如何獲取video.js的代碼
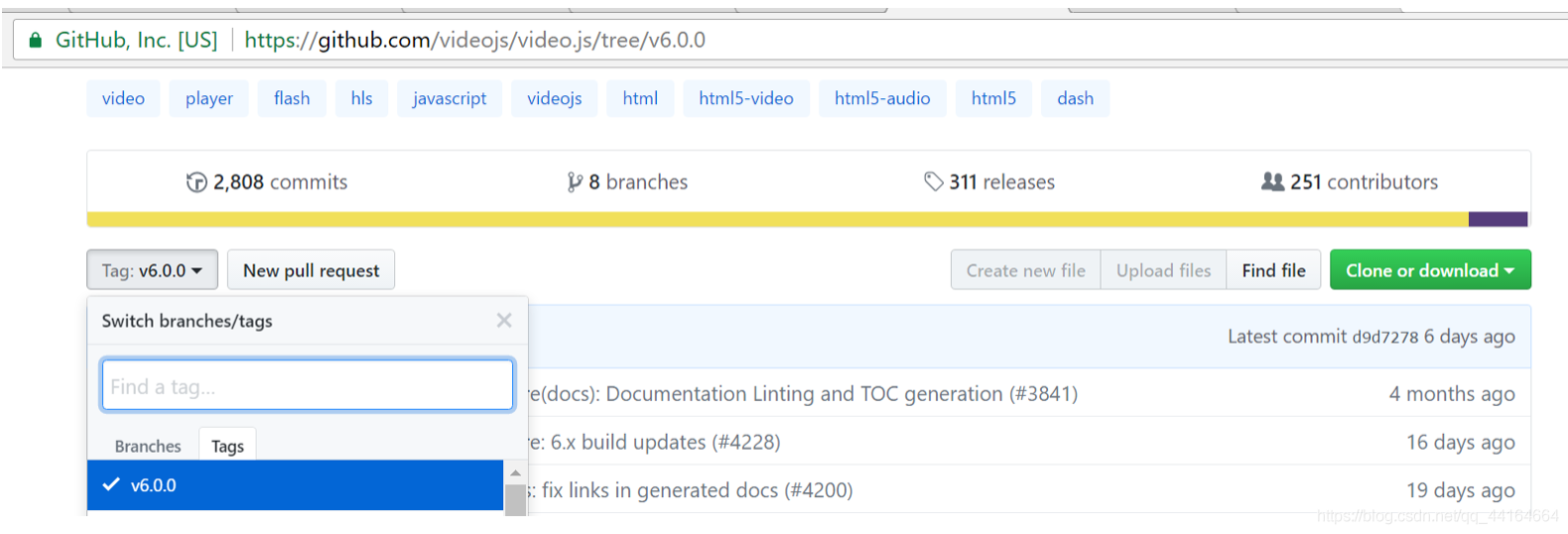
video.js的源碼托管在github.com上面,一般來說,master分支上對應的是最新版本,點擊右邊綠色的clone or download 按鈕可以行源碼的下載,不過最新的代碼未必是穩定的版本,所以這里有一個小技巧,我們可以選擇最近的tag進行下載,這樣相對要穩妥許多.

編譯打包video.js
下載對應的源碼之后,一般解壓后,可以看到一個.dist的目錄,里面是作者替我們打包好的代碼,一般有兩個版本,壓縮和未壓縮的版本。但是很遺憾,這個版本中居然沒有打包好的代碼,看來只能自己來完成這一步了。方法很簡單,一般看一下how to use 或 quick start ,里邊會有介紹怎么生成發布打包發布的方法。接下來介紹一下構建(build)方法,需要使用grunt。
安裝node.js
node.js可以去官網下載,不一定要選擇最新的版本,可能會出現不兼容的情況。這里我選擇的是10.15.0.安裝教程網上已經有很多,這里就不再贅述。
在cmd控制臺輸入node -v可以查看安裝node.js的版本。

