本文實例為大家分享了JavaScript實現打字游戲的具體代碼,供大家參考,具體內容如下
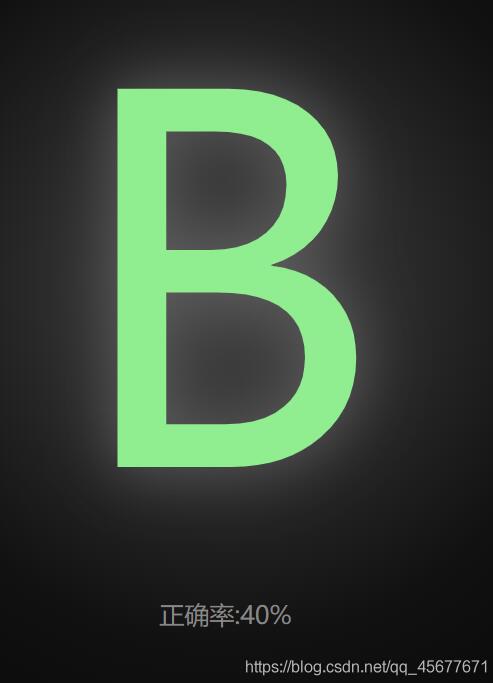
效果圖:



需求分析:
1、在char這個div里面顯示要輸入的字母,大寫
2、在result這個div里面時時顯示正確率,比如98%
3、給文檔綁定按鍵事件
4、如果輸入的內容和char里面一致,顯示正確動畫:animated zoomIn,并更換輸入的字母
5、如果輸入的內容和char里面不一致,顯示錯誤動畫:animated shake error
6、不管是正確還是錯誤都時時更新result里面的正確率
源代碼:
HTML部分
|
1
2
3
4
|
<mian> <div id="char">A</div> <div id="result">請在按鍵上按下屏幕上顯示的字母</div></mian> |
css部分
1.為了實現一些特效,先創建一個animate.css文件,在封裝一些動畫效果放里面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
/*animate.css*/.animated { -webkit-animation-duration: 1s; animation-duration: 1s; -webkit-animation-fill-mode: both; animation-fill-mode: both;}.animated.infinite { -webkit-animation-iteration-count: infinite; animation-iteration-count: infinite;}.animated.hinge { -webkit-animation-duration: 2s; animation-duration: 2s;}.animated.flipOutX,.animated.flipOutY,.animated.bounceIn,.animated.bounceOut { -webkit-animation-duration: .75s; animation-duration: .75s;}@-webkit-keyframes zoomIn { from { opacity: 0; -webkit-transform: scale3d(.3, .3, .3); transform: scale3d(.3, .3, .3); } 50% { opacity: 1; }}@keyframes zoomIn { from { opacity: 0; -webkit-transform: scale3d(.3, .3, .3); transform: scale3d(.3, .3, .3); } 50% { opacity: 1; }}.zoomIn { -webkit-animation-name: zoomIn; animation-name: zoomIn;} .animated { -webkit-animation-duration: 1s; animation-duration: 1s; -webkit-animation-fill-mode: both; animation-fill-mode: both;}@-webkit-keyframes shake { from, to { -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } 10%, 30%, 50%, 70%, 90% { -webkit-transform: translate3d(-10px, 0, 0); transform: translate3d(-10px, 0, 0); } 20%, 40%, 60%, 80% { -webkit-transform: translate3d(10px, 0, 0); transform: translate3d(10px, 0, 0); }}@keyframes shake { from, to { -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } 10%, 30%, 50%, 70%, 90% { -webkit-transform: translate3d(-10px, 0, 0); transform: translate3d(-10px, 0, 0); } 20%, 40%, 60%, 80% { -webkit-transform: translate3d(10px, 0, 0); transform: translate3d(10px, 0, 0); }}.shake { -webkit-animation-name: shake; animation-name: shake;} |
2.css主體代碼,無動畫特效版
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<style> body { margin: 0; /*開啟彈性布局,并讓彈性布局中的子元素 水平居中對齊,垂直居中對齊*/ display: flex; justify-content: center; align-items: center; /*文字居中*/ text-align: center; /*設置背景顏色的經像漸變*/ background: radial-gradient(circle, #444, #111, #000); } #char { font-size: 400px; color: lightgreen; /*設置文字陰影*/ /*text-shadow: 水平位置 垂直位置 模糊距離 陰影顏色*/ /*位置可以為負值*/ text-shadow: 0 0 50px #666; } #result { font-size: 20px; color: #888; } /*找到id為char及類名為error的div元素*/ #char.error { color: red; }</style> |
JavaScript部分
1.為了簡化代碼,先封裝一些常用的自定義構造函數
|
1
2
3
4
5
6
7
8
|
<script>// 定義一個函數:rand// 參數:最小整數,最大整數// 返回:兩個整數之間的一個隨機整數function rand(min, max) { return parseInt(Math.random() * (max - min + 1)) + min;} </script> |
2.js主體部分,需要用到封裝的函數,調用即可
