一、前言
用數組來存儲所有學生對象的信息,實現了雙向更新,初始時(數組內的對象信息“填充界面”),后面的界面操作可以更新數組內對象的信息(數量和本身數據域信息)。
優點:JQuery代碼處理的許多細節較好。
使用HTML5的pattern+正則表達式,實現表單驗證以及相應提示。
缺點:后臺刪除學生對象的信息代碼處理效率較低(“假”刪除:移動學生對象索引的位置+變換數組長度)。
CSS部分――界面的縮放存在問題。(沒打算走前端/暫時懶得修改)。.
部分代碼可以更好的處理已達到復用的目的,未處理。
二、效果圖

三、代碼
沒有刪去寫代碼過程中做改進之前的代碼,看上去代碼有點長(保留了寫代碼的思考過程)
刪去注釋了的代碼以及一些不必要的內容,代碼也不是太長。
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Student Information Management System</title>
<script src="../../../JQuery/JQuery.js"></script>
<link rel="stylesheet" href="../studentInformationManagementSystemCss/studentInformationManagementSystem.css" rel="external nofollow" >
<script src="../studentInformationManagementSystemJs/studentInformationManagementSystem.js"></script>
</head>
<body>
<div>
<header>
<hr/>
<h1>學生信息管理系統</h1>
<hr/>
</header>
<main>
<div>
<div id="adbt">
<button class="gre" id="add">新增</button>
<button class="red" id="delete">刪除</button>
</div>
<table>
<tbody>
<tr id="thead">
<td><input type="checkbox"></td>
<td>序號</td>
<td>學號</td>
<td>姓名</td>
<td>學院</td>
<td>專業</td>
<td>年級</td>
<td>班級</td>
<td>年齡</td>
<td>操作</td>
</tr>
<!--<tr>
<td name="abc"><input type="checkbox"></td>
<td>1</td>
<td>11503080201</td>
<td>張三</td>
<td>計算機科學與工程學院</td>
<td>軟件工程</td>
<td>2015</td>
<td>2</td>
<td>21</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>11503080202</td>
<td>李四</td>
<td>會計學院</td>
<td>會計學</td>
<td>2015</td>
<td>1</td>
<td>19</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3</td>
<td>11503080203</td>
<td>王二</td>
<td>理學院</td>
<td>數學</td>
<td>2015</td>
<td>1</td>
<td>19</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>4</td>
<td>11503080204</td>
<td>張三</td>
<td>計算機科學與工程學院</td>
<td>軟件工程</td>
<td>2015</td>
<td>2</td>
<td>21</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>5</td>
<td>11503080205</td>
<td>李四</td>
<td>會計學院</td>
<td>會計學</td>
<td>2015</td>
<td>1</td>
<td>19</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>6</td>
<td>11503080206</td>
<td>王二</td>
<td>理學院</td>
<td>數學</td>
<td>2015</td>
<td>1</td>
<td>19</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>7</td>
<td>11503080207</td>
<td>張三</td>
<td>計算機科學與工程學院</td>
<td>軟件工程</td>
<td>2015</td>
<td>2</td>
<td>21</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>8</td>
<td>11503080208</td>
<td>李四</td>
<td>會計學院</td>
<td>會計學</td>
<td>2015</td>
<td>1</td>
<td>19</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>9</td>
<td>11503080209</td>
<td>王二</td>
<td>理學院</td>
<td>數學</td>
<td>2015</td>
<td>1</td>
<td>19</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>10</td>
<td>11503080210</td>
<td>張三</td>
<td>計算機科學與工程學院</td>
<td>軟件工程</td>
<td>2015</td>
<td>2</td>
<td>21</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="check">查看</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="modify">修改</a></td>
</tr>-->
</tbody>
</table>
<div id="navigate">
<p>第<span id="pgn"></span>頁,共<span id="en"></span>條 (每頁最多顯示10條)</p><!--Number of entries-->
<div id="tpbt">
<button class="gre" id="lastpage">上一頁</button>
<button class="red" id="nextpage">下一頁</button>
</div>
</div>
</div>
</main>
</div>
<div id="sbg"></div><!--增刪改查時的陰影背景-->
<div class="achaesi" id="asi">
<!-- <form action="" method="post">-->
