在項(xiàng)目開發(fā)過(guò)程中,遇到如下用戶體驗(yàn)提升需求:需要實(shí)現(xiàn)錯(cuò)誤提示時(shí)根據(jù)后臺(tái)返回錯(cuò)誤列表信息,換行展示。
實(shí)現(xiàn)方式如下:
通過(guò)F12元素查看,在對(duì)應(yīng)的樣式中加入white-space:pre-wrap,該樣式的主要作用是識(shí)別字符串中的換行符" ",故需要在待展示的信息字符串中加入相應(yīng)的換行標(biāo)識(shí)符。
在$notify消息提示中,作用于el-notification:
.el-notification {white-space:pre-wrap !important; }
有的童鞋可能試過(guò)樣式white-space:pre,此時(shí)會(huì)出現(xiàn)的若提示信息內(nèi)容較長(zhǎng)時(shí)顯示不齊全的問(wèn)題。
即使使用自動(dòng)換行樣式(也無(wú)效):
/*設(shè)置內(nèi)容超出后自動(dòng)換行*/ word-wrap: break-word; word-break: break-all;
具體區(qū)別可參加以下參數(shù)部分。



補(bǔ)充知識(shí):關(guān)于vue ts項(xiàng)目同時(shí)引入element-ui和ant-design,ts報(bào)錯(cuò)不能編譯的解決方法。
vue ts版本同時(shí)引入ant和element不能打包。
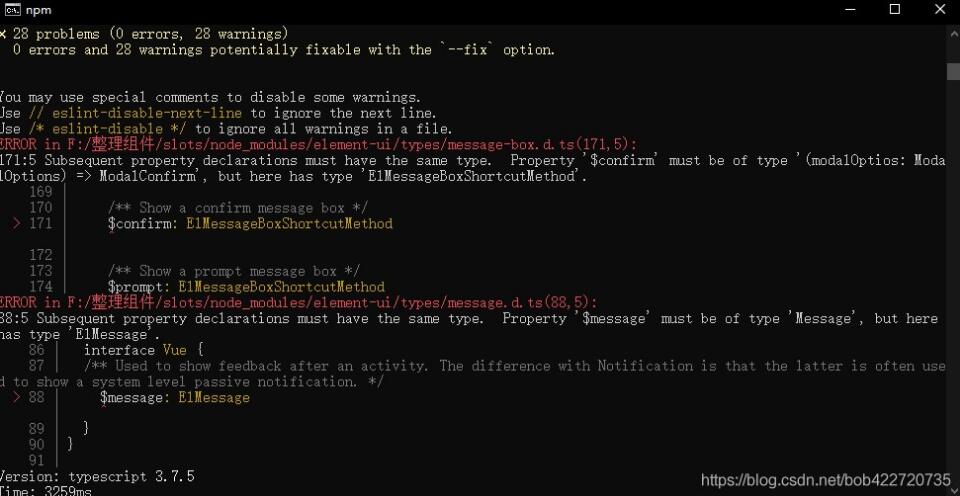
Subsequent property declarations must have the same type. Property ‘$confirm" must be of type ‘(modalOptios: ModalOptions) => ModalConfirm", but here has type ‘ElMessageBoxShortcutMethod".
Subsequent property declarations must have the same type. Property ‘$message" must be of type ‘Message", but here has type ‘ElMessage".
通常vue項(xiàng)目只會(huì)用到一個(gè)ui庫(kù),但是往往會(huì)有一些特殊場(chǎng)景一個(gè)ui庫(kù)不滿足我們業(yè)務(wù)場(chǎng)景,我工作中使用到了ant-design-vue(全局引入)和element-ui(按需加載),同時(shí)項(xiàng)目是ts版本。

