本文實例為大家分享了js實現(xiàn)點擊彈窗彈出登錄框的具體代碼,供大家參考,具體內(nèi)容如下
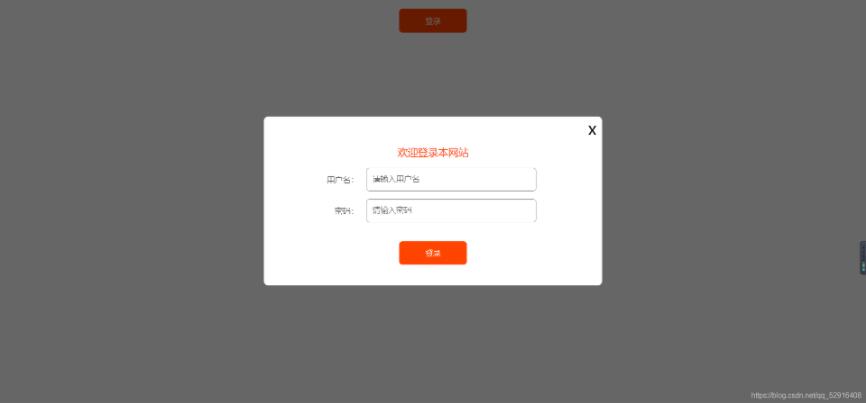
1 圖片預覽

2 index.html代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
|
<!DOCTYPE html><html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>js點擊彈窗彈出登錄框代碼</title> </head> <body> <style> *{ margin:0; padding:0; } button, input{ outline:none; } button, .login{ width:120px; height:42px; background:#f40; color:#fff; border:none; border-radius:6px; display: block; margin:20px auto; cursor: pointer; } .popOutBg{ width:100%; height:100%; position: fixed; left:0; top:0; background:rgba(0,0,0,.6); display: none; } .popOut{ position:fixed; width:600px; height:300px; top:50%; left:50%; margin-top:-150px; margin-left:-300px; background:#fff; border-radius:8px; overflow: hidden; display: none; } .popOut > span{ position: absolute; right:10px; top:0; height:42px; line-height:42px; color:#000; font-size:30px; cursor: pointer; } .popOut table{ display: block; margin:42px auto 0; width:520px; } .popOut caption{ width:520px; text-align: center; color:#f40; font-size:18px; line-height:42px; } .popOut table tr td{ color:#666; padding:6px; font-size:14px; } .popOut table tr td:first-child{ text-align: right; } .inp{ width:280px; height:30px; line-height:30px; border:1px solid #999; padding:5px 10px; color:#000; font-size:14px; border-radius:6px; } .inp:focus{ border-color:#f40; } @keyframes ani{ from{ transform:translateX(-100%) rotate(-60deg) scale(.5); } 50%{ transform:translateX(0) rotate(0) scale(1); } 90%{ transform:translateX(20px) rotate(0) scale(.8); } to{ transform:translateX(0) rotate(0) scale(1); } } .ani{ animation:ani .5s ease-in-out;} </style> <button type="button">登錄</button> <div class="popOutBg"></div> <div class="popOut"> <span title="關(guān)閉"> x </span> <table> <caption>歡迎登錄本網(wǎng)站</caption> <tr> <td width="120">用戶名:</td> <td><input type="text" class="inp" placeholder="請輸入用戶名" /></td> </tr> <tr> <td>密碼:</td> <td><input type="password" class="inp" placeholder="請輸入密碼" /></td> </tr> <tr> <td colspan="2"><input type="button" class="login" value="登錄" /></td> </tr> </table> </div> <script type="text/javascript"> function $(param) { if (arguments[1] == true) { return document.querySelectorAll(param); } else { return document.querySelector(param); } } function ani() { $(".popOut").className = "popOut ani"; } $("button").onclick = function() { $(".popOut").style.display = "block"; ani(); $(".popOutBg").style.display = "block"; }; $(".popOut > span").onclick = function() { $(".popOut").style.display = "none"; $(".popOutBg").style.display = "none"; }; $(".popOutBg").onclick = function() { $(".popOut").style.display = "none"; $(".popOutBg").style.display = "none"; }; </script> </body></html> |
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/qq_52916408/article/details/115269730