在webpack的配置項中添加下面代碼
|
1
2
3
4
5
6
7
8
9
10
|
function resolve (dir) { return path.join(__dirname, dir)}webpackConfig = { resolve: { alias: { '@': resolve('src') } }} |
然后再設置一下下,在你的IDE中按住CTRL就能根據路徑跳轉到對應文件了

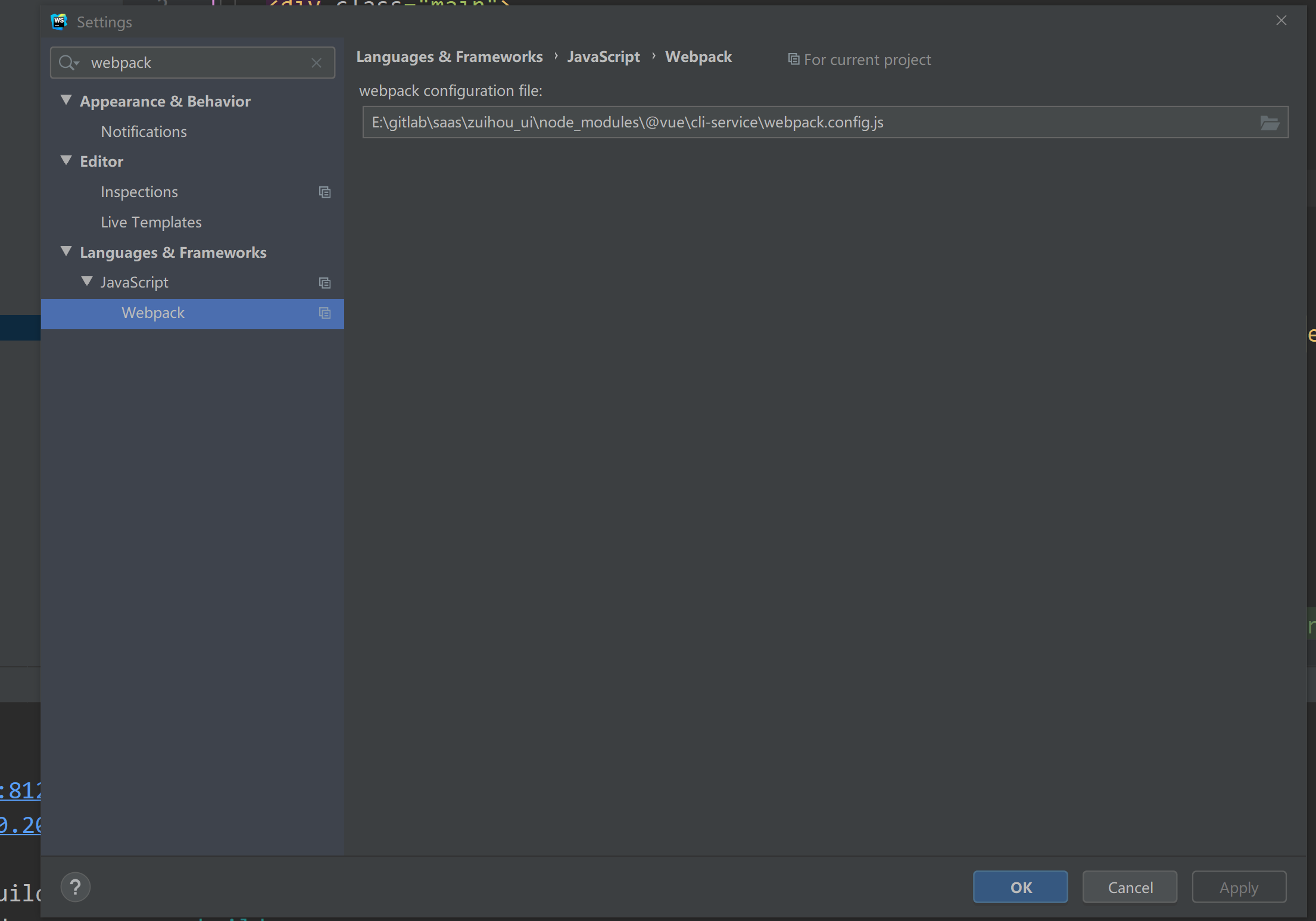
描述: ctrl+alt+s 搜索 webpack 然后選擇\node_modules\@vue\cli-service\webpack.config.js 文件 點擊 OK
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://www.cnblogs.com/mingweiyard/p/12877271.html













