純js實現單擊可修改表格(類似成績單),供大家參考,具體內容如下
功能:實現成績單單擊表格可對數據進行修改且對輸入的數字大小有驗證例如不小于0不大于100,總分欄會對總分進行求和(利用了es6的模板字符串)。
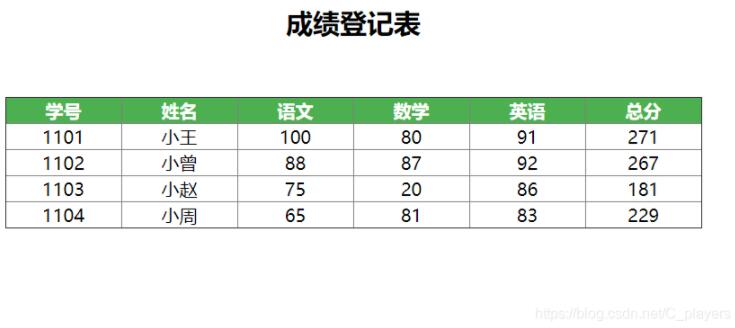
實現效果:

代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ margin: 0 auto; z-index:999999; border-collapse: collapse; } th { background-color: #4CAF50; /* background-image: linear-gradient(to right, #eea2a2 0%, #bbc1bf 19%, #57c6e1 42%, #b49fda 79%, #7ac5d8 100%); */ color: white;} table th,tr,td{ width:100px; text-align: center; } table input{ border:none; outline: none; width: 100%; } .inputClass{ width:80px; height:100% } </style></head><body> <div style="position: relative;margin-top: 200px;text-align:center"> <h2 style="margin-bottom: 50px;">成績登記表</h2> <div > <table border="1"> <thead> <th>學號</th> <th>姓名</th> <th>語文</th> <th>數學</th> <th>英語</th> <th>總分</th> </thead> <tbody> </tbody> </table> </div> </div></body><script> // 數組 let data = [ { id:1101, name:'小王', Chinese:100, Math:80, English:91, total:271 }, { id:1102, name:'小曾', Chinese:88, Math:87, English:92, total:267 }, { id:1103, name:'小趙', Chinese:75, Math:20, English:86, total:181 }, { id:1104, name:'小周', Chinese:65, Math:81, English:83, total:229 } ] window.onload = function(){ initdata() } //初始化數據 // 模板填入數據 function initdata(){ let tbodyinner = document.getElementsByTagName("tbody")[0] let html = '' for(let i=0;i<data.length;i++){ html+=` <tr> <td>${data[i].id}</td> <td>${data[i].name}</td> <td name="grade" class="chinese">${data[i].Chinese}</td> <td name="grade" class="math">${data[i].Math}</td> <td name="grade" class="english">${data[i].English}</td> <td class="allscore">${parseInt(data[i].Chinese)+parseInt(data[i].Math)+parseInt(data[i].English)}</td> </tr> ` } // tbody.innerHTML="..."往tbody中添加內容 tbodyinner.innerHTML = html getNode() } // 監聽click事件 function getNode(){ let subject = document.getElementsByName("grade") for(let i=0;i<subject.length;i++){ subject[i].addEventListener('click',function(){ edit(this) }) } } //鼠標 移入點 function edit(i){ let inputlen = document.getElementsByTagName('input').length let oldvalue = i.innerHTML if(inputlen==0){ // 設置該標簽為空 i.innerHTML = '' // 添加input對象 let inp = document.createElement("input") inp.value = oldvalue inp.classList.add("inputClass") // 添加子節點 i.appendChild(inp) // 獲取文本中的內容 inp.select() // 失去焦點事件 inp.onblur = function(){ if(inp.value<=100&&inp.value>=0){ i.innerHTML = inp.value let val1 = i.parentNode.childNodes[5].innerHTML let val2 = i.parentNode.childNodes[7].innerHTML let val3 = i.parentNode.childNodes[9].innerHTML i.parentNode.childNodes[11].innerHTML = parseInt(val1)+parseInt(val2)+parseInt(val3) }else{ return alert("數據值不對,請重新輸入!"); } } } }</script></html> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/C_players/article/details/115906385