一、背景
在vue項目中使用vue-router做頁面跳轉時,路由的方式有兩種,一種是靜態路由,另一種是動態路由。而要實現對路由的控制需要使用vuex和router全局守衛進行判斷攔截(安全問題文章最后討論)
二、使用場景
靜態路由的使用場景:在我們使用靜態路由實現頁面跳轉時,不管我們是否登錄,當我們在地址欄修改地址后,頁面會發生跳轉并展示頁面內容(數據并不會被展示出來),這樣的問題顯然是不能夠被接受的;
動態路由的使用場景:動態路由無非就是從后端拿到了數據然后在加到router里面了。假如用戶登錄了,在地址欄修改地址便能直接訪問。所以動態路由并不能起到攔截作用。
三、解決方案
使用vuex+router.beforeEach()+動態路由實現頁面攔截
頁面刷新時會清楚vuex里面的值;(防止直接修改地址欄)
router.beforeEach()對跳轉前進行攔截判斷;(對vuex里面的值進行判斷)
當用戶登錄時請求后臺拿到數據,加載路由.(跳轉頁面)
四、實現過程
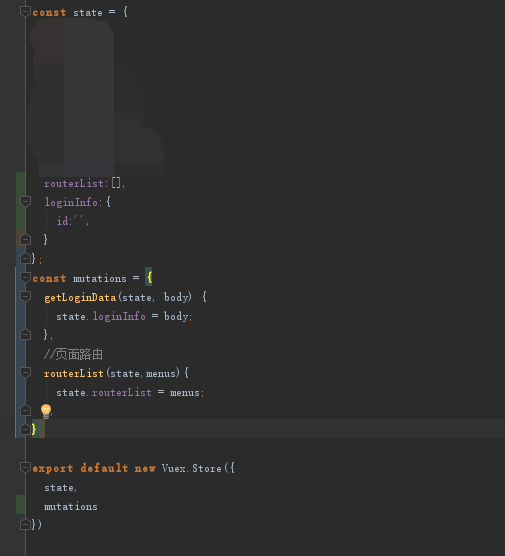
1.首先定義vuex里面的值,需要定義兩個值:
a.登錄狀態信息的值 loginInfo
b.存儲動態路由的值 routerList

2.router.beforeEach()對路由跳轉前進行控制
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//全局守衛router.beforeEach((to, from, next)=> { let userId = store.state.loginInfo.id; //這里是對登錄后的值進行判斷,也可對token的值進行判斷 if (userId === '') { if (to.meta.requireAuth || to.name == null) { next({path: '/'}) } else { next(); } } else { //初始化動態路由方法 initRouter(router, store); next(); } }); |
3.初始化動態路由
在全局守衛對應條件下加載動態路由數據routerList和在登錄成功時存儲登錄成功的信息loginInfo
新建一個xxx.js文件 引入axios 創建一個函數并使用export 暴露該方法;
請求成功拿到數據后,把數據造成和routes里的數據一樣。然后使用 router.addRoutes 添加進去;
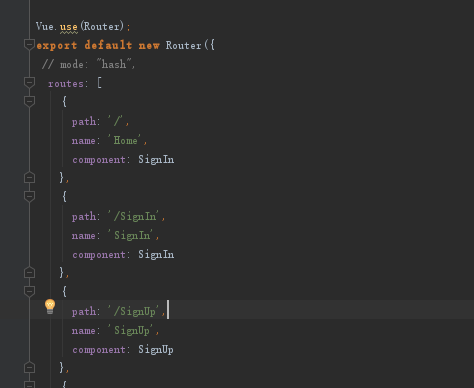
index中的默認路由

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
import axios from 'axios'export const initRouter = (router,store)=>{ if (store.state.routerList.length > 0) { return; } axios.get(' URL') .then((rest)=>{ let routerList = []; if(rest.data.success){ let routers = rest.data.body; routers.forEach(router=>{ let { path, component, name, } = router let routerObj = { path:path, name:name, component(resolve){ if (component.startsWith("index")) { require(['../components/' + component + '.vue'], resolve) } }, meta:{requireAuth:true} //是否是登錄權限控制 }; routerList.push(routerObj); }); //add到router中 router.addRoutes(routerList); //存儲到vuex中 store.commit('routerList', routerList); }else{ console.log(rest.data.error); } }).catch((error)=>{ console.log(error); })} |
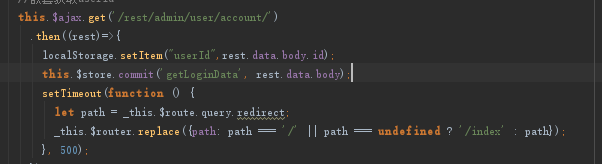
4.登錄成功后存儲成功狀態信息并跳轉頁面

至此,頁面攔截功能已實現。
五、總結
該方法實現主要用到了:
1.vuex及頁面刷新時會對vuex進行清空,所以比如退出時要對頁面window.location.reload(),其它地方類似。
2.router.beforeEach()鉤子函數及關鍵的router.addRoutes方法
3.es6的一些寫法
以上就是vue中使用router全局守衛實現頁面攔截的示例的詳細內容,更多關于vue 頁面攔截的資料請關注服務器之家其它相關文章!
原文鏈接:https://www.cnblogs.com/xufeikko/p/10169826.html













