本文實例為大家分享了js+Html實現表格可編輯操作的具體代碼,供大家參考,具體內容如下
功能描述:單擊頁面使單元格td變成可編輯狀態,輸入內容后,當單元格失去焦點時,保存輸入的內容。
點擊增加行,在table的末尾增加一行;點擊刪除行,刪除table中最末尾的一行。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
|
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>編輯表格數據</title> <style type="text/css"> <!-- body,div,p,ul,li,font,span,td,th{ font-size:10pt; line-height:155%; } table{ border-top-width: 1px; border-right-width: 1px; border-bottom-width: 0px; border-left-width: 1px; border-top-style: solid; border-right-style: solid; border-bottom-style: none; border-left-style: solid; border-top-color: #CCCCCC; border-right-color: #CCCCCC; border-bottom-color: #CCCCCC; border-left-color: #CCCCCC; } td{ border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: #CCCCCC; } .EditCell_TextBox { width: 90%; border:1px solid #0099CC; } .EditCell_DropDownList { width: 90%; } --> </style> <script> /** * JS實現可編輯的表格 * 用法:EditTables(tb1,tb2,tb2,......); **/ //設置多個表格可編輯 function EditTables(){ for(var i=0;i<arguments.length;i++){ SetTableCanEdit(arguments[i]); } } //設置表格是可編輯的 function SetTableCanEdit(table){ for(var i=1; i<table.rows.length;i++){ SetRowCanEdit(table.rows[i]); } } function SetRowCanEdit(row){ for(var j=0;j<row.cells.length; j++){ //如果當前單元格指定了編輯類型,則表示允許編輯 var editType = row.cells[j].getAttribute("EditType"); if(!editType){ //如果當前單元格沒有指定,則查看當前列是否指定 editType = row.parentNode.rows[0].cells[j].getAttribute("EditType"); } if(editType){ row.cells[j].onclick = function (){ EditCell(this); } } } } //設置指定單元格可編輯 function EditCell(element, editType){ var editType = element.getAttribute("EditType"); if(!editType){ //如果當前單元格沒有指定,則查看當前列是否指定 editType = element.parentNode.parentNode.rows[0].cells[element.cellIndex].getAttribute("EditType"); } switch(editType){ case "TextBox": CreateTextBox(element, element.innerHTML); break; case "DropDownList": CreateDropDownList(element); break; default: break; } } //為單元格創建可編輯輸入框 function CreateTextBox(element, value){ //檢查編輯狀態,如果已經是編輯狀態,跳過 var editState = element.getAttribute("EditState"); if(editState != "true"){ //創建文本框 var textBox = document.createElement("INPUT"); textBox.type = "text"; textBox.className="EditCell_TextBox"; //設置文本框當前值 if(!value){ value = element.getAttribute("Value"); } textBox.value = value; //設置文本框的失去焦點事件 textBox.onblur = function (){ CancelEditCell(this.parentNode, this.value); } //向當前單元格添加文本框 ClearChild(element); element.appendChild(textBox); textBox.focus(); textBox.select(); //改變狀態變量 element.setAttribute("EditState", "true"); element.parentNode.parentNode.setAttribute("CurrentRow", element.parentNode.rowIndex); } } //為單元格創建選擇框 function CreateDropDownList(element, value){ //檢查編輯狀態,如果已經是編輯狀態,跳過 var editState = element.getAttribute("EditState"); if(editState != "true"){ //創建下接框 var downList = document.createElement("Select"); downList.className="EditCell_DropDownList"; //添加列表項 var items = element.getAttribute("DataItems"); if(!items){ items = element.parentNode.parentNode.rows[0].cells[element.cellIndex].getAttribute("DataItems"); } if(items){ items = eval("[" + items + "]"); for(var i=0; i<items.length; i++){ var oOption = document.createElement("OPTION"); oOption.text = items[i].text; oOption.value = items[i].value; downList.options.add(oOption); } } //設置列表當前值 if(!value){ value = element.getAttribute("Value"); } downList.value = value; //設置創建下接框的失去焦點事件 downList.onblur = function (){ CancelEditCell(this.parentNode, this.value, this.options[this.selectedIndex].text); } //向當前單元格添加創建下接框 ClearChild(element); element.appendChild(downList); downList.focus(); //記錄狀態的改變 element.setAttribute("EditState", "true"); element.parentNode.parentNode.setAttribute("LastEditRow", element.parentNode.rowIndex); } } //取消單元格編輯狀態 function CancelEditCell(element, value, text){ element.setAttribute("Value", value); if(text){ element.innerHTML = text; }else{ element.innerHTML = value; } element.setAttribute("EditState", "false"); //檢查是否有公式計算 CheckExpression(element.parentNode); } //清空指定對象的所有字節點 function ClearChild(element){ element.innerHTML = ""; } //添加行 function AddRow(table, index){ var lastRow = table.rows[table.rows.length-1]; var newRow = lastRow.cloneNode(true); //計算新增加行的序號,需要引入jquery 的jar包 var startIndex = $.inArray(lastRow,table.rows); var endIndex = table.rows; table.tBodies[0].appendChild(newRow); newRow.cells[0].innerHTML=endIndex-startIndex; SetRowCanEdit(newRow); return newRow; } //刪除行 function DeleteRow(table, index){ for(var i=table.rows.length - 1; i>0;i--){ var chkOrder = table.rows[i].cells[0].firstChild; if(chkOrder){ if(chkOrder.type = "CHECKBOX"){ if(chkOrder.checked){ //執行刪除 table.deleteRow(i); } } } } } //提取表格的值,JSON格式 function GetTableData(table){ var tableData = new Array(); alert("行數:" + table.rows.length); for(var i=1; i<table.rows.length;i++){ tableData.push(GetRowData(tabProduct.rows[i])); } return tableData; } //提取指定行的數據,JSON格式 function GetRowData(row){ var rowData = {}; for(var j=0;j<row.cells.length; j++){ name = row.parentNode.rows[0].cells[j].getAttribute("Name"); if(name){ var value = row.cells[j].getAttribute("Value"); if(!value){ value = row.cells[j].innerHTML; } rowData[name] = value; } } //alert("ProductName:" + rowData.ProductName); //或者這樣:alert("ProductName:" + rowData["ProductName"]); return rowData; } //檢查當前數據行中需要運行的字段 function CheckExpression(row){ for(var j=0;j<row.cells.length; j++){ expn = row.parentNode.rows[0].cells[j].getAttribute("Expression"); //如指定了公式則要求計算 if(expn){ var result = Expression(row,expn); var format = row.parentNode.rows[0].cells[j].getAttribute("Format"); if(format){ //如指定了格式,進行字值格式化 row.cells[j].innerHTML = formatNumber(Expression(row,expn), format); }else{ row.cells[j].innerHTML = Expression(row,expn); } } } } //計算需要運算的字段 function Expression(row, expn){ var rowData = GetRowData(row); //循環代值計算 for(var j=0;j<row.cells.length; j++){ name = row.parentNode.rows[0].cells[j].getAttribute("Name"); if(name){ var reg = new RegExp(name, "i"); expn = expn.replace(reg, rowData[name].replace(/\,/g, "")); } } return eval(expn); } /// /** * 格式化數字顯示方式 * 用法 * formatNumber(12345.999,'#,##0.00'); * formatNumber(12345.999,'#,##0.##'); * formatNumber(123,'000000'); * @param num * @param pattern */ /* 以下是范例 formatNumber('','')=0 formatNumber(123456789012.129,null)=123456789012 formatNumber(null,null)=0 formatNumber(123456789012.129,'#,##0.00')=123,456,789,012.12 formatNumber(123456789012.129,'#,##0.##')=123,456,789,012.12 formatNumber(123456789012.129,'#0.00')=123,456,789,012.12 formatNumber(123456789012.129,'#0.##')=123,456,789,012.12 formatNumber(12.129,'0.00')=12.12 formatNumber(12.129,'0.##')=12.12 formatNumber(12,'00000')=00012 formatNumber(12,'#.