<h2>新增學生信息</h2>
<div class="ifm">
<div><label for="assn">學號</label> <input id="assn" type="text" placeholder="11503080201" required="required" maxlength="11" pattern="^[0-9]{11}$" oninvalid="setCustomValidity("請輸入11位的數字組合")"></div>
<div><label for="asn">姓名</label> <input id="asn" type="text" placeholder="雷軍" required="required" minlength="2" maxlength="8" pattern="^[u4e00-u9fa5]+$" oninvalid="setCustomValidity("請輸入正確的姓名")"></div>
<div><label for="asac">學院</label> <input id="asac" type="text" placeholder="兩江人工智能學院" required="required" minlength="3" maxlength="10" pattern="^[u4e00-u9fa5]+$" oninvalid="setCustomValidity("請輸入正確的學院名")"></div>
<div><label for="asm">專業</label> <input id="asm" type="text" placeholder="軟件工程" required="required" minlength="3" maxlength="12" pattern="^[u4e00-u9fa5]+$" oninvalid="setCustomValidity("請輸入正確的專業名")"></div>
<div><label for="asg">年級</label> <input id="asg" type="text" placeholder="2015" required="required" max="2020" maxlength="4" pattern="^[0-9]{4}$" oninvalid="setCustomValidity("請輸入正確的年級")"></div>
<div><label for="asc">班級</label> <input id="asc" type="text" placeholder="1" required="required" maxlength="1"></div>
<div><label for="asag">年齡</label> <input id="asag" type="number" placeholder="20" required="required" min="0" maxlength="2" pattern="^[0-9]+$" oninvalid="setCustomValidity("請輸入正確的年齡")"></div>
</div>
<hr/>
<div class="scbt">
<button type="submit" id="submit">提交</button>
<button class="cancel">取消</button>
</div>
<!-- </form>-->
</div>
<div class="achaesi" id="chasi">
<!-- <form action="" method="post">-->
<h2>修改學生信息</h2>
<div class="ifm">
<div><label for="chassn">學號</label> <input id="chassn" type="text" readonly required="required" maxlength="11" pattern="^[0-9]{11}$" oninvalid="setCustomValidity("請輸入11位的數字組合")"></div>
<div><label for="chasn">姓名</label> <input id="chasn" type="text" required="required" minlength="2" maxlength="8" pattern="^[u4e00-u9fa5]+$" oninvalid="setCustomValidity("請輸入正確的姓名")"></div>
<div><label for="chasac">學院</label> <input id="chasac" type="text" required="required" minlength="3" maxlength="10" pattern="^[u4e00-u9fa5]+$" oninvalid="setCustomValidity("請輸入正確的學院名")"></div>
<div><label for="chasm">專業</label> <input id="chasm" type="text" required="required" minlength="3" maxlength="12" pattern="^[u4e00-u9fa5]+$" oninvalid="setCustomValidity("請輸入正確的專業名")"></div>
<div><label for="chasg">年級</label> <input id="chasg" type="text" required="required" max="2020" maxlength="4" pattern=^[0-9]{4}$" oninvalid="setCustomValidity("請輸入正確的年級")"></div>
<div><label for="chasc">班級</label> <input id="chasc" type="text" required="required" maxlength="1"></div>
<div><label for="chasag">年齡</label> <input id="chasag" type="text" required="required" min="0" maxlength="2" pattern="^[0-9]+$" oninvalid="setCustomValidity("請輸入正確的年齡")"></div>
</div>
<hr/>
<div class="scbt">
<button type="submit" id="save">保存</button>
<button class="cancel">取消</button>
</div>
<!-- </form>-->
</div>
<div class="achaesi" id="chesi">
<h2>查看學生信息</h2>
<div class="ifm">
<div><label for="chessn">學號</label> <input type="text" readonly id="chessn"></div>
<div><label for="chesn">姓名</label> <input type="text" readonly id="chesn"></div>
