本文實例為大家分享了jQuery實現(xiàn)動態(tài)粒子效果的具體代碼,供大家參考,具體內容如下
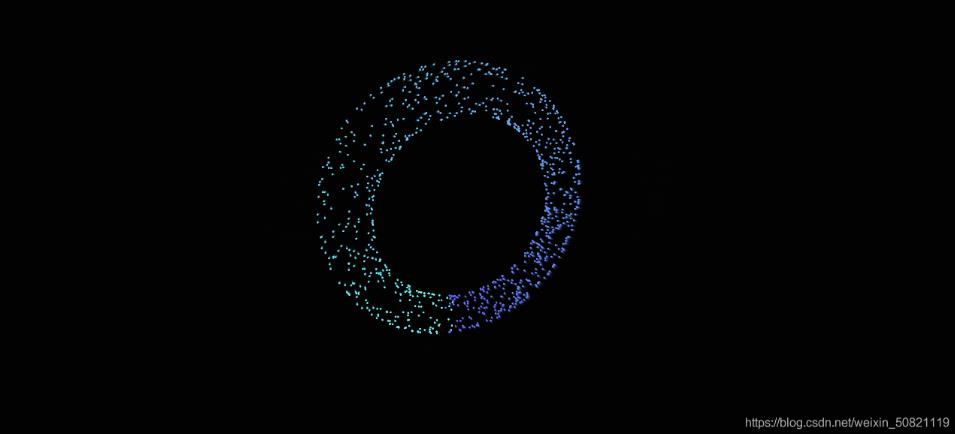
效果圖


代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <div id="jsi-particle-container" class="container"></div> <style> html, body { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } .container { width: 100%; height: 100%; margin: 0; padding: 0; background-color: #000000; } </style></head><body> <script> var RENDERER = { PARTICLE_COUNT: 1000, PARTICLE_RADIUS: 1, MAX_ROTATION_ANGLE: Math.PI / 60, TRANSLATION_COUNT: 500, init: function(strategy) { this.setParameters(strategy); this.createParticles(); this.setupFigure(); this.reconstructMethod(); this.bindEvent(); this.drawFigure(); }, setParameters: function(strategy) { this.$window = $(window); this.$container = $('#jsi-particle-container'); this.width = this.$container.width(); this.height = this.$container.height(); this.$canvas = $('<canvas />').attr({ width: this.width, height: this.height }).appendTo(this.$container); this.context = this.$canvas.get(0).getContext('2d'); this.center = { x: this.width / 2, y: this.height / 2 }; this.rotationX = this.MAX_ROTATION_ANGLE; this.rotationY = this.MAX_ROTATION_ANGLE; this.strategyIndex = 0; this.translationCount = 0; this.theta = 0; this.strategies = strategy.getStrategies(); this.particles = []; }, createParticles: function() { for (var i = 0; i < this.PARTICLE_COUNT; i++) { this.particles.push(new PARTICLE(this.center)); } }, reconstructMethod: function() { this.setupFigure = this.setupFigure.bind(this); this.drawFigure = this.drawFigure.bind(this); this.changeAngle = this.changeAngle.bind(this); }, bindEvent: function() { this.$container.on('click', this.setupFigure); this.$container.on('mousemove', this.changeAngle); }, changeAngle: function(event) { var offset = this.$container.offset(), x = event.clientX - offset.left + this.$window.scrollLeft(), y = event.clientY - offset.top + this.$window.scrollTop(); this.rotationX = (this.center.y - y) / this.center.y * this.MAX_ROTATION_ANGLE; this.rotationY = (this.center.x - x) / this.center.x * this.MAX_ROTATION_ANGLE; }, setupFigure: function() { for (var i = 0, length = this.particles.length; i < length; i++) { this.particles[i].setAxis(this.strategies[this.strategyIndex]()); } if (++this.strategyIndex == this.strategies.length) { this.strategyIndex = 0; } this.translationCount = 0; }, drawFigure: function() { requestAnimationFrame(this.drawFigure); this.context.fillStyle = 'rgba(0, 0, 0, 0.2)'; this.context.fillRect(0, 0, this.width, this.height); for (var i = 0, length = this.particles.length; i < length; i++) { var axis = this.particles[i].getAxis2D(this.theta); this.context.beginPath(); this.context.fillStyle = axis.color; this.context.arc(axis.x, axis.y, this.PARTICLE_RADIUS, 0, Math.PI * 2, false); this.context.fill(); } this.theta++; this.theta %= 360; for (var i = 0, length = this.particles.length; i < length; i++) { this.particles[i].rotateX(this.rotationX); this.particles[i].rotateY(this.rotationY); } this.translationCount++; this.translationCount %= this.TRANSLATION_COUNT; if (this.translationCount == 0) { this.setupFigure(); } } }; var STRATEGY = { SCATTER_RADIUS: 150, CONE_ASPECT_RATIO: 1.5, RING_COUNT: 5, getStrategies: function() { var strategies = []; for (var i in this) { if (this[i] == arguments.callee || typeof this[i] != 'function') { continue; } strategies.push(this[i].bind(this)); } return strategies; }, createSphere: function() { var cosTheta = Math.random() * 