一、字面量
用于表達一個固定值的表示法,又叫做常量。
1.1 數字字面量

<script>
// 整數字面量
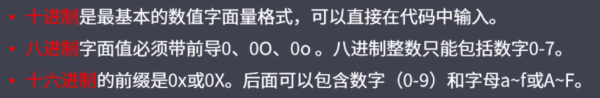
// 十進制
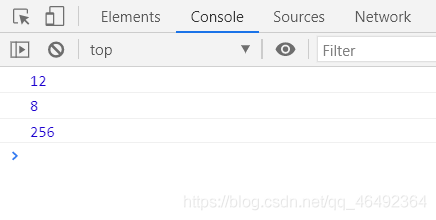
console.log(12);
// 八進制
console.log(010);
// 十六進制
console.log(0x100);
</script
效果展示

1.2 浮點數字面量
浮點數不區(qū)分進制,所有的浮點數都是十進制下的(注意:浮點數若是0~1之間的,前面的0可以省略不寫,例如0.6可以寫成.6)浮點數的精度遠遠不如小數。
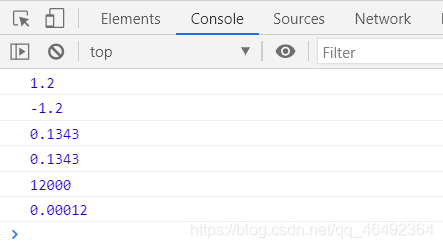
// 浮點數字面量 console.log(1.2); console.log(-1.2); console.log(0.1343); console.log(.1343); console.log(1.2e4); console.log(1.2e-4);
效果展示

1.3 特殊值
Infinity:無窮
// Infinity console.log(Number.MAX_VALUE); console.log(Number.MIN_VALUE); console.log(5e789); console.log(-5e789); console.log(Infinity);
效果展示

NaN:不是一個正常的數
isNaN()判斷一個數據是不是NaN.
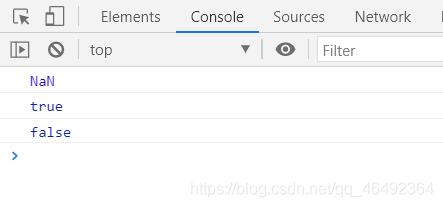
// NaN console.log(0 / 0); console.log(isNaN(0 / 0)); console.log(isNaN(22));
效果展示

1.4 字符串字面量
字符串字面量:
用單引號或者雙引號包裹起來,引號中間可以有任意多個字符,也可以沒有字符則為空字符串。(注意:如果字符串中包含了雙引號,則外面用單引號包裹,反之相同)
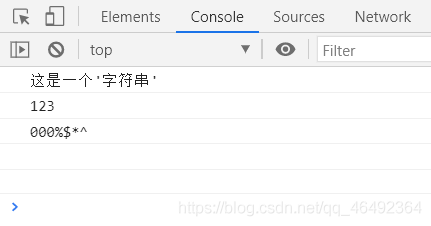
// 字符串字面量
console.log("這是一個"字符串"");
console.log("123");
console.log("000%$*^");
console.log(" ");
console.log("");
效果展示

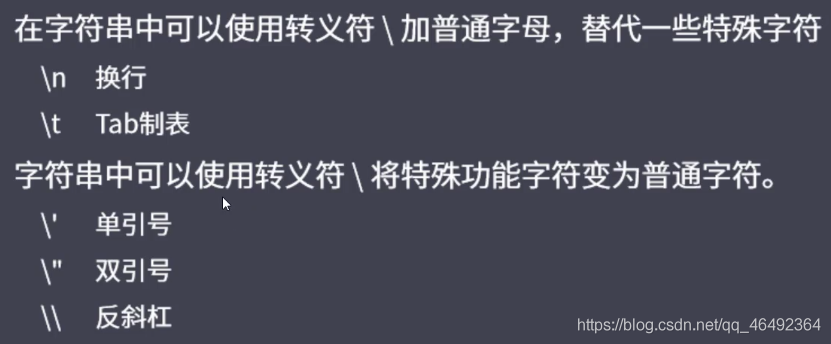
**轉義符**:

// 轉義符
console.log("你
好");
console.log("你 好");
console.log("你好"呀"");
效果展示

二、變量
2.1 變量的定義
變量:計算機內存儲數據的標識符,根據變量名稱可以獲取到內存中的數據。
變量聲明:使用變量之前先進行定義,創(chuàng)建變量。如果使用之前沒有定義變量,就會出現(xiàn)引用錯誤。
定義方法:var后面添加空格,空格后面添加一個變量名。

// 變量的定義 var name; var userName; var a; var b1;
2.2 變量的賦值
變量定義后有個默認的值為undefined;變量賦值時,內部可以存儲任意類型的數據,甚至是一個變量。
一個var可以同時定義多個變量,中間用逗號分隔開。
代碼如下(示例):
// 變量的定義 var name; var userName; var a; var b1; // 變量的賦值 var a=1,b=2,c=3; a = a + b + c; console.log(a);
效果展示:

三、數據類型
3.1 簡單數據類型

復雜數據類型object。
3.2 檢測數據類型
用typeof來檢測數據類型,后面加小括號,括號里面寫參數。(變量的數據類型是變化的,隨著賦值不同數據類型也就不同)
代碼如下(示例):
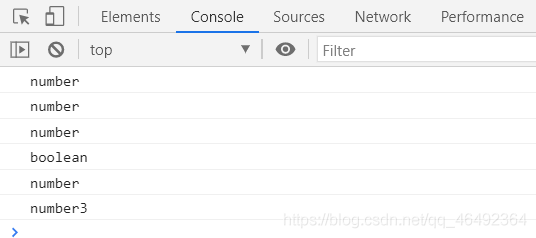
console.log(typeof(6.8)); console.log(typeof(-1)); console.log(typeof(NaN)); console.log(typeof(false)); console.log(typeof 66); console.log(typeof 66 + 3);
效果展示

3.3 數據類型轉換
(1)轉成字符串
toString()和String()轉換成字符串類型的數據。
“+”的特殊性,兩邊只要有一個字符串就是拼接字符串功能。兩邊是數字那么就是運算功能。
(2)轉成數字類型
Number()可以將其他類型的數據轉換為數字類型。
parseInt()字符串轉成整數的方法:對浮點數可以進行取整操作,將字符串轉換為整數數字。(針對數字字符串)
parseFloat()轉成浮點數。
(3)轉成布爾類型
Boolean()可以轉任何類型的數據,將其他的數據轉為布爾類型的值。
轉為false : NaN、0、“” 空字符串、null、undefined
轉為true :非0非NaN數字、非空字符串
// 轉成字符串類型
console.log(true.toString());
console.log(String(2333));
console.log(1 + "");
// 轉換成數字類型
console.log(Number("11aa"));
console.log(parseInt("123.11ac")); //轉換成整數
console.log(parseFloat("12.123hh"));
// 轉成布爾類型
console.log(Boolean(NaN));
console.log(Boolean(""));
console.log(Boolean(undefined));
console.log(Boolean(" "));
console.log(Boolean(123));
3.4 prompt接收數據轉換
// var num = prompt("請輸入一個十以內的數字");
// num = parseInt(num);
// console.log(typeof(num));
// 簡單化寫法
var num = parseInt(prompt("請輸入一個十以內的數字"));
num = num + 3;
console.log(num);
四、總結
數據類型這部分就學習到這里了,堅持學習前端,希望看到一個不一樣的自己。

到此這篇關于JavaScript數據類型相關知識詳解的文章就介紹到這了,更多相關js數據類型內容請搜索服務器之家以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_46492364/article/details/115842223