##')=12 formatNumber(12,'#.00')=12.00 formatNumber(0,'#.##')=0 */ function formatNumber(num,pattern){ var strarr = num?num.toString().split('.'):['0']; var fmtarr = pattern?pattern.split('.'):['']; var retstr=''; // 整數部分 var str = strarr[0]; var fmt = fmtarr[0]; var i = str.length-1; var comma = false; for(var f=fmt.length-1;f>=0;f--){ switch(fmt.substr(f,1)){ case '#': if(i>=0 ) retstr = str.substr(i--,1) + retstr; break; case '0': if(i>=0) retstr = str.substr(i--,1) + retstr; else retstr = '0' + retstr; break; case ',': comma = true; retstr=','+retstr; break; } } if(i>=0){ if(comma){ var l = str.length; for(;i>=0;i--){ retstr = str.substr(i,1) + retstr; if(i>0 && ((l-i)%3)==0) retstr = ',' + retstr; } } else retstr = str.substr(0,i+1) + retstr; } retstr = retstr+'.'; // 處理小數部分 str=strarr.length>1?strarr[1]:''; fmt=fmtarr.length>1?fmtarr[1]:''; i=0; for(var f=0;f<fmt.length;f++){ switch(fmt.substr(f,1)){ case '#': if(i<str.length) retstr+=str.substr(i++,1); break; case '0': if(i<str.length) retstr+= str.substr(i++,1); else retstr+='0'; break; } } return retstr.replace(/^,+/,'').replace(/\.$/,''); } </script> </head> <body> <form id="form1" name="form1" method="post" action=""> <h3>可編輯的表格</h3> <table width="698" border="0" cellpadding="0" cellspacing="0" id="tabProduct"> <tr> <td width="32" align="center" bgcolor="#EFEFEF" Name="Num"><input type="checkbox" name="checkbox" value="checkbox" /></td> <td width="186" bgcolor="#EFEFEF" Name="Num" EditType="TextBox">序號</td> <td width="152" bgcolor="#EFEFEF" Name="ProductName" EditType="DropDownList" DataItems="{text:'A',value:'a'},{text:'B',value:'b'},{text:'C',value:'c'},{text:'D',value:'d'}">商品名稱</td> <td width="103" bgcolor="#EFEFEF" Name="Amount" EditType="TextBox">數量</td> <td width="103" bgcolor="#EFEFEF" Name="Price" EditType="TextBox">單價</td> <td width="120" bgcolor="#EFEFEF" Name="SumMoney" Expression="Amount*Price" Format="#,###.00">合計</td> </tr> <tr> <td align="center" bgcolor="#FFFFFF"><input type="checkbox" name="checkbox2" value="checkbox" /></td> <td bgcolor="#FFFFFF">1</td> <td bgcolor="#FFFFFF" Value="c">C</td> <td bgcolor="#FFFFFF">0</td> <td bgcolor="#FFFFFF">0</td> <td bgcolor="#FFFFFF">0</td> </tr> <tr> <td align="center" bgcolor="#FFFFFF"><input type="checkbox" name="checkbox22" value="checkbox" /></td> <td bgcolor="#FFFFFF">2</td> <td bgcolor="#FFFFFF" Value="d">D</td> <td bgcolor="#FFFFFF">0</td> <td bgcolor="#FFFFFF">0</td> <td bgcolor="#FFFFFF">0</td> </tr> </table> <br /> <input type="button" name="Submit" value="新增" onclick="AddRow(document.getElementById('tabProduct'),1)" /> <input type="button" name="Submit2" value="刪除" onclick="DeleteRow(document.getElementById('tabProduct'),1)" /> <input type="button" name="Submit22" value="重置" onclick="window.location.reload()" /> <input type="submit" name="Submit3" value="提交" onclick="GetTableData(document.getElementById('tabProduct'));return false;" /> </form> <script language="javascript" src="GridEdit.js"></script> <script language="javascript"> var tabProduct = document.getElementById("tabProduct"); // 設置表格可編輯 // 可一次設置多個,例如:EditTables(tb1,tb2,tb2,......) EditTables(tabProduct); </script> </body> </html> |
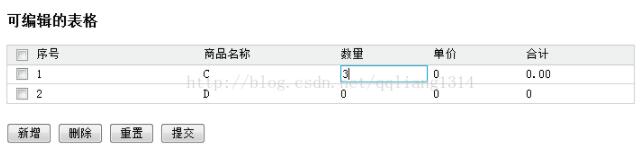
效果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/qqliang1314/article/details/41850919