videojs雖然已經(jīng)為我們提供了較為完善的功能.但是在實(shí)際應(yīng)用中,我們?nèi)匀豢赡苄枰獮檫@個(gè)播放器添加部分功能.下面將以添加標(biāo)題欄為示例簡(jiǎn)要介紹如何給videojs添加功能或組件.
獲取videojs源碼
訪問videojs在github上的項(xiàng)目即可下載到videojs的源代碼
項(xiàng)目網(wǎng)址: https://github.com/videojs/video.js
源碼的編譯
使用cmd,在源代碼根目錄下使用npm run build命令對(duì)源碼進(jìn)行打包.
具體的打包編譯方法可以點(diǎn)擊這里查看
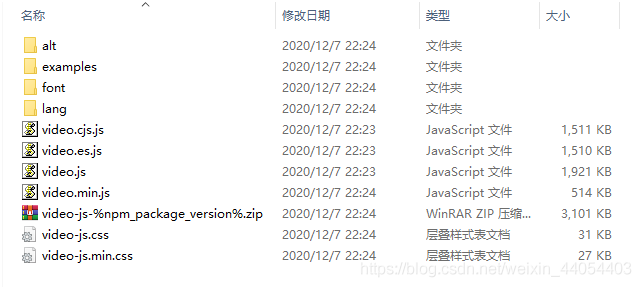
沒有錯(cuò)誤正常編譯后可以得到dist文件夾,里面有編譯后的文件.

添加TitleBar組件
js代碼編寫
開發(fā)TitleBar源碼
// Subclasses Component
import Component from "./component.js";
import console from "global/console";
import videojs from "./video.js";
// videojs.extend方法用來實(shí)現(xiàn)繼承,videojs中大部分組件直接或間接的繼承自Component
/**
* the title bar
* @extends Component
*/
class TitleBar extends Component {
// The constructor of a component receives two arguments: the
// player it will be associated with and an object of options.
// 這個(gè)構(gòu)造函數(shù)接收兩個(gè)參數(shù):
// player將被用來關(guān)聯(lián)options中的參數(shù)
/**
* constructor
* @param {Player} player the player
* @param {any} options the options
*/
constructor(player, options) {
//調(diào)用父類的構(gòu)造方法
super(player, options);
// 如果在options中傳了text屬性,那么更新這個(gè)組件的文字顯示
if (options.text) {
this.updateTextContent(options.text);
}
}
// The `createEl` function of a component creates its DOM element.
// 創(chuàng)建一個(gè)DOM元素
/**
* creatEl
* @returns {*} zzf add
*/
createEl() {
return super.createEl("div", {
// Prefixing classes of elements within a player with "vjs-"
// is a convention used in Video.js.
// 給元素加vjs-開頭的樣式名
className: "vjs-title-bar"
});
}
/**
* 設(shè)置標(biāo)題
* @param {String} text the title
*/
updateTextContent(text) {
// 如果options中沒有提供text屬性,默認(rèn)顯示為空
if (typeof text !== "string") {
text = " ";
}
// Use Video.js utility DOM methods to manipulate the content
// of the component"s element.
// 使用Video.js提供的DOM方法來操作組件元素
videojs.dom.emptyEl(this.el());
videojs.dom.appendContent(this.el(), text);
}
/**
* build css class
* @returns {string} the class
*/
buildCSSClass() {
return "vjs-title-bar";
}
/**
* when the languagechange
*/
handleLanguagechange() {
}
}
TitleBar.prototype.controlText_ = "title-bar";
// Register the component with Component, so it can be used in players.
// 在component中注冊(cè)這個(gè)組件,才可以使用
Component.registerComponent("TitleBar", TitleBar);
export default TitleBar;
需要注意的是,TitleBar應(yīng)繼承Component,并且在構(gòu)造方法中應(yīng)先調(diào)用父類的構(gòu)造方法.
同時(shí),需要調(diào)用Component.registerComponent()方法注冊(cè)組件.
