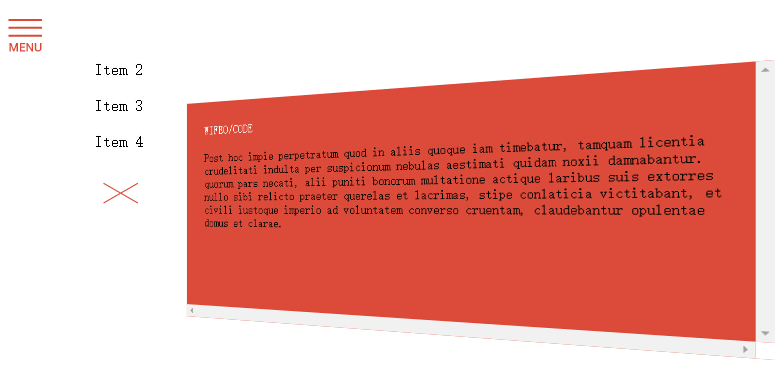
今天為大家帶來的是jquery和css3實現的不錯的導航菜單。點擊列表圖表后,內容頁面向內移動顯示菜單項。當單擊關閉菜單按鈕時,菜單項隱藏,內容頁恢復原位。看下圖

我們看下實現代碼:
html代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<div style="position: relative; height: 400px; width: 825px; margin: auto;"><div class="contener"><div id="corp_page" style="overflow: scroll"><div style="width: 100%"><table align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td style="padding: 10px; font-weight: 100; color: #ffffff;" valign="top">WIFEO/CODE</td></tr><tr><td style="padding: 10px;" valign="top">Post hoc impie perpetratum quod in aliis quoque iam timebatur, tamquam licentiacrudelitati indulta per suspicionum nebulas aestimati quidam noxii damnabantur.quorum pars necati, alii puniti bonorum multatione actique laribus suis extorresnullo sibi relicto praeter querelas et lacrimas, stipe conlaticia victitabant, etcivili iustoque imperio ad voluntatem converso cruentam, claudebantur opulentaedomus et clarae.</td></tr></tbody></table></div></div></div><div class="menu">Item 2<br /><br />Item 3<br /><br />Item 4<br /><br /><img id="btn_menu_close" src="2.png" style="cursor: pointer;" /></div><div style="top: 0; left: 0; position: absolute; cursor: pointer;"><img id="btn_menu" src="1.png" /></div></div> |
css代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
.contener{-webkit-perspective:600px;-moz-perspective:600px;-ms-perspective:600px;perspective:600px;top: 0;bottom: 0;left: 0;right:0;position: absolute;margin: 50px;z-index: 2;}#corp_page{top: 0;bottom: 0;left: 0;right:0;position: absolute;background-color:#DC4B39;padding: 20px;-webkit-transform: rotateY( 0deg );-webkit-transition: all .3s;-webkit-transform-origin: 100% 100%;-webkit-transform-style: preserve-3d;-moz-transform: rotateY( 0deg );-moz-transition: all .3s;-moz-transform-origin: 100% 100%;-moz-transform-style: preserve-3d;-ms-transform: rotateY( 0deg );-ms-transition: all .3s;-ms-transform-origin: 100% 100%;-ms-transform-style:;transform: rotateY( 0deg );transition: all .3s;transform-origin: 100% 100%;transform-style: preserve-3d;}.menu{ top:0;bottom:0;left:90px;width: 200px;position: absolute;margin: 5px;display: none;margin-top:50px;background-color:transparent;} |
js代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
$(document).ready(function () {$('#btn_menu').click(function () {$("#corp_page").css({"-webkit-transform": "rotateY(-20deg)","-webkit-transition": "all .4s linear","-webkit-transform-origin": "100% 100%","-webkit-transform-style": "preserve-3d","-moz-transform": "rotateY(-20deg)","-moz-transition": "all .4s","-moz-transform-origin": "100% 100%","-moz-transform-style": "preserve-3d","-ms-transform": "rotateY(-20deg)","-ms-transition": "all .4s","-ms-transform-origin": "100% 100%","-ms-transform-style": "preserve-3d","transform": "rotateY(-20deg)","transition": "all .4s","transform-origin": "100% 100%","transform-style": "preserve-3d"});$(".menu").delay(170).css({"z-index": "5","-webkit-transition": "all .4s","-moz-transition": "all .4s","-ms-transition": "all .4s","transition": "all .4s"}).fadeIn("fast");});$('#btn_menu_close,#corp_page').click(function () {$(".menu").fadeOut("fast").css({"z-index": "1","-webkit-transition": "all .4s","-moz-transition": "all .4s","-ms-transition": "all .4s","transition": "all .4s"});$("#corp_page").css({"-webkit-transform": "rotateY(0deg)","-webkit-transition": "all .7s linear","-webkit-transform-origin": "100% 100%","-webkit-transform-style": "preserve-3d","-moz-transform": "rotateY(0deg)","-moz-transition": "all .7s","-moz-transform-origin": "100% 100%","-moz-transform-style": "preserve-3d","-ms-transform": "rotateY(0deg)","-ms-transition": "all .7s","-ms-transform-origin": "100% 100%","-ms-transform-style": "preserve-3d","transform": "rotateY(0deg)","transition": "all .7s","transform-origin": "100% 100%","transform-style": "preserve-3d"});});}) |













