> <th>操作</th> </tr> <tr class="trl"> <td><input type="checkbox" class="dx" /></td> <td class="shop">榴蓮</td> <td>20元</td> <td class="ind">1</td> <td>海南</td> <td>安牌</td> <td onclick="del(this)">刪除</td> </tr> <tr class="trl"> <td><input type="checkbox" class="dx" /></td> <td class="shop">蘋果</td> <td>20元</td> <td class="ind">2</td> <td>海南</td> <td>安牌</td> <td onclick="del(this)">刪除</td> </tr> <tr class="trl"> <td><input type="checkbox" class="dx" /></td> <td class="shop">草莓</td> <td>20元</td> <td class="ind">3</td> <td>海南</td> <td>安牌</td> <td onclick="del(this)">刪除</td> </tr> <tr class="trl"> <td><input type="checkbox" class="dx" /></td> <td class="shop">香蕉</td> <td>20元</td> <td class="ind">4</td> <td>海南</td> <td>安牌</td> <td onclick="del(this)">刪除</td> </tr> </table> </div> <script>// 全選全不選 var qx=document.getElementsByClassName('qx')[0]; var dx=document.getElementsByClassName("dx"); qx.onclick=function(){ for(var i=0;i<dx.length;i++){ dx[i].checked=qx.checked } } //全部刪除 var btn=document.getElementsByTagName("button"); var tr=document.getElementsByTagName('tr'); var tbody=document.getElementsByTagName("tbody")[0]; btn[0].onclick=function(){ for(var i=1;i<tr.length;i++){ tbody.removeChild(tr[i]); i--; } } //選中刪除 var dx=document.getElementsByClassName('dx'); btn[1].onclick=function(){ for(var i=0;i<dx.length;i++){ if(dx[i].checked==true){ tbody.removeChild(dx[i].parentNode.parentNode) i--; indChange(); } } } //清空文本框 搜索變顏色 var input=document.getElementsByTagName('input'); input[0].onfocus=function(){ this.value="" } var shop=document.getElementsByClassName('shop'); input[1].onclick=function(){ for(var i=0;i<shop.length;i++){ if(shop[i].innerHTML==input[0].value){ for(var j=0;j<shop.length;j++){ shop[j].parentNode.style.background="" } shop[i].parentNode.style.background="yellow" } } } // //移入移出 hover for(var i=1;i<tr.length;i++){ tr[i].onmouseover=function(){ this.style.background="pink" } tr[i].onmouseout=function(){ this.style.background="" } }//單行刪除(序列號)// 父元素.removeChild(子元素) tbody 刪除tr function del(t){ tbody.removeChild(t.parentNode); indChange(); } //序列號 function indChange(){ var ind=document.getElementsByClassName("ind"); for(var i=0;i<ind.length;i++){ ind[i].innerHTML=i+1; } } </script> </body></html> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/dongdongaa0/article/details/112340732