
前言
今天,篇幅可能比較短,主要介紹最近這段時(shí)間開發(fā)的一款腳手架——FastReactApp。這是一款基于Parcel2 開發(fā)的React.js項(xiàng)目腳手架。雖然比不上正在前端界火爆的Vite以及占據(jù)穩(wěn)定地位的CreateReactApp,但是基本的項(xiàng)目開發(fā)還是可以的。
下面我將介紹FastReactApp幾點(diǎn)特征:
- 對JS、CSS、HTML、文件資產(chǎn)等的現(xiàn)成支持—不需要插件。
- 使用dynamic import()語法,它分割輸出包,以便您只在初始加載時(shí)加載所需的內(nèi)容。
- 當(dāng)您在開發(fā)過程中進(jìn)行更改時(shí),它會(huì)自動(dòng)更新瀏覽器中的模塊,無需配置。
- 它使用工作進(jìn)程來支持多核編譯,并且有一個(gè)文件系統(tǒng)緩存,即使在重新啟動(dòng)后也可以快速重建。
- 現(xiàn)在生成樹震動(dòng)包的源映射,并在引用未知符號(hào)時(shí)顯示友好的錯(cuò)誤消息。
- 它對React Fast Refresh有一流的支持。它(在大多數(shù)情況下)能夠在重新加載之間保持狀態(tài)(即使在發(fā)生錯(cuò)誤之后)。
我們定義FastReactApp這個(gè)名字,你會(huì)看到Fast這個(gè)單詞,中文意思是“快”,那到底有多快呢?我們來檢驗(yàn)一下。
我們先來看下初始化時(shí)安裝依賴需要多長時(shí)間。

僅僅使用了4.80s。
那么,我們接下來看下熱重載的時(shí)間。

也僅僅使用了499ms,是不是覺得特別快。
這全僅僅是Parcel2 的功勞,它使用工作進(jìn)程來支持多核編譯,并且有一個(gè)文件系統(tǒng)緩存,即使在重新啟動(dòng)后也可以快速重建。另外,使用dynamic import()語法,分割輸出包。
以下是Parcel2的官方網(wǎng)址,你可以查看它其他特性。
- https://v2.parceljs.org/
搭建FastReactApp項(xiàng)目
我們首先需要安裝FastReactApp,這里你需要全局安裝一個(gè)為FastReactApp而生的命令腳手架FastReactCli,它可以更快地為你生成一個(gè)FastReactApp項(xiàng)目。
在安裝之前,你需要確保你的Node版本>=12.0.0。
全局安裝
輸入命令:
- npm install fast-react-cli -g
初始化項(xiàng)目
輸入命令:
- fast-react-cli init <projectName>
例:這里,我初始化一個(gè)名稱為myreact2的項(xiàng)目,選擇fast-react-app@1.0.1項(xiàng)目模板。