2 - 1, sinTheta = Math.sqrt(1 - cosTheta * cosTheta), phi = Math.random() * 2 * Math.PI; return { x: this.SCATTER_RADIUS * sinTheta * Math.cos(phi), y: this.SCATTER_RADIUS * sinTheta * Math.sin(phi), z: this.SCATTER_RADIUS * cosTheta, hue: Math.round(phi / Math.PI * 30) }; }, createTorus: function() { var theta = Math.random() * Math.PI * 2, x = this.SCATTER_RADIUS + this.SCATTER_RADIUS / 6 * Math.cos(theta), y = this.SCATTER_RADIUS / 6 * Math.sin(theta), phi = Math.random() * Math.PI * 2; return { x: x * Math.cos(phi), y: y, z: x * Math.sin(phi), hue: Math.round(phi / Math.PI * 30) }; }, createCone: function() { var status = Math.random() > 1 / 3, x, y, phi = Math.random() * Math.PI * 2, rate = Math.tan(30 / 180 * Math.PI) / this.CONE_ASPECT_RATIO; if (status) { y = this.SCATTER_RADIUS * (1 - Math.random() * 2); x = (this.SCATTER_RADIUS - y) * rate; } else { y = -this.SCATTER_RADIUS; x = this.SCATTER_RADIUS * 2 * rate * Math.random(); } return { x: x * Math.cos(phi), y: y, z: x * Math.sin(phi), hue: Math.round(phi / Math.PI * 30) }; }, createVase: function() { var theta = Math.random() * Math.PI, x = Math.abs(this.SCATTER_RADIUS * Math.cos(theta) / 2) + this.SCATTER_RADIUS / 8, y = this.SCATTER_RADIUS * Math.cos(theta) * 1.2, phi = Math.random() * Math.PI * 2; return { x: x * Math.cos(phi), y: y, z: x * Math.sin(phi), hue: Math.round(phi / Math.PI * 30) }; } }; var PARTICLE = function(center) { this.center = center; this.init(); }; PARTICLE.prototype = { SPRING: 0.01, FRICTION: 0.9, FOCUS_POSITION: 300, COLOR: 'hsl(%hue, 100%, 70%)', init: function() { this.x = 0; this.y = 0; this.z = 0; this.vx = 0; this.vy = 0; this.vz = 0; this.color; }, setAxis: function(axis) { this.translating = true; this.nextX = axis.x; this.nextY = axis.y; this.nextZ = axis.z; this.hue = axis.hue; }, rotateX: function(angle) { var sin = Math.sin(angle), cos = Math.cos(angle), nextY = this.nextY * cos - this.nextZ * sin, nextZ = this.nextZ * cos + this.nextY * sin, y = this.y * cos - this.z * sin, z = this.z * cos + this.y * sin; this.nextY = nextY; this.nextZ = nextZ; this.y = y; this.z = z; }, rotateY: function(angle) { var sin = Math.sin(angle), cos = Math.cos(angle), nextX = this.nextX * cos - this.nextZ * sin, nextZ = this.nextZ * cos + this.nextX * sin, x = this.x * cos - this.z * sin, z = this.z * cos + this.x * sin; this.nextX = nextX; this.nextZ = nextZ; this.x = x; this.z = z; }, rotateZ: function(angle) { var sin = Math.sin(angle), cos = Math.cos(angle), nextX = this.nextX * cos - this.nextY * sin, nextY = this.nextY * cos + this.nextX * sin, x = this.x * cos - this.y * sin, y = this.y * cos + this.x * sin; this.nextX = nextX; this.nextY = nextY; this.x = x; this.y = y; }, getAxis3D: function() { this.vx += (this.nextX - this.x) * this.SPRING; this.vy += (this.nextY - this.y) * this.SPRING; this.vz += (this.nextZ - this.z) * this.SPRING; this.vx *= this.FRICTION; this.vy *= this.FRICTION; this.vz *= this.FRICTION; this.x += this.vx; this.y += this.vy; this.z += this.vz; return { x: this.x, y: this.y, z: this.z }; }, getAxis2D: function(theta) { var axis = this.getAxis3D(), scale = this.FOCUS_POSITION / (this.FOCUS_POSITION + axis.z); return { x: this.center.x + axis.x * scale, y: this.center.y - axis.y * scale, color: this.COLOR.replace('%hue', this.hue + theta) }; } }; $(function() { RENDERER.init(STRATEGY); }); </script></body></html> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/weixin_50821119/article/details/114904346