起因
小程序引入外部文件的方式是:@import "*/*.wxss";
因為業(yè)務(wù)需要,正在開發(fā)的小程序中需要使用iconfont,很容易想到了H5的引入方式:
````
@font-face {font-family: "iconfont";
src: url("iconfont.eot?t=1485242349767"); /* IE9*/
src: url("iconfont.eot?t=1485242349767#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("iconfont.woff?t=1485242349767") format("woff"), /* chrome, firefox */
url("iconfont.ttf?t=1485242349767") format("truetype"), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url("iconfont.svg?t=1485242349767#iconfont") format("svg"); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
````
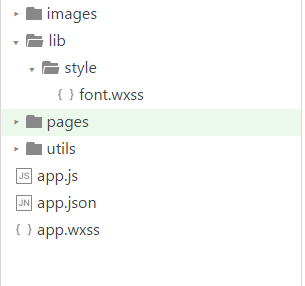
因為此段css樣式是通用的,就把它放在了lib/style/font.wxss中,此時文件目錄如下:

通過@import 的方式引入到需要用到的文件里,但是并沒有效果。
原因:小程序的wxss文件font-face的url不接受http地址作為參數(shù),可以接受base64,因此可以先將字體文件下載后,轉(zhuǎn)換為base64,然后引用。
解決方案如下:
一、先到阿里巴巴矢量圖標(biāo)庫(http://iconfont.cn/)生成自己的字體圖標(biāo),并下載下來,找到ttf格式文件

二、到這個平臺https://transfonter.org/,把字體文件轉(zhuǎn)化成base64格式

三、在lib文件中引入

四、在wxss加入字體

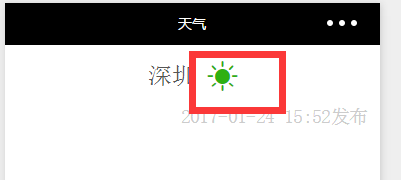
五、顯示效果

總結(jié)
到此這篇關(guān)于微信小程序wxss如何引用外部CSS文件以及iconfont的文章就介紹到這了,更多相關(guān)小程序wxss引用外部文件內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://www.cnblogs.com/fayin/p/6347359.html