安裝npm所需的依賴
安裝好的node.js會自帶一個npm打包工具,但是一般不是最新的,我這里使用的是6.4.1版本。

此時需要安裝npm相關的依賴,在cmd控制臺輸入npm install,等待安裝完成即可。
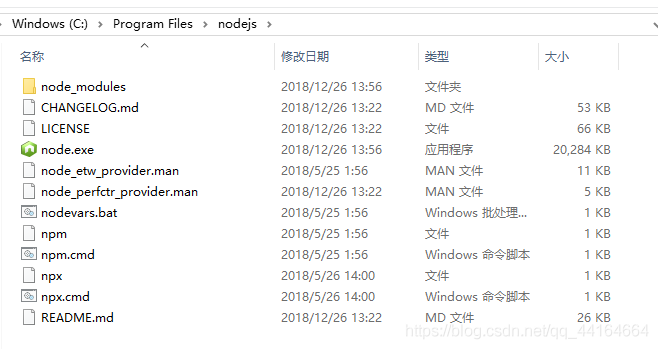
注意,這一步可能會花費較長時間。由于服務器原因,下載速度會比較慢,且中途可能會報錯。如果出現錯誤,刪除nodejs文件夾下名為node_modules的文件夾,重新開始下載安裝。

如果一直無法正常安裝,推薦直接在網上找一個現成的node_modules文件夾,放到上圖的目錄中。
使用npm打包
安裝完npm依賴后,就可以使用npm run build 命令編譯打包video.js了。
首先在cmd控制臺,cd到video.js的根目錄下。

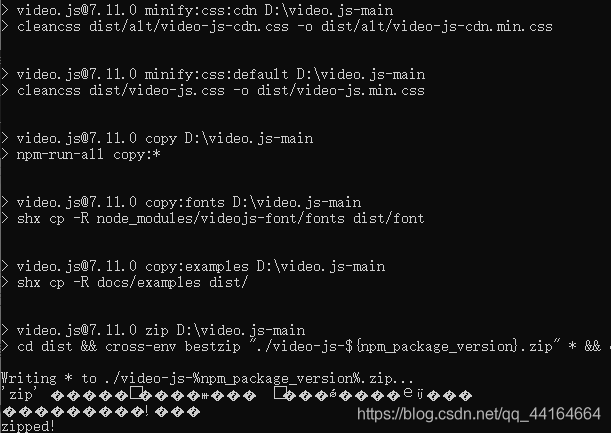
輸入npm run build 進行編譯,并打包。出現打包成功,就說明打包成功完成了。

編譯過程較長,會檢查錯誤。npm編譯時,根據版本不同,檢錯機制可能也不相同。對于代碼格式規范要求可能會較嚴格。以下是我遇到的錯誤范例,大家作相應修改即可。
- 雙斜杠//后面要留一個空格,多了或者少了都不行
- String類對象必須使用雙引號,不得使用單引號
- 不得出現連續兩行及以上的空行
- 每一句之后不得有空格
- 加減號,等號必須用空格隔開
- 命名格式必須采用駝峰命名法
在HTML中連接打包好的js文件
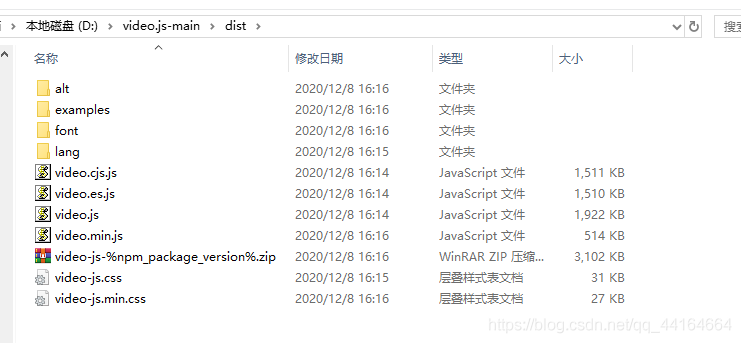
打包好的文件默認會放在video.js的dist目錄下。

如圖所示,我們主要用到的是video.min.js和video.js.css這兩個文件。
example目錄下有一個index.html,里面是復用video.js的一個樣例,我們只需對其進行一些修改即可。

提供的index.html打開是這樣的,視頻資源來自于網絡。

video.js就可以在HTML中正常使用了。
到此這篇關于手把手教你如何編譯打包video.js的文章就介紹到這了,更多相關編譯打包video.js內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_44164664/article/details/110874782