elemt,ant ts報(bào)錯(cuò)
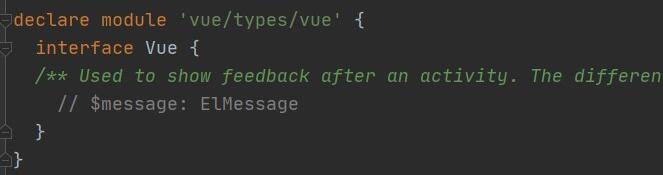
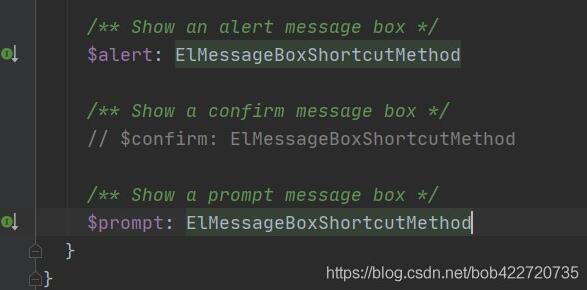
我搜索了很多的解決方案,都不符合,我發(fā)現(xiàn)它爆錯(cuò)的地方是兩個(gè)的類型描述文件沖突了,這時(shí)候我把node_modules/element-ui/types/message-box.d.ts 和 node_modules/element-ui/types/message.d.ts 相關(guān)地方注釋后再打包果然不報(bào)錯(cuò)了。


既然能通過(guò)注釋的方式解決打包的問(wèn)題,但是我們不能每次都去注釋一次,這時(shí)候馬上想到node的 fs包能幫我友好解決這個(gè)問(wèn)題。
解決方案:
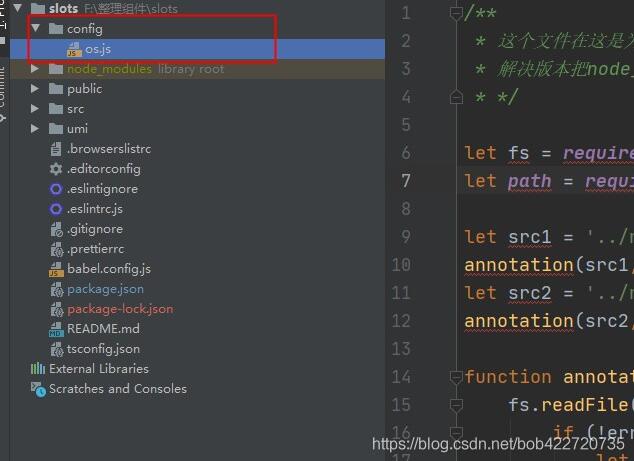
在項(xiàng)目根目錄創(chuàng)建 config文件夾、os.js文件

編寫os.js文件,如下
/**
* 這個(gè)文件在這是為了解決同時(shí)引入element-ui / ant-design ts 爆粗哦,
* 解決版本把node_modules 相關(guān)文件注釋了
* */
let fs = require("fs")
let path = require("path")
let src1 = "../node_modules/element-ui/types/message.d.ts"
annotation(src1, "$message: ElMessage")
let src2 = "../node_modules/element-ui/types/message-box.d.ts"
annotation(src2, "$confirm: ElMessageBoxShortcutMethod")
function annotation(src, params) {
fs.readFile(path.resolve(__dirname, src), "utf8", function(err, files) {
if (!err && files !== "") {
let val = params
let has = `// ${params}`
let start = files.indexOf(val)
let start2 = files.indexOf(has)
if (start > -1 && start2 === -1) {
var result = files.replace(val, has)
fs.writeFile(
path.resolve(__dirname, src),
result,
"utf8",
function(err) {
if (err) {
console.log(err)
}
}
)
console.log(params + " 注釋成功!")
} else {
console.log("沒(méi)有需要注釋對(duì)或者已經(jīng)注釋了!")
}
} else {
console.log(
params + " 沒(méi)有需要注釋對(duì)或者已經(jīng)注釋了或者注釋文件失敗!"
)
}
})
}
原來(lái)的命令,我們只需要修改build部分
編寫package.json運(yùn)行命令,把我們編寫的os.js加入到運(yùn)行命令
"scripts": {
"build": "node config/os.js&vue-cli-service build"
},
現(xiàn)在運(yùn)行npm run build

大功告成!
以上這篇Vue 解決在element中使用$notify在提示信息中換行問(wèn)題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://shq5785.blog.csdn.net/article/details/105164079