然后回車,項(xiàng)目初始化完成。

檢測版本
輸入命令:
- fast-react-cli -v
我們目前fast-react-cli最新版本是1.1.7。

安裝項(xiàng)目依賴
我們使用fast-react-cli安裝上了FastReactApp,我們下一步需要安裝項(xiàng)目的依賴。
在安裝之前,你需要注意以下幾點(diǎn):
如果你的項(xiàng)目需要引入圖片,你需要使用@parcel/transformer-image依賴,它可以調(diào)整圖像的大小、更改圖像的格式和質(zhì)量。為了完成這些圖像轉(zhuǎn)換,它依賴于圖像轉(zhuǎn)換庫Sharp,因此,需要將幾個(gè)特定的文件導(dǎo)入NPM緩存路徑下的特定文件夾中。
1. 獲取文件
打開網(wǎng)址:
- https://github.com/lovell/sharp-libvips/
找到兩個(gè)與您的計(jì)算機(jī)環(huán)境匹配的文件,以下是兩個(gè)文件,xxx代表計(jì)算機(jī)環(huán)境。
- 1. libvips-8.9.0-xxx.tar.gz
- 2. libvips-8.10.5-xxx.tar.br
darwin-x64 一般指Mac OS環(huán)境,win32-x64 一般指 Windows環(huán)境。
2. 查找文件夾
鍵入以下命令以獲取NPM緩存路徑:
- npm config get cache
獲得路徑后,在此_libvips這個(gè)文件夾,將符合你計(jì)算機(jī)環(huán)境的兩個(gè)文件放入這個(gè)文件夾內(nèi)。
至此大功告成。
如果你的項(xiàng)目不引入圖片,你可以不用看以上內(nèi)容。另外,你需要把package.json文件中的"devDependencies"屬性內(nèi)的@parcel/transformer-image依賴刪除掉,還有項(xiàng)目中默認(rèn)會(huì)引入圖片,把相應(yīng)引入圖片地址的代碼段刪除掉即可,因?yàn)檫@個(gè)依賴默認(rèn)是安裝的。
我們默認(rèn)我們項(xiàng)目需要它,然后我們也做完了以上需要注意的工作。那么,現(xiàn)在就可以安裝依賴了。
輸入命令:
- npm install

運(yùn)行項(xiàng)目
輸入命令:
- npm run serve

這里需要聲明一點(diǎn),項(xiàng)目默認(rèn)安裝了mocker-api,mocker-api 為 REST API 創(chuàng)建模擬 API。當(dāng)您嘗試在沒有實(shí)際 REST API 服務(wù)器的情況下測試應(yīng)用程序時(shí),它會(huì)很有用。所以,使用concurrently并行地運(yùn)行多個(gè)命令(同時(shí)跑前端和后端的服務(wù))。這里的mocker-api只有在開發(fā)環(huán)境中適用。
項(xiàng)目默認(rèn)端口號(hào)為:3000,當(dāng)然你也可以在package.json文件中修改默認(rèn)配置。
- "scripts": {
- "start": "parcel ./public/index.html --port 3000 --no-source-maps",
- "build": "parcel build ./public/index.html --no-source-maps",
- "api": "mocker ./mock/mocker.js",
- "serve": "concurrently \"yarn api\" \"yarn start\""
- },
--port 3000這里你可以修改端口,這行命令配置是基于Parcel 2,更多配置可以參考:
- https://v2.parceljs.org/features/cli/
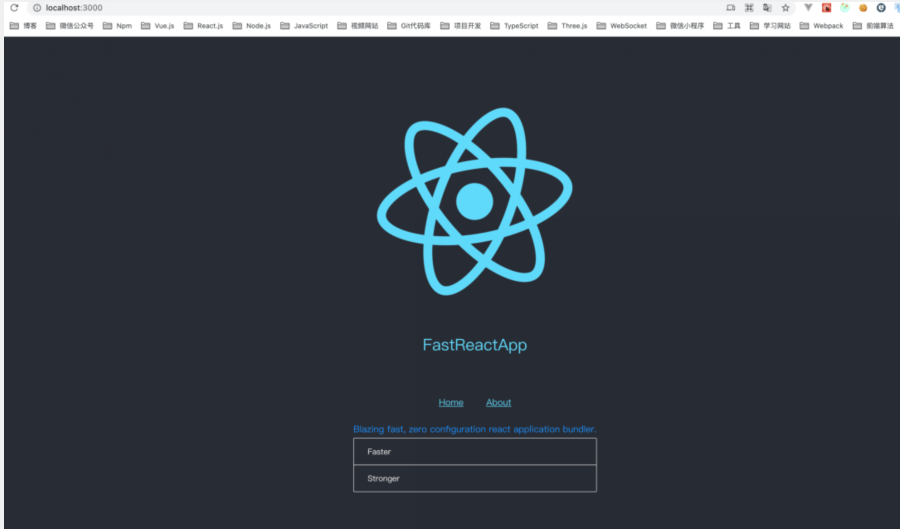
我們在瀏覽器上輸入http://localhost:3000/。