<div><label for="chesac">學院</label> <input type="text" readonly id="chesac"></div>
<div><label for="chesm">專業</label> <input type="text" readonly id="chesm"></div>
<div><label for="chesg">年級</label> <input type="text" readonly id="chesg"></div>
<div><label for="chesc">班級</label> <input type="text" readonly id="chesc"></div>
<div><label for="chesag">年齡</label> <input type="text" readonly id="chesag"></div>
</div>
<hr/>
<div class="scbt">
<button class="cancel">取消</button>
</div>
</div>
</body>
</html>
CSS:
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: red;
}
.sbg {
position: absolute;
top: 0;
width: 100%;
height: 100%;
background-color: black;
opacity: 0.4;
z-index: 1;
}
body {
background-color: #f0ece9;
}
header {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
header h1 {
color: #9a9897;
}
header hr {
margin: 20px 20px 0;
background-color: #bc9470;
border: 2px solid #bc9470;
width: 30%;
height: 0;
}
main #adbt {
margin-left: 70px;
}
main button {
margin: 20px 5px;
width: 85px;
height: 40px;
color: white;
}
main button.gre {
background-color: #5cb85c;
}
main button.red {
background-color: #d9534f;
}
main #navigate {
padding: 0 70px;
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
main #navigate p {
margin-top: 30px;
}
table {
margin: 0 auto;
width: 90%;
text-align: center;
border-spacing: 0;
}
table tbody tr:first-of-type {
background-color: #dadee1 !important;
height: 60px;
}
table tbody tr {
height: 45px;
}
table tbody tr:nth-child(odd) {
background-color: #eef1f8;
}
table tbody tr:nth-child(even) {
background-color: #ffffff;
}
table tbody tr:not([id=thead]):hover {
cursor: pointer;
background-color: #e9e9e9;
}
.achaesi {
display: none;
position: absolute;
top: 20%;
left: 34%;
background-color: white;
z-index: 2;
width: 500px;
height: 420px;
}
.achaesi h2 {
padding: 5px 20px;
font-size: large;
background-color: #555555;
color: white;
}
.achaesi .ifm {
width: 300px;
margin: 10px auto;
display: flex;
flex-flow: column nowrap;
}
.achaesi .ifm div {
margin: 10px;
}
.achaesi .ifm div input {
width: 220px;
height: 20px;
}
.achaesi .scbt {
float: right;
margin-top: 6px;
margin-right: 30px;
}
.achaesi .scbt button:first-of-type {
width: 85px;
height: 36px;
background-color: #5cb85c;
}
.achaesi .scbt button:last-of-type {
width: 85px;
height: 36px;
background-color: white;
}
/*# sourceMappingURL=studentInformationManagementSystem.css.map */
JS:
$(function () {
let students = [{//初始界面數據
schoolNumber: "11503080201",
name: "雷軍",//my idol
academy: "兩江人工智能學院",
major: "軟件工程",
grade: 2019,
class: 2,
age: 20,
}, {
schoolNumber: "11503080202",
name: "張三",
academy: "計算機工程與技術學院",
major: "計算機科學與技術",
grade: 2019,
class: 1,
age: 19,
}, {
schoolNumber: "11503080203",
name: "李四",
academy: "會計學院",
major: "會計學",
grade: 2018,
class: 3,
age: 19,
}, {
schoolNumber: "11503080204",
name: "王五",
academy: "理學院",
major: "應用物理",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080204",
name: "趙六",
academy: "會計學院",
major: "金融學",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080202",
name: "張三",
academy: "計算機工程與技術學院",
major: "計算機科學與技術",
grade: 2019,
class: 1,
age: 19,
}, {
schoolNumber: "11503080203",
name: "李四",
