一、寫(xiě)原生方法

1.在所編輯的頁(yè)面,需要添加右鍵菜單的元素,綁定contextmenu事件,如下:
|
1
2
3
4
5
6
7
8
|
<li v-for="item in resourceList" :key="item.id" @click="handleClickFolder(item)" @contextmenu.prevent="openMenu($event,item)">...</li> |
2.在頁(yè)面編寫(xiě)右鍵菜單內(nèi)容:
|
1
2
3
4
5
6
7
8
|
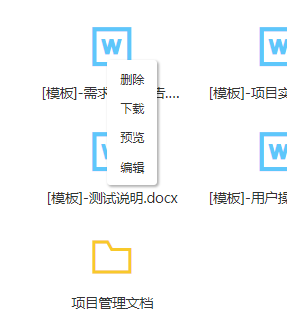
<ul v-show="visible" :style="{left:left+'px',top:top+'px'}" class="contextmenu"> <!-- <li v-if="rightClickItem.fileType==99" @click="handleClickFolder(rightClickItem)">打開(kāi)</li> <li @click="handleDelete(rightClickItem)">刪除</li> <li @click="handleDownloadFile(rightClickItem)" v-if="rightClickItem.fileType!=99">下載</li> <li @click="handlePreviewFile(rightClickItem)" v-if="rightClickItem.fileType!=99">預(yù)覽</li> <li @click="handleUpdate(rightClickItem)">編輯</li> --> <li>內(nèi)容</li> </ul> |
3.在data()中定義需要的變量屬性
|
1
2
3
4
5
6
7
|
data() { return { visible: false, top: 0, left: 0 }} |
4.觀察visible的變化,來(lái)觸發(fā)關(guān)閉右鍵菜單,調(diào)用關(guān)閉菜單的方法
|
1
2
3
4
5
6
7
8
9
|
watch: {visible(value) { if (value) { document.body.addEventListener('click', this.closeMenu) } else { document.body.removeEventListener('click', this.closeMenu) }}} |
5.在method中定義打開(kāi)右鍵菜單和關(guān)閉右鍵菜單的兩個(gè)方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
openMenu(e, item) { this.rightClickItem = item; var x = e.pageX; var y = e.pageY; this.top = y; this.left = x; this.visible = true;},closeMenu() { this.visible = false;} |
6.在style中寫(xiě)右鍵菜單的樣式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.contextmenu { margin: 0; background: #fff; z-index: 3000; position: absolute; list-style-type: none; padding: 5px 0; border-radius: 4px; font-size: 12px; font-weight: 400; color: #333; box-shadow: 2px 2px 3px 0 rgba(0, 0, 0, 0.3);}.contextmenu li { margin: 0; padding: 7px 16px; cursor: pointer;}.contextmenu li:hover { background: #eee;} |
二、使用插件vue-context-menu
安裝:
|
1
|
npm install vue-contextmenu --save |
引用:
|
1
2
|
import VueContextMenu from 'vue-contextmenu'Vue.use(VueContextMenu) |
使用:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<template><div id="app" @contextmenu="showMenu" style="width: 100px;height: 100px;margin-top: 20px;background: red;"> <vue-context-menu :contextMenuData="contextMenuData" @savedata="savedata" @newdata="newdata"></vue-context-menu></div></template><script>export default { name: 'app', data () { return { // contextmenu data (菜單數(shù)據(jù)) contextMenuData: { // the contextmenu name(@1.4.1 updated) menuName: 'demo', // The coordinates of the display(菜單顯示的位置) axis: { x: null, y: null }, // Menu options (菜單選項(xiàng)) menulists: [{ fnHandler: 'savedata', // Binding events(綁定事件) icoName: 'fa fa-home fa-fw', // icon (icon圖標(biāo) ) btnName: 'Save' // The name of the menu option (菜單名稱) }, { fnHandler: 'newdata', icoName: 'fa fa-home fa-fw', btnName: 'New' }] } } }, methods: { showMenu () { event.preventDefault() var x = event.clientX var y = event.clientY // Get the current location this.contextMenuData.axis = { x, y } }, savedata () { alert(1) }, newdata () { console.log('newdata!') } }}</script> |
tip:有說(shuō)不兼容ie的,具體沒(méi)有測(cè)試
到此這篇關(guān)于vue添加自定義右鍵菜單的文章就介紹到這了,更多相關(guān)vue添加自定義右鍵菜單內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/qq_38143787/article/details/107002061















