本文實例為大家分享了jQuery實現簡單評論區的具體代碼,供大家參考,具體內容如下
1.我們先來看看效果

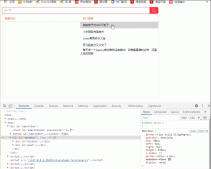
①點擊“發布“

②點擊“刪除評論“

2.如何實現
首先我們用html和css來進行編寫這樣一個區域:
html內容:
<div id="box">
<div id="fabu">
<textarea placeholder="請輸入內容吧!!!" id="text"></textarea>
</div>
<button onclick="fun1()" id="btn_1">發布</button>
<div id="pinlun"> </div>
</div>
①我們先寫一個大盒子 box 包裹里面的所有內容
②你面分別寫一個文本,一個發布按鈕,一個評論區
③點擊按鈕出現點擊事件onclick執行函數fun1()
css內容:
*{
padding: 0;
margin: 0;
}
#box{
width: 600px;
background-color: aqua;
margin: 0 auto;
}
#fabu{
width: 600px;
height: 300px;
background-color: burlywood;
}
#pinlu{
width: 600px;
background-color: aqua;
}
textarea{
width: 600px;
height:300px;
border: none;
background-color: burlywood;
font-size: 24px;
}
#btn_1{
width: 600px;
height: 30px;
background-color: cornflowerblue;
outline: none;
}
::placeholder{
font-size: 24px;
}
#btn_2{
width: 80px;
height: 30px;
background-color: brown;
border-radius: 4px;
}
p{text-align: right;}
#neirong{
background-color: coral;
border: 1px solid burlywood;
}
① *{}我們先把所有元素的默認的內外邊距設置為0
②然后相應的給各個元素設置相應的樣式
③在用 ::placeholder偽元素標簽設置提示文字的大小
④我們不給父級box 和和評論區的div不設置高度,由評論內容的多少撐開。
function fun1(){
$("#pinlun").append(
"<div id="neirong">" + text.value+"<br><p><button id="btn_2">刪除評論</button></p></div>");
text.value="";}
(function fun2() {
$("#pinlun").on("click", "button", function() {
$(this).parent().parent().remove();
})})()
①jQuery用$("選擇器")來獲取元素
②append()的方法在指定的元素內添加內容(包括標簽)
③在我們點擊執行fun1() 同時還要將內容歸為空( text.value="")
④由于點擊出現的素是瀏覽器后來加入的
1.所以我們直接綁定監聽事件是無法找到該元素(會報該元素未定義)
2.所以我們用jQuery設置個立即執行函數fun2()
3.fun2()中的on方法:元素a.on(“監聽事件”,"元素a內的元素",試行函
數),這樣就不用考慮元素是否未定義的難題了
⑤因為該函數綁定的是button按鈕 所以this就是按鈕,刪除我們肯定是要刪除內容
這個div,parent()便是找到父親元素
⑥button父親的父親就是加入的這個div,remove()方法:刪除該元素
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/weixin_42232622/article/details/112692084