academy: "會計學院",
major: "會計學",
grade: 2018,
class: 3,
age: 19,
}, {
schoolNumber: "11503080204",
name: "王五",
academy: "理學院",
major: "應用物理",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080204",
name: "趙六",
academy: "會計學院",
major: "金融學",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080202",
name: "張三",
academy: "計算機工程與技術學院",
major: "計算機科學與技術",
grade: 2019,
class: 1,
age: 19,
}, {
schoolNumber: "11503080203",
name: "李四",
academy: "會計學院",
major: "會計學",
grade: 2018,
class: 3,
age: 19,
}, {
schoolNumber: "11503080204",
name: "王五",
academy: "理學院",
major: "應用物理",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080204",
name: "趙六",
academy: "會計學院",
major: "金融學",
grade: 2017,
class: 3,
age: 21,
}];
let page = 1;//第幾頁
let no = 0;//顯示的頁數的第一個對象是數組中的第幾個對象,初始下標為0
let stuNumber = students.length;
for (let i = 0; i < 10; i++) {//初始頁面信息顯示
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (i + 1) + "</td>" + "<td>" + students[i].schoolNumber + "</td>" + "<td>" + students[i].name + "</td>" + "<td>" + students[i].academy + "</td>" + "<td>" + students[i].major + "</td>" + "<td>"
+ students[i].grade + "</td>" + "<td>" + students[i].class + "</td>" + "<td>" + students[i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</label></tr>");
$("tbody").append(student);
}
$("tbody").trigger("create");//trigger() 方法觸發被選元素上指定的事件以及事件的默認行為(比如表單提交)
$("#pgn").text(page);
$("#en").text(stuNumber);
$("#add").click(function () {//點擊新增按鈕觸發的動作
$("#sbg").addClass("sbg");
$("#asi").show();
});
let objKeys = ["schoolNumber", "name", "academy", "major", "grade", "class", "age"];
$("#submit").click(function () {//提交按鈕點擊觸發的動作
let student = {};
let isEmpty = false;
$("#asi").find("input").each(function (index, domEle) {
if (!domEle.value) {//如果添加時表單內有值為空,則不進行添加
isEmpty = true;
/*return;*/
}
student[objKeys[index]] = domEle.value;
});
if (!isEmpty) {
students[stuNumber] = student;
stuNumber++;
$("#en").text(stuNumber);
/*$("#sbg").removeClass("sbg");
$("#asi").hide();*/
// $("tbody tr:first").siblings().remove();//清空界面
let lpren = $("tbody tr").length - 1;//最后一頁剩余的條目數;
if (no + 10 > stuNumber && lpren < 10) {//增加一個append函數,如果顯示的是最后一頁那么需要更新界面。
$("tbody tr:last").after("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (no + lpren + 1) + "</td>" + "<td>" + student.schoolNumber + "</td>" + "<td>" + student.name + "</td>" + "<td>" + student.academy + "</td>" + "<td>" + student.major + "</td>" + "<td>"
+ student.grade + "</td>" + "<td>" + student.class + "</td>" + "<td>" + student.age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
/* let i = 0;
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}*/
}
}
$("#sbg").removeClass("sbg");
$("#asi").hide();
});
$("tbody").on("click", ".check", function () {//點擊查看按鈕觸發的動作
$("#sbg").addClass("sbg");
$("#chesi").show();
let stuIndex = $(this).parent().parent().find("td")[1].innerText - 1;
// let i = 0;
$("#chesi").find("input").each(function (index, domEle) {
domEle.value = students[stuIndex][objKeys[index]];//index->i
});
});
let modifyNumber;
/* $(".modify").click(function () {//jQuery出現的新添加元素點擊事件無效
$("#sbg").addClass("sbg");
$("#chasi").show();
modifyNumber = $(this).parent().parent().find("td")[1].innerText - 1;