在player里注冊(cè)自定義組件
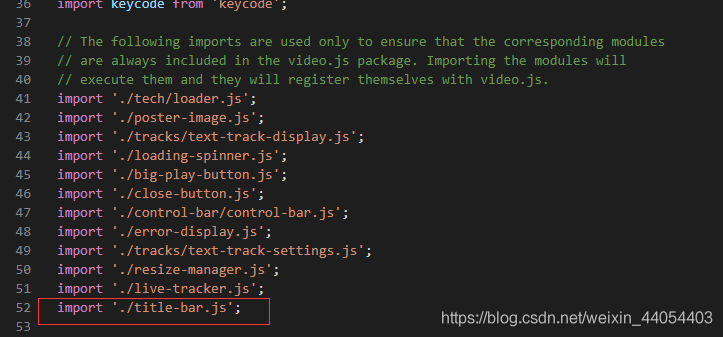
打開player.js文件,在圖中的地方import自己的組件即可.videojs初始化時(shí)會(huì)自動(dòng)進(jìn)行注冊(cè)

添加css樣式
在title-bar.js文件中,buildCSSClass方法中聲明了titleBar的css樣式為vjs-title-bar,故在css樣式中末尾添加如下css代碼
/** title bar默認(rèn)樣式 */
.video-js .vjs-title-bar {
color: white;
font-size: 2em;
padding: .5em;
position: absolute;
top: 0;
left:10%;
min-width: 80px;
height: 40px;
line-height: 40px;
}
.vjs-has-started .vjs-title-bar {
display: flex;
visibility: visible;
opacity: 1;
transition: visibility 0.1s, opacity 0.1s;
}
/* 用戶不活動(dòng)時(shí)設(shè)計(jì)title bar自動(dòng)隱藏 */
.vjs-has-started.vjs-user-inactive.vjs-playing .vjs-title-bar {
visibility: visible;
/*visibility: hidden;*/
opacity: 0;
transition: visibility 1s, opacity 1s;
}
.vjs-controls-disabled .vjs-title-bar,
.vjs-using-native-controls .vjs-title-bar,
.vjs-error .vjs-title-bar {
display: none !important;
}
.vjs-audio.vjs-has-started.vjs-user-inactive.vjs-playing .vjs-title-bar {
opacity: 0;
visibility: visible;
/*visibility: hidden;*/
}
.vjs-has-started.vjs-no-flex .vjs-title-bar {
display: table;
}
通過npm打包生成的css樣式文件可能存在問題,可以訪問http://vjs.zencdn.net/7.11/video-js.css將官方的css文件復(fù)制到本地,并在末尾添加自己需要的css樣式代碼
應(yīng)用自己的組件
重新編譯
與之前編譯方式一樣,在源代碼目錄下使用npm run build命令進(jìn)行編譯
在html中調(diào)用組件
編寫一個(gè)簡(jiǎn)單的html網(wǎng)頁(yè)進(jìn)行測(cè)試
<!DOCTYPE html>
<html lang="en">
<head>
<title>Video.js | HTML5 Video Player</title>
<!--引用本地樣式文件 -->
<link href="C:UsersKKFORKKDesktopexampledocscopycss.css" rel="external nofollow" rel="stylesheet">
<!--引用編譯后的js文件-->
<script src="C:UsersKKFORKKDesktopexampledistvideo.min.js"></script>
</head>
<body>
<video id="example_video_1" class="video-js" controls preload="none" width="1024" height="768"
