本文實(shí)例為大家分享了jquery實(shí)現(xiàn)輪播圖效果的具體代碼,供大家參考,具體內(nèi)容如下
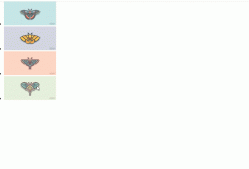
輪播圖左切換原理圖

黃色的方框表示的是 slides ,而 slide 表示的是所有輪播圖的父親,每個(gè)灰色的方框表示的是每一個(gè)輪播圖。
|
1
2
3
4
5
6
7
|
<div id="slides"> <div id="slide"> <div></div> <div></div> <div></div> </div></div> |
對(duì)于 step 1 我們首先要使用 CSS 中 overflow 屬性隱藏處于 firstDiv 后的盒子,如果我們不這么做,那么很明顯,后方圖片會(huì)被顯示出來(lái),也就達(dá)不到我們需要的效果。
對(duì)于 step 2 我們可以把它分為以下步驟:
1、左移動(dòng)所有輪播圖的父親 slide
2、將 s l i d e slideslide 中的第 一 個(gè) 兒 子 第一個(gè)兒子第一個(gè)兒子刪除
3、并把第一個(gè)兒子添加到 slide 中兒子的尾部
每次點(diǎn)擊 leftMove 按鈕時(shí)重復(fù) step 2,即可實(shí)現(xiàn)左移效果。
輪播圖右切換原理圖

rightMove 的執(zhí)行步驟:
1、刪除最后一個(gè)兒子
2、把最后一個(gè)兒子添加到頭部
3、右移 s l i d e slideslide(即把 slide 的 left 設(shè)為 0)
實(shí)現(xiàn)代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <style> #container { position: relative; width: 200px; height: 100px; background: #000; overflow: hidden; display: inline-block; } #container .img { position: absolute; width: inherit; height: inherit; } #container .img > div { position: absolute; width: inherit; height: inherit; color: #fff; } #container .img > div:first-child { left: 0; } #container .img > div:nth-child(2) { left: 100%; } #container .img > div:last-child { left: 200%; } #container .img > div img { width: 200px; height: 100px; } </style></head><body> <button id="prev"><</button> <div id="container"> <div class="img"> <div><img src="img/1.jpg"></div> <div><img src="img/2.jpg"></div> <div><img src="img/3.jpg"></div> </div> </div> <button id="next">></button> <script src="js/jquery.js"></script> <script> function imgLeftMove() { $(".img").animate({ left:"-=200" }, 1000, function() { // 將第一個(gè)圖片刪除,并添加到圖片末尾 $( $(".img > div")[0] ).remove().appendTo( $(".img") ); // 設(shè)置 div 的left為0 $( $(".img") ).css("left", "0px"); }); } function imgRightMove() { // 將最后一個(gè)圖片刪除,并添加到圖片頭部 $(".img > div").last().remove().prependTo( $(".img") ); // 把div left設(shè)置為-200px $(".img").css("left", "-200px"); $(".img").animate({ left: "0px" }, 1000); } $("#prev").click(imgLeftMove); $("#next").click(imgRightMove); // setInterval(imgLeftMove, 3000); </script></body></html> |
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/qq_35068659/article/details/114733249