let i = 0;
$("#chasi").find("input").each(function (index, domEle) {
domEle.value = students[modifyNumber][objKeys[i++]];
});
});*/
$("tbody").on("click", ".modify", function () {//點擊修改按鈕觸發的動作,解決了jQuery出現的新添加元素點擊事件無效問題
$("#sbg").addClass("sbg");
$("#chasi").show();
modifyNumber = $(this).parent().parent().find("td")[1].innerText - 1;
let i = 0;
$("#chasi").find("input").each(function (index, domEle) {
domEle.value = students[modifyNumber][objKeys[i++]];
});
});
$("#save").click(function () {//點擊保存按鈕觸發的動作
$("#chasi").find("input").each(function (index, domEle) {
if (domEle.value)
students[modifyNumber][objKeys[index]] = domEle.value;
});
$("tbody tr").eq(modifyNumber - no + 1).remove();
$("tbody tr").eq(modifyNumber - no).after("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (modifyNumber - no + 1) + "</td>" + "<td>" + students[modifyNumber].schoolNumber + "</td>" + "<td>" + students[modifyNumber].name + "</td>" + "<td>" + students[modifyNumber].academy + "</td>" + "<td>" + students[modifyNumber].major + "</td>" + "<td>"
+ students[modifyNumber].grade + "</td>" + "<td>" + students[modifyNumber].class + "</td>" + "<td>" + students[modifyNumber].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
/*$("tbody tr:first").siblings().remove();//清空界面
for (let i = no; i < no+10; i++) {//初始頁面信息顯示
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (i + 1) + "</td>" + "<td>" + students[i].schoolNumber + "</td>" + "<td>" + students[i].name + "</td>" + "<td>" + students[i].academy + "</td>" + "<td>" + students[i].major + "</td>" + "<td>"
+ students[i].grade + "</td>" + "<td>" + students[i].class + "</td>" + "<td>" + students[i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
$("tbody").append(student);
}
$("tbody").trigger("create");*/
$("#sbg").removeClass("sbg");
$("#chasi").hide();
});
$(".cancel").click(function () {//多個取消按鈕點擊觸發的動作
$("#sbg").removeClass("sbg");
$(".achaesi").hide();
});
$("tbody tr td:first").click(function () {//全選操作用到了JQuery的隱示迭代
$("tbody tr td input").prop("checked", $("tbody tr:first td:first input").prop("checked"));
});
$("tbody").on("click", $("tbody tr:nth-of-type(1)").siblings().find("input"), function () {
let isSelectAll = true;
$("tbody tr:nth-of-type(1)").siblings().find("input").each(function (index, domEle) {
if ($(domEle).prop("checked") == false)
isSelectAll = false;
});
$("tbody tr:first td:first input").prop("checked", isSelectAll);
})
let update = (no) => {
let i = 0;//用于增加信息條目的變量;
$("tbody tr:first").siblings().remove();//清空界面
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}
$("tbody").trigger("create");
}
$("#delete").click(function () {
if (confirm("確認要刪除這些信息嗎?")) {
let delNumber = 0;//刪除的信息條目數;
let delIndexs = []; //刪除信息條目的下標;用于后期處理避免“落空”導致移動無效
// let i = 0;//用于增加信息條目的變量;
$("tbody tr td input").each(function (index, domEle) {
if (index != 0 && $(domEle).prop("checked")) {//index != 0,防止標題行被刪除
delIndexs[delIndexs.length] = $(domEle).parent().next().text() - 1;
$(domEle).parent().parent().remove();
delNumber++;
}
});
for (let j = delIndexs.length - 1; j >= 0; j--) {
for (let k = delIndexs[j]; k < stuNumber - 1; k++) {//低效的代碼,需要大量移動對象索引;對JS不太熟悉,還沒有想到高效的解決辦法!
