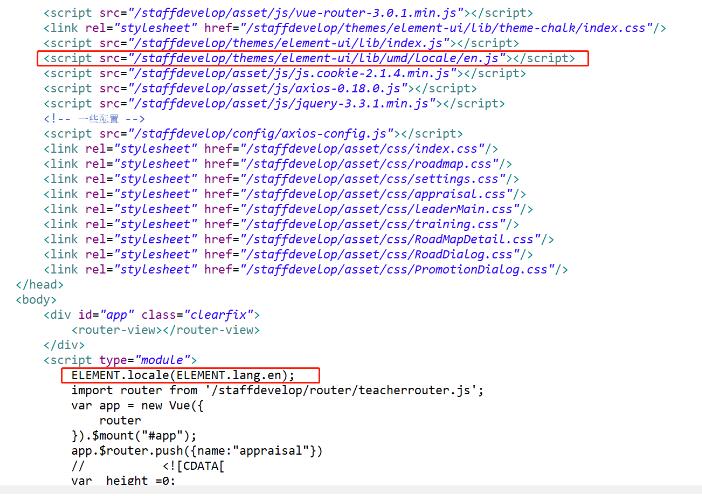
element默認中文版,但是我們在做英文頁面時自己翻譯很不爽,所以我們用element自帶英文包,只要在html頁面中引入就可以了,
具體引入方法有很多種,在此提供了我用過的一種,僅作為參考使用:

補充知識:element-ui組價中表單的驗證提示顯示后臺的提示信息及自定義提示
我在做這個的時候一個是分給我的那個頁面 是有兩個接口的,所以提示信息就是根據接口的response.success 提示 寫一個提示語“XX已存在”如下:
html: ?
|
1
2
3
4
5
|
<el-form :model="form" :rules="rules" ref="form" label-width="110px" autocomplete="false"> <el-form-item label="商戶名稱" prop="name"> <el-input v-model="form.name" size="small" placeholder="請輸入商戶名稱"></el-input> </el-form-item></el-form> |
js:
寫在data里面 ?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
var judgeName = (rule, value, callback) =>{ if(validateNull(value)){ return callback(new Error("請輸入商戶名稱")); }else{ repetitionName(this.form.id,this.form.name).then(response => { if(response.success) { if(response.data){ return callback(new Error("商戶名稱已存在")); }else{ callback(); } } else { callback(); } }); } } |
rules
|
1
2
3
4
5
6
7
8
9
|
rules: { name: [ { required: true, validator: judgeName, trigger: "blur"} ] } |
2:就是顯示后臺的提示信息
form-item里有個error的屬性,剛用elementUI的童鞋可能很容易忽略

|
1
2
3
|
<el-form-item label="商戶名稱" prop="name" :error="errorMsg"> <el-input v-model="form.name" size="small" placeholder="請輸入商戶名稱"></el-input> </el-form-item> |
error要在data里面定義一下不然會報錯
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
channelAdd(this.form).then(response => { if (response.success) { //成功的結果 this.$message({ message: response.message, type: "success", duration: 2000 }); } else { //錯誤信息 this.errorMsg = response.message } }); |
以上這篇vue.js+element 默認提示中英文操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/Momentzxl/article/details/80987301