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<script> // 獲取相關元素 var charDiv = document.getElementById('char'); var resultDiv = document.getElementById('result'); // code用于記錄頁面上的字母的編碼,使用全局變量,到處都可以使用 var code, tirme; var rightNum = 0;//正確次數 var wrongNum = 0;//錯誤次數 // 1 在char這個div里面顯示要輸入的字母,大寫 showChar(); // 3 給文檔綁定按鍵事件 document.onkeyup = function (e) { // 事件對象 e = window.event || e; // 獲取按鍵編碼 var keyCode = e.keyCode || e.which; // 4 如果輸入的內容和char里面一致 if (keyCode == code) { // 顯示正確動畫:animated zoomIn charDiv.className = "animated zoomIn"; rightNum++; showChar() } // 5 如果輸入的內容和char里面不一致 else { // 顯示錯誤動畫:animated shake error charDiv.className = "animated shake error"; wrongNum++ } // 為了下一次有動畫,在本次動畫完后要移除類名 setTimeout(function () { charDiv.className = ""; }, 500) // 6 不管是正確還是錯誤都時時更新result里面的正確率 // 正確率 = 正確次/總次數 resultDiv.innerHTML = "正確率:" + parseInt(rightNum / (rightNum + wrongNum) * 100) + "%" } // 函數功能:在char這個div里面隨機顯示要輸入的字母:大寫 function showChar() { // 先隨機出一個字母編碼 code = rand(65, 90); // 變成一個字母 var char = String.fromCharCode(code); // 顯示在char這個div里面 charDiv.innerHTML = char; }</script> |
總代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
|
<html><head> <meta charset="utf-8"> <title>打字游戲</title> <!--引入animate.css動畫庫--> <link rel="stylesheet" href="animate.css" > <style> body { margin: 0; /*開啟彈性布局,并讓彈性布局中的子元素 水平居中對齊,垂直居中對齊*/ display: flex; justify-content: center; align-items: center; /*文字居中*/ text-align: center; /*設置背景顏色的經像漸變*/ background: radial-gradient(circle, #444, #111, #000); } #char { font-size: 400px; color: lightgreen; /*設置文字陰影*/ /*text-shadow: 水平位置 垂直位置 模糊距離 陰影顏色*/ /*位置可以為負值*/ text-shadow: 0 0 50px #666; } #result { font-size: 20px; color: #888; } /*找到id為char及類名為error的div元素*/ #char.error { color: red; } </style></head><body> <mian> <div id="char">A</div> <div id="result">請在按鍵上按下屏幕上顯示的字母</div> </mian></body></html><script> // 定義一個函數:rand // 參數:最小整數,最大整數 // 返回:兩個整數之間的一個隨機整數 function rand(min, max) { return parseInt(Math.random() * (max - min + 1)) + min; }</script><script> // 獲取相關元素 var charDiv = document.getElementById('char'); var resultDiv = document.getElementById('result'); // code用于記錄頁面上的字母的編碼,使用全局變量,到處都可以使用 var code, tirme; var rightNum = 0;//正確次數 var wrongNum = 0;//錯誤次數 // 1 在char這個div里面顯示要輸入的字母,大寫 showChar(); // 3 給文檔綁定按鍵事件 document.onkeyup = function (e) { // 事件對象 e = window.event || e; // 獲取按鍵編碼 var keyCode = e.keyCode || e.which; // 4 如果輸入的內容和char里面一致 if (keyCode == code) { // 顯示正確動畫:animated zoomIn charDiv.className = "animated zoomIn"; rightNum++; showChar() } // 5 如果輸入的內容和char里面不一致 else { // 顯示錯誤動畫:animated shake error charDiv.className = "animated shake error"; wrongNum++ } // 為了下一次有動畫,在本次動畫完后要移除類名 setTimeout(function () { charDiv.className = ""; }, 500) // 6 不管是正確還是錯誤都時時更新result里面的正確率 // 正確率 = 正確次/總次數 resultDiv.innerHTML = "正確率:" + parseInt(rightNum / (rightNum + wrongNum) * 100) + "%" } // 函數功能:在char這個div里面隨機顯示要輸入的字母:大寫 function showChar() { // 先隨機出一個字母編碼 code = rand(65, 90); // 變成一個字母 var char = String.fromCharCode(code); // 顯示在char這個div里面 charDiv.innerHTML = char; }</script> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/qq_45677671/article/details/113653752