剛寫好的項(xiàng)目在谷歌能打開,ie打不開,需要處理兼容問題
先根據(jù)這篇文章修改 詳解Vue-cli3 項(xiàng)目在安卓低版本系統(tǒng)和IE上白屏問題解決
如果沒有其他問題是可以了的,下面是我代碼中出現(xiàn)的其他問題導(dǎo)致頁面無法顯示或者報(bào)錯(cuò)
sockjs報(bào)錯(cuò)
控制臺(tái)會(huì)一直報(bào)這個(gè)錯(cuò),sockjs-node 是一個(gè)JavaScript庫,提供跨瀏覽器JavaScript的API,創(chuàng)建了一個(gè)低延遲、全雙工的瀏覽器和web服務(wù)器之間通信通道。
服務(wù)端:sockjs-node(https://github.com/sockjs/sockjs-node)
客戶端:sockjs-clien(https://github.com/sockjs/sockjs-client)
如果你的項(xiàng)目沒有用到 sockjs,vuecli3 運(yùn)行 npm run dev之后 network 里面一直調(diào)研一個(gè)接口:http://localhost:8080/sockjs-node/info?t=1462183700002
從根源上關(guān)閉這個(gè)調(diào)用
1. 找到node_modules\webpack-dev-server\node_modules\sockjs-client\dist\sockjs.js (若是vue3 /node_modules/sockjs-client/dist/sockjs.js)
2.找到代碼的 1605行
|
1
2
3
4
5
6
|
try {// self.xhr.send(payload); 把這里注掉} catch (e) { self.emit('finish', 0, ''); self._cleanup(false);} |
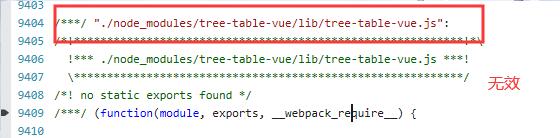
SCRIPT1002: 語法錯(cuò)誤 app.js (9409,46)


我的報(bào)這個(gè)錯(cuò)是因?yàn)樵趍ain.js中有無效的引入,刪掉就好
補(bǔ)充知識(shí): [vue-i18n] Value of key 'xxxx' is not a string!
在使用iview-admin框架編寫目錄時(shí)報(bào)了一大堆警告信息,和vue-i18n有關(guān)
解決方法
在項(xiàng)目的locale下的index.js文件中修改配置,讓在創(chuàng)建 i18n 示例的時(shí)候加上參數(shù)去掉這些 warning
|
1
2
3
4
5
|
const i18n = new VueI18n({ locale: lang, messages, silentTranslationWarn: true}); |
以上這篇快速解決vue2+vue-cli3項(xiàng)目ie兼容的問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://www.cnblogs.com/kingjordan/p/12026978.html













