命令模式是JavaScript設計模式中行為型的一種設計模式;
定義:向某些對象發送請求,但是并不知道被請求的操作具體是什么,所以我們希望以一種松耦合的方式來設計程序,使得請求發送者和接收者之間能夠消除彼此之間的耦合關系;而我們的這種松耦合的方式就是命令模式;
白話解釋:假如你是你們公司研發部門團隊leader,這時你們領導分布給你一個任務,你粗略的看了一下,很簡單的需求比較容易實現;而你作為團隊leader,每天肯定會有很多事情,所以你準備把需求直接丟給組員去開發和實現;領導根本不在意是你做的還是你讓誰做的,領導要的只是最終成果!這里領導就是命令的發布者,而你就是命令的接收者;
代碼實現:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
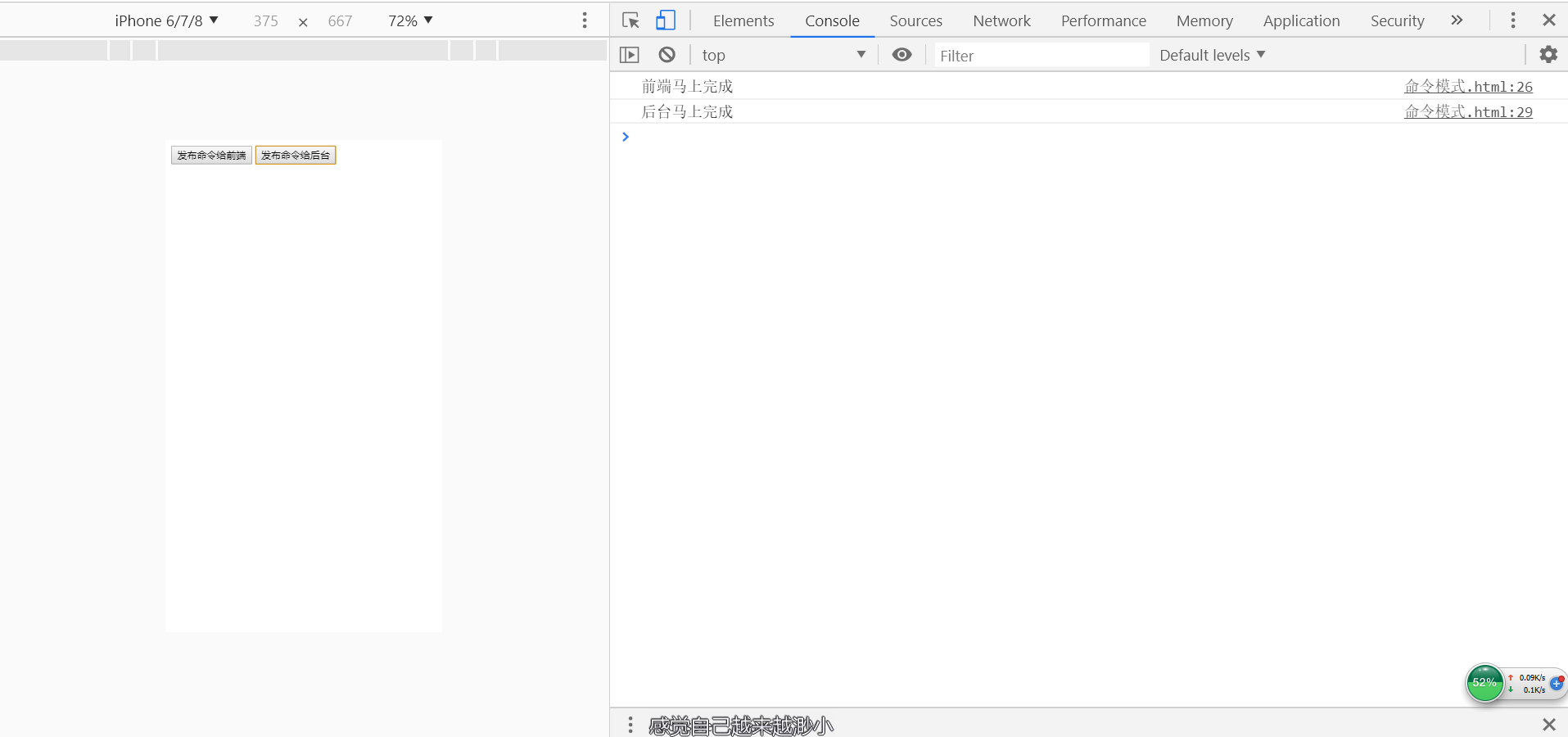
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><body> <button id="button1">發布命令給前端</button> <button id="button2">發布命令給后臺</button></body><script> var button1 = document.getElementById("button1"); var button2 = document.getElementById("button2"); // 定義命令 var command = function(Executor,func){ Executor.onclick = func; } // 定義領導 var Leader = {}; Leader.teamleader = { web:function(){ console.log("前端馬上完成"); }, java:function(){ console.log("后臺馬上完成") } } command(button1,Leader.teamleader.web); command(button2,Leader.teamleader.java);</script></html> |
運行結果:

這里的將命令對象單獨的定義為一個方法,根據參數執行不同的任務。點擊不同按鈕的時候,執行不同的命令;
宏命令:
宏命令是一組命令的集合,通過執行宏命令的方式可以一次性執行一批命令;
電腦開機自啟動項:現在很多軟件都默認添加了電腦開機自啟動,就是我們電腦開機之后默認啟動某些特定的軟件;這就是一種宏命令的場景;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
var QQCommand = { excute:function(){ console.log("自啟動QQ成功"); }}var weChatCommand = { excute:function(){ console.log("自啟動微信成功"); }}var MacroCommand = function(){ return { list:[], add:function(command){ this.list.push(command); }, excute:function(){ for(var i = 0,command;command = this.list[i++];){ command.excute(); } } }}var macroCommand = MacroCommand();macroCommand.add(QQCommand);macroCommand.add(weChatCommand);macroCommand.excute(); |
上面的代碼中,我們在宏命令對象中定義了一個list數組,然后通過add方法進行添加到執行隊列中,所謂的執行隊列就是list這個數組,然后我們通過循環來依次執行命令,這就產生了我們的宏命令,通過一個命令一鍵啟動多個任務;
命令模式其實就是定義一個命令對象,請求發布者通過參數化的形式傳入參數來進行執行具體不同的操作,來達到請求發布者與接收者的解耦;
最后的話:
本系列一共寫了十篇常用的JavaScript設計模式的文章,參考了大量的資料加上自己的理解希望以最通俗易懂的方式來講給大家聽,由于本人水平和精力有限,理解有誤的地方請及時指出,設計模式系列文章暫時先擱置,后續再補充;下個月開始準備系統學習ES6,完成ES6系列文章;
以上就是JavaScript設計模式之命令模式的詳細內容,更多關于JavaScript設計模式的資料請關注服務器之家其它相關文章!
原文鏈接:https://www.cnblogs.com/dengyao-blogs/p/11736358.html