
HTML是超文本標記語言的縮寫,可能是當今網絡上使用最多的標記語言。Markdown 在我們程序界也是一個必備的技能。我們可以使用 makrdown來渲染文本,它實際上是一種更快的寫作方式,因為它學習成本很低,不需要掌握很多知識就可以開始。如果你的想寫博客,甚至想作為技術作家寫作時,Markdown 是你首先的寫作工具。
本文主要介紹如果在 Vue 中使用 Markdown,廢話說了很多了,我們就這開始按摩。
為什么使用 Marked.js 庫
Vue 沒有像React 那么多 MD 的插件。如 markdown-it、Remark.js、marked.js。希望在未來,會有更多好用的庫來支持我們的 Vue ,經過一番調研,我選擇了marked.js,因為它的星星最多,bug 少。
創建項目
我們使用 vue-cli 來創建項目,運行如下命令:
- vue create marked-example
這里我們選擇最簡單的 Vue2 模板創建項目,創建完后的項目結構如下:
- +-- src/i
- | +-- assets/
- | +-- components
- | +-- HelloWorld.vue
- | +-- App.vue
- | +-- main.js
現在我們在 MD 語法寫個標題
- <template>
- <div>
- {{ markdown }}
- </div>
- </template>
- <script>
- export default {
- name: "App",
- data() {
- return {
- markdown: " # hello world ",
- };
- },
- };
- </script>
- <style>
- #app {
- font-family: Avenir, Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
運行:

基于上面的代碼,我們希望# hello world MD 語法能在 Vue 渲染成標題。要怎么做呢,這就需要借助 Marked.js 庫。
安裝 Marked.jsMarked 或 marked.js 是一個低級別的編譯器,幫助我們將 Markdowns 轉換成HTML。安裝一波試試水:
- npm install marked
然后,在 app.vue 中引入:
- import marked from 'marked';
渲染 markdown
渲染方法很簡單就是把我們的文本傳入 marked,結果返回是帶了標簽的文本內容,我們在用 v-html 渲染即可。
- <template>
- <!-- {{ markdown }} -->
- <textarea v-model="markdown"></textarea>
- <div v-html="markdownToHtml"></div>
- </template>
- <script>
- import marked from 'marked';
- export default {
- name: 'App',
- data(){
- return {
- markdown: "# Hello World",
- };
- },
- computed: {
- markdownToHtml(){
- return marked(this.markdown);
- }
- }
- }
- </script>
- <style>
- #app {
- font-family: Avenir, Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
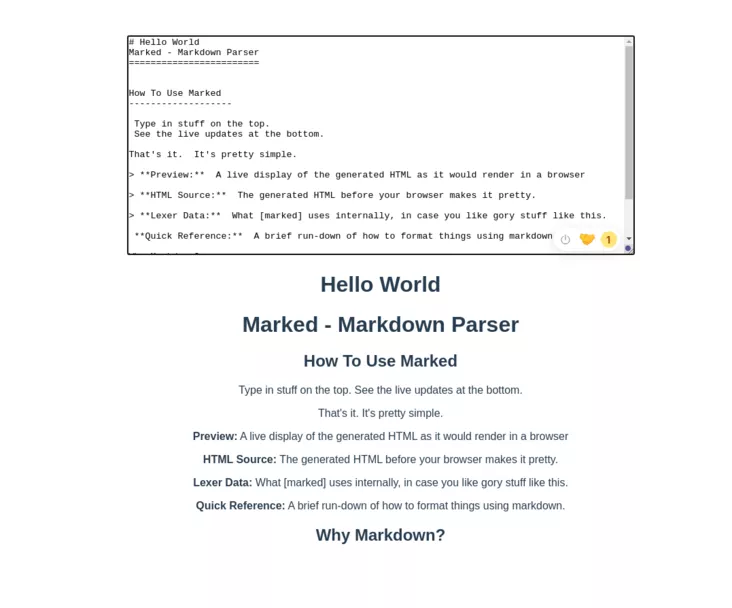
這里我們多寫了一個 textarea 標簽,然后用了計算屬性來實時的渲染 markdowns。運行后的結果如下

然后,多輸入 一些 MD 語法驗證一下:

全局引入
當我們不想每個組件都 引入一次時,就可以聲明成全局的。怎么做?
實現 marked 庫全局化的方法是使用 Mixins。Mixins 只是Vue組件中可重復使用的功能的一個分布。
重構一下我們的 main.js 代碼,如下所示:
- import {createApp} from 'vue';
- import App from './App.vue';
- import marked from 'marked';
- const markedMixin = {
- methods: {
- md: function (input) {
- return marked (input);
- },
- },
- };
- createApp(App).mixin(markedMixin).mount('#app')
當想轉換 md時,直接在組件中調用 this.md 就可以將 md 轉成 html 了。
~完,本文內容很簡單,因為最近也用到類似的功能,搜索這個庫,所以就分享一下,我們下期再見!
作者:Dmitri Pavlutin 譯者:前端小智
來源:blog.openreplay 原文:https://blog.openreplay.com/how-parse-and-render-markdown-in-vuejs

原文鏈接:https://mp.weixin.qq.com/s/n07tDppQZpsuWbdmqyoGvg