項(xiàng)目成功啟動(dòng)。
發(fā)布項(xiàng)目
輸入命令:
- npm run build
將用于生產(chǎn)的應(yīng)用程序生成到buildDir文件夾。它在生產(chǎn)模式下正確地進(jìn)行反應(yīng),并優(yōu)化構(gòu)建以獲得最佳性能。構(gòu)建被縮小,文件名包含哈希。
你的應(yīng)用程序已準(zhǔn)備好部署。
FastReactApp資源
介紹完如果搭建項(xiàng)目了,下面,我們來看下FastReactApp給我們默認(rèn)安裝了那些資源依賴。
- parcel
- concurrently
- mocker-api
- eslint
- babel-plugin-import
- antd
- axios
- immutable
- react
- react-dom
- react-redux
- react-router
- react-router-dom
- redux
- redux-immutable
- redux-thunk
- styled-components
- web-vitals
前三項(xiàng)我們已經(jīng)之前介紹過了,這里就不再復(fù)述了,下面,我們將挑幾個(gè)代表性的資源依賴介紹下。
eslint可謂是現(xiàn)代前端開發(fā)過程中必備的工具了。其用法簡單,作用卻很大,使用過程中不知曾幫我減少過多少次可能的 bug。其實(shí)仔細(xì)想想前端開發(fā)過程中的必備工具似乎也沒有那么多,ESLint 做為必備之一,值得深挖,理解其工作原理。
babel-plugin-import是一款babel插件,在編譯過程中將import的寫法自動(dòng)轉(zhuǎn)換成按需引入的方式。
antd是基于Ant Design 設(shè)計(jì)體系的 React UI 組件庫,用于研發(fā)企業(yè)級中后臺(tái)產(chǎn)品。Ant Design 2.0官網(wǎng)上有兩句耐人尋味的話,我特別喜歡。
- “Ant Design 無法保證業(yè)務(wù)產(chǎn)品能否成功,但是能幫助業(yè)務(wù)產(chǎn)品『正確的成功』或者『正確的失敗』。”
- “Ant Design 不但追求『用戶』的使用體驗(yàn),還追求『設(shè)計(jì)者』和『開發(fā)者』的使用體驗(yàn)。”
immutable對象是不可直接賦值的對象,它可以有效的避免錯(cuò)誤賦值的問題。在react中,immutable主要是防止state對象被錯(cuò)誤賦值。在Rudux中因?yàn)樯羁截悓π阅艿南奶罅?用到了遞歸,逐層拷貝每個(gè)節(jié)點(diǎn))。但當(dāng)你使用immutable數(shù)據(jù)的時(shí)候:只會(huì)拷貝你改變的節(jié)點(diǎn),從而達(dá)到了節(jié)省性能。immutable的不可變性讓純函數(shù)更強(qiáng)大,每次都返回新的immutable的特性讓程序員可以對其進(jìn)行鏈?zhǔn)讲僮鳎闷饋砀奖恪?/p>
styled-components有以下幾點(diǎn):1、樣式寫在 js 文件里,降低 js 對 css 文件的依賴。2、樣式可以使用變量,更加靈活。3、使用方便,不需要配置 webpack、開箱即用。可以說做到了”All in js“。
web-vitals庫是一個(gè)小型(約1K)模塊化庫,用于測量真實(shí)用戶的所有web vitals指標(biāo),精確匹配Chrome對這些指標(biāo)的測量方式,并報(bào)告給其他Google工具(例如Chrome用戶體驗(yàn)報(bào)告、頁面速度洞察、搜索控制臺(tái)的速度報(bào)告)。
結(jié)語
FastReactApp官方文檔網(wǎng)址:
- https://www.maomin.club/site/fastReactApp/

原文地址:https://mp.weixin.qq.com/s/ujJZj7-Wue2PtAhFXAEYGQ