students[k] = students[k + 1];
}
}
stuNumber -= delNumber;//指向儲存底層數據(學生對象)的數組尾部的指針“移動”
$("#en").text(stuNumber);//更新條目數
if (stuNumber == no) {
no -= 10;
page--;
$("#pgn").text(page);
}
update(no);
/* $("tbody tr:first").siblings().remove();//清空界面
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}
$("tbody").trigger("create");*/
$("tbody tr td:first input").prop("checked", false);
}
});
$("#nextpage").click(function () {
if (no + 10 < stuNumber) {
no += 10;
page++;
$("#pgn").text(page);
update(no);
$("tbody tr:first td:first input").prop("checked", false);
/*let i = 0;//用于增加信息條目的變量;
$("tbody tr:first").siblings().remove();//清空界面
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}
$("tbody").trigger("create");*/
} else {
alert("已經是最后一頁。");
}
});
$("#lastpage").click(function () {
if (no - 10 >= 0) {
no -= 10;
page--;
$("#pgn").text(page);
update(no);
$("tbody tr:first td:first input").prop("checked", false);
/* let i = 0;//用于增加信息條目的變量;
$("tbody tr:first").siblings().remove();//清空界面
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type="checkbox"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href="javascript:;" class="check">查看</a> <a href="javascript:;" class="modify">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}
$("tbody").trigger("create");*/
} else {
alert("已經是第一頁。");
}
});
})
四、學生信息管理系統主界面
(1)系統主界面如圖2所示,要求學生的信息存入一個數組中,每個學生是一個對象。

圖1 學生信息管理系統主界面
(2)點擊“新增”按鈕顯示一個新的窗體,錄入學生的基本信息,在保存時,需要檢驗數據是否合法。新增頁面如圖3所示。

圖2 新增界面
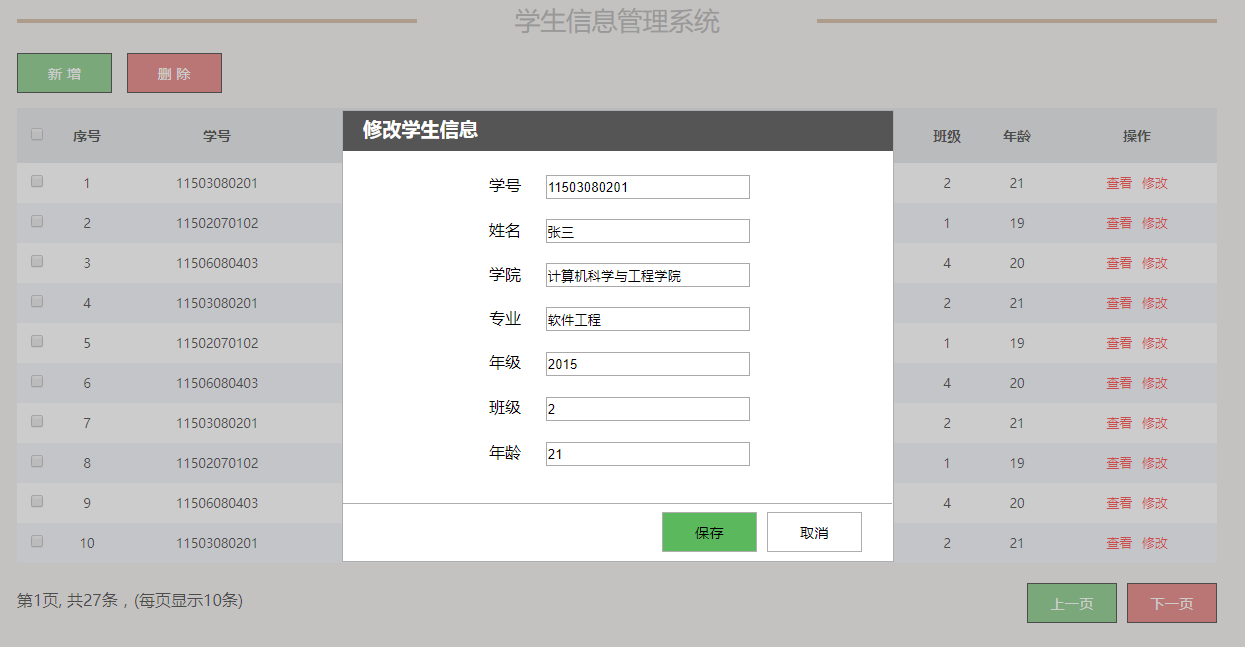
(3)點擊“修改”按鈕顯示一個新的窗體,修改當前行的學生信息。

圖3 修改界面
(4)點擊“查看”按鈕顯示一個新的窗體,顯示當前行的學生信息。此時輸入框的內容不可修改。

圖4 查看
(5)其他要求
- 點擊“刪除”按鈕,顯示一個詢問提示,如果選擇是就刪除當前行。可以多選刪除,點擊全選時是選擇當前頁所有學生。
- 隔行換色。
- 行的移入移出效果(hover)。
- 能夠實現下一頁和上一頁的功能,不能翻頁的時候給出提示。
- 展示出共有多少條數據,每頁的數據條數,當前頁數。
到此這篇關于JavaScript+HTML實現學生信息管理系統的文章就介紹到這了,更多相關js+html實現學生信息管理系統內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_46539113/article/details/110404367