本文實例為大家分享了jQuery treeview樹形結(jié)構(gòu)的應(yīng)用代碼,供大家參考,具體內(nèi)容如下
繼Bootstrap-treeview應(yīng)用后,我又嘗試了用jquery-treeview解決這個問題,記錄我的解決方案,但是不一定是最優(yōu)。
引入必備css
- jquery.treeview.css
引入必備js
- jquery-3.0.0.js
- jquery.treeview.js
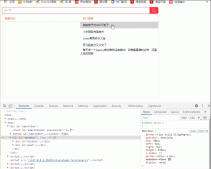
編寫頁面treeview_jQuery.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html><html lang="en"><head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>TreeViewByJQuery</title> <link href="../static/css/jquery.treeview.css" rel="stylesheet"> <script src="../static/js/jquery-3.0.0.js"></script> <script src="../static/js/jquery.treeview.js"></script></head><script> $(function () { $.ajax({ type:"GET", url:"/tree/treeView.do", //后臺接口路徑 async:false, //非異步 dataType:"json", //數(shù)據(jù)格式為json success:function (data) { var html = buildTree(data); //調(diào)用buildtree()構(gòu)建樹形結(jié)構(gòu) $("#tree").append(html); //將樹形結(jié)構(gòu)追加到DOM元素中 } }); $("#tree").treeview({});//通過jquery.treeview將構(gòu)建好的屬性結(jié)構(gòu)變成一個動態(tài)的樹 }); /* 遞歸訪問后臺返回的數(shù)據(jù),拼html代碼構(gòu)建樹形結(jié)構(gòu) */ var buildTree = function(data){ var html=""; $.each(data,function(i,n){ //遍歷當(dāng)前數(shù)據(jù)中的所有樹節(jié)點 html = html+"<li><span class=\"folder\">"+n.text+"</span>"; //當(dāng)前節(jié)點為父節(jié)點 var children = buildTree(n.nodes); //遞歸遍歷當(dāng)前節(jié)點的所有子節(jié)點 html = html+"<ul>"+children+"</ul>"; //將父節(jié)點與子節(jié)點拼在一起 }) return html;//返回構(gòu)建的樹形結(jié)構(gòu) }</script><body><ul id="tree" class="filetree"></ul></body></html> |
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/Lqq77s/article/details/85988942