poster="D:/pixiv/1605679254116.jpg" >
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web
browser that <a href="https://videojs.com/html5-video-support/" rel="external nofollow" target="_blank">
supports HTML5 video</a></p>
</video>
<script>
//獲取video元素并進(jìn)行配置
var player = videojs("example_video_1", {
inactivityTimeout: 2000,
//啟用titleBar組件,并設(shè)置text
TitleBar: {
"text":"000"
},
sourcesOrder:true,
controls: true, // 是否顯示控制條
preload: "auto",
autoplay: false,
language: "zh-CN", // 設(shè)置語(yǔ)言
muted: false, // 是否靜音
controlBar: { // 設(shè)置控制條組件
/* 使用children的形式可以控制每一個(gè)控件的位置,以及顯示與否 */
children: [
{name: "playToggle"}, // 播放按鈕
{name: "currentTimeDisplay"}, // 當(dāng)前已播放時(shí)間
{name: "progressControl"}, // 播放進(jìn)度條
{name: "durationDisplay"}, // 總時(shí)間
{name: "audioTrackButton"},
{ // 倍數(shù)播放
name: "playbackRateMenuButton",
"playbackRates": [0.5, 1, 1.5, 2, 2.5]
},
{
name: "volumePanel", // 音量控制
inline: false, // 不使用水平方式
},
{name: "FullscreenToggle"} // 全屏
]
},
sources:[ // 視頻源,這里選擇的是音頻
{
//資源
src: "D:/Music/Aimer - DAWN.mp3",
type: "audio/mp3", //資源類型
poster: "D:/pixiv/1605679254116.jpg",
}
]
}, function (){
console.log("視頻可以播放了",this);
});
</script>
</body>
</html>
實(shí)際效果
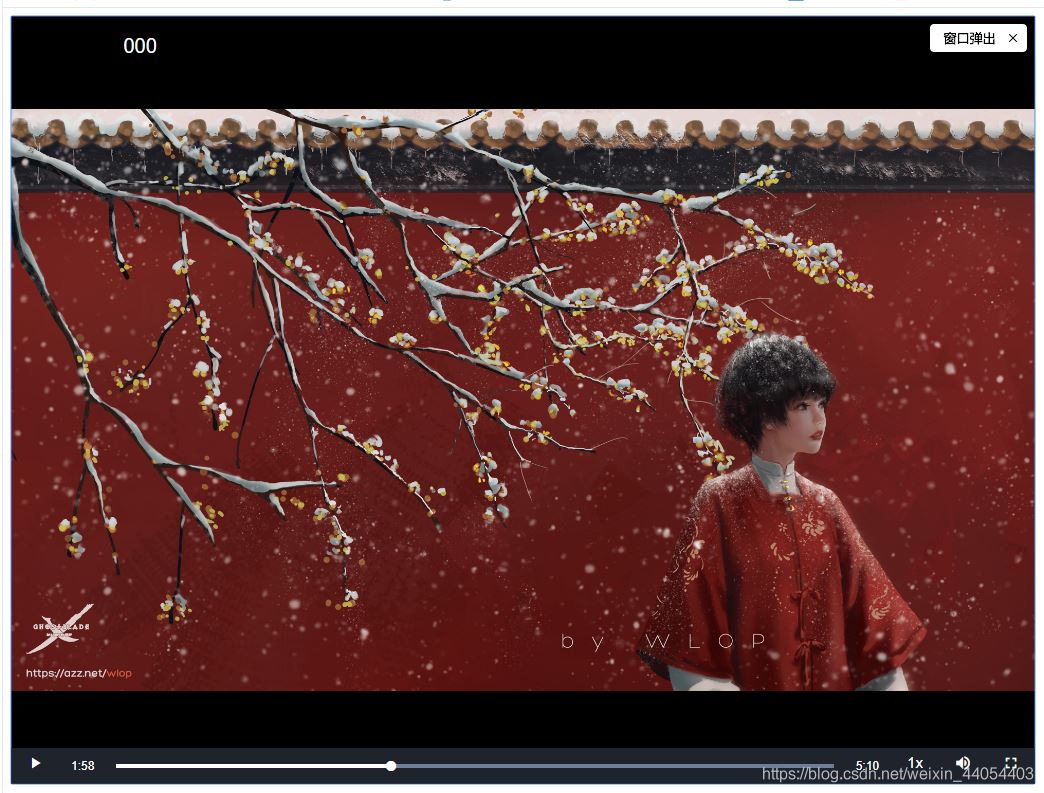
瀏覽器顯示效果如圖,可以看到標(biāo)題正常顯示了

同時(shí),標(biāo)題也可以和control-bar一樣在用戶不活動(dòng)時(shí)自動(dòng)隱藏
結(jié)語(yǔ)
通過為videojs開發(fā)titleBar組件,介紹了簡(jiǎn)單的組件開發(fā)過程.
后續(xù)將繼續(xù)介紹control-bar組件的開發(fā)方法,以及組件點(diǎn)擊事件和監(jiān)聽器的使用.
到此這篇關(guān)于videojs添加自定義組件的方法的文章就介紹到這了,更多相關(guān)videojs添加自定義組件內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/weixin_44054403/article/details/110874490













