一. Node.js與Vue
1.1 Node.js
- Node.js 是一個基于 Chrome V8 引擎的 JavaScript 運行環境。 Node.js 使用了一個事件驅動、非阻塞式 I/O 的模型。
- [Node 是一個讓 JavaScript 運行在服務端的開發平臺,它讓 JavaScript 成為與PHP、Python、Perl、Ruby 等服務端語言平起平坐的腳本語言。 發布于2009年5月,由Ryan Dahl開發,實質是對Chrome V8引擎進行了封裝。
- Node對一些特殊用例進行優化,提供替代的API,使得V8在非瀏覽器環境下運行得更好。V8引擎執行Javascript的速度非常快,性能非常好。Node是一個基于Chrome JavaScript運行時建立的平臺, 用于方便地搭建響應速度快、易于擴展的網絡應用。Node 使用事件驅動, 非阻塞I/O 模型而得以輕量和高效,非常適合在分布式設備上運行數據密集型的實時應用。
簡單來說,Node.js對我們項目來講相當于一個編譯環境,類似于我們java語言編譯需要Jvm虛擬機一樣。安裝Node.js后我們就可以編譯Node項目啦。
1.2 Vue.js
- Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,方便與第三方庫或既有項目整合。
- Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件
- Vue.js 自身不是一個全能框架――它只聚焦于視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。另一方面,在與相關工具和支持庫一起使用時 ,Vue.js 也能完美地驅動復雜的單頁應用。
- Vue.js具有的特點: 易用: 在有HTML CSS JavaScript的基礎上,快速上手。靈活:簡單小巧的核心,漸進式技術棧,足以應付任何規模的應用。高性能:20kb min+gzip 運行大小、超快虛擬 DOM 、最省心的優化
簡單來說,Vue.js是一個應用框架,它類似于Java中的Spring系列一樣,它能給我們提供簡潔高效的語法,能夠高效率且質量的去協助我們完成一個前端項目;同時因為它是一個輕量級框架,我們可以只需要引入它的一個vue.js就可以去使用它的語法了。
1.3 概述此篇文章內容
此篇文章,博主將帶大家在本地跑起來Vue.js項目,同時在服務器能夠自己獨立部署Vue項目;
二. 本地dev環境運行前端Vue項目
2.1 下載安裝Node.js
下載地址 https://nodejs.org/zh-cn/
選擇windows版本,建議選擇長期支持版按照提示一直點確定即可,node.js安裝完成后會自動配置環境變量安裝完成后,打開cmd窗口,輸入命令: node --version,出現如圖所示內容表示安裝成功,如圖所示:

2.2 安裝前端開發工具
前端經常使用的為WebStrom和VsCode,這里以安裝WebStrom 做介紹:
1.下載WebStrom: 下載地址 https://www.jetbrains.com/zh-cn/webstorm/download/
2.安裝WebStrom,網上有很多教程,具體可百度,不長期使用的話我們可以先免費試用30天
3.導入項目: 點擊file -> open -> 選擇具體的前端項目,點擊ok -> 等待構建索引完成
4.常用命令:
構建項目:
npm install
啟動服務
npm run dev
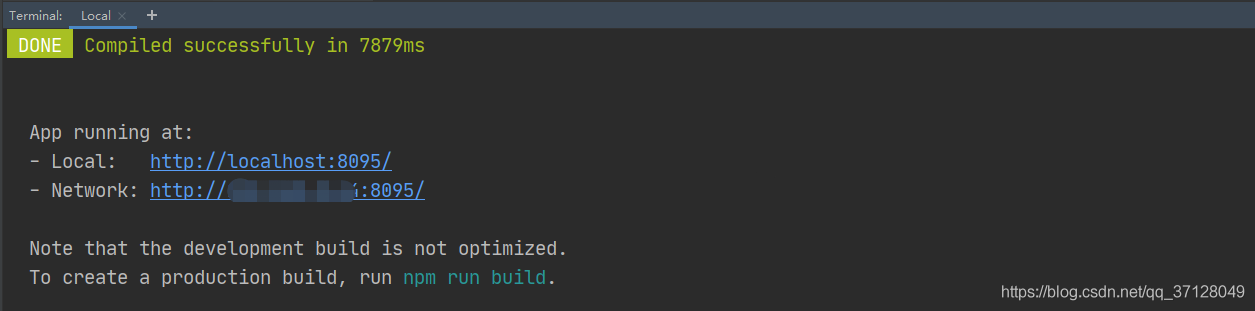
點擊提供的url路徑,進入瀏覽器查看服務,如圖所示:


2.3 使用 package.json內的命令啟動:
我們可以直接點擊綠色箭頭啟動,如圖所示:

圖中為Intellij IDEA, WebStrom 使用方式類似;
此外還有其他命令,就不多贅述。同學們需要了解的可自行百度。
三. 服務器環境部署前端Vue項目
3.1 部署Node.js環境
- 參考這篇教程 https://blog.csdn.net/qq_37128049/article/details/104431768
- 安裝了Node即可,Node自帶Npm。
- 此教程配置的Node環境變量為臨時環境變量,項目重新啟動時需要重新寫入。同學們若需要永久環境變量,可網上參考教程;
3.2 安裝express-generator生成器
輸入如下命令安裝生成器:
npm install express-generator -g
創建express項目:
express expressDemo (expressDemo替換為自己的項目名)
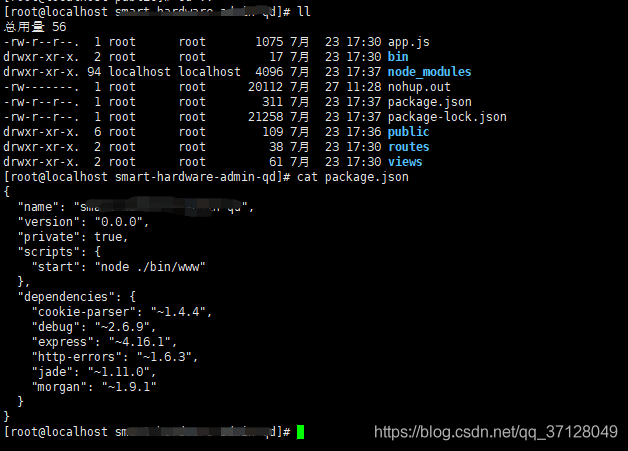
expressDemo項目目錄如下圖::

進入項目:
cd expressDemo
若改為了自己的項目名,這里的expressDemo則改為自己的項目名
項目構建:
npm install
打開我們Windows下的開發工具,使用npm build命令,將項目打包,將public下的文件復制到expressDemo中的public目錄 內:


輸入如下命令,運行expressDemo:
npm start
打開瀏覽器,輸入: http://localhost:3000就可以看到效果了
我們部署的地方如果為服務器,我們要想在自己電腦上看到效果的話,需要注意: 1. localhost替換為服務器ip,3000端口根據實際端口來看; 2. 如果啟動成功訪問不了,請注意是否防火墻對此端口是否開放之類;
上面是啟動vue項目的辦法,還有很多辦法同學們可以網上尋找答案。一個最簡單的辦法就是直接將全部代碼拷貝上去,執行npm install+npm run dev即可啟動成功;非Vue項目,但是是Node.js項目的話,也可以用這種辦法哦!
以上就是如何啟動一個Vue.js項目的詳細內容,更多關于啟動Vue.js項目的資料請關注服務器之家其它相關文章!
原文鏈接:https://blog.csdn.net/qq_37128049/article/details/107380121

















