前言
「Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式框架。官方描述的它還是一個漸進式框架,本文主要介紹了關于vue調用瀏覽器分享的相關資料,下面話不多說了,來一起看看詳細的介紹吧
步驟如下:
1.開發環境 vue+vant
2.電腦系統 windows10專業版
3.在使用vue開發的過程中,我們經常會遇到分享,下面我來分享一下我的方法,希望對你有所幫助。
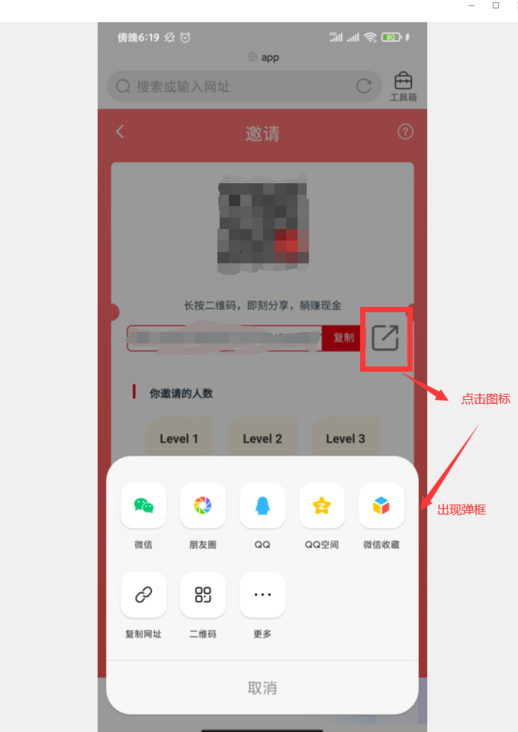
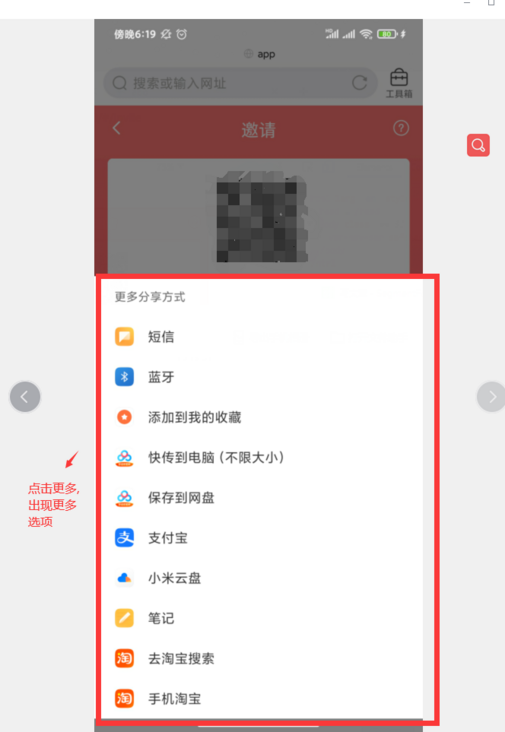
4.先看效果圖:


5.使用NativeShare.js 來達到上述功能的實現
|
1
2
|
// 安裝 npm install nativeshare |
6.在對應的組件中引入
|
1
|
import NativeShare from 'nativeshare' |
7.點擊分享圖標,在methods中添加對應的代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
cshare() { if (navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1) { this.ui.showToast('圖文分享請打開QQ瀏覽器', 2) } else { try { this.nativeShare.setShareData({ // link: 'http://192.168.3.82:8080/#/pages/index/itest', title: 'title111', desc: 'desc11', // icon: 'https://t12.baidu.com/it/u=751929707,172094732&fm=76', }) this.nativeShare.call('default ') } catch (err) { console.log(err) this.ui.showToast('此瀏覽器不支持跳轉') } } }, |
8.為什么選擇NativeShare.js?
兼容性(毫無疑問是兼容瀏覽器最多的插件)
存在的問題:
1.uc安卓不能設置icon
2.百度瀏覽器安卓不能指定分享
9.NativeShare一共只有三個實力方法:
|
1
2
3
|
getShareData() 獲得分享的文案setShareData() 設置分享的文案call(command = ‘default', [options]) 調用瀏覽器原生的分享組件 |
10.ShareData設置文案的格式為
|
1
2
3
4
5
6
7
8
9
10
11
|
{ icon: '', link: '', title: '', desc: '', from: '', // 以下幾個回調目前只有在微信中支持和QQ中支持 success: noop, fail: noop, cancel: noop, trigger: noop,} |
11.調用call方法時第一個參數是指定用什么命令調用分享組件。目前支持6個命令。分別是:
default 默認,調用起底部的分享組件,當其他命令不支持的時候也會調用該命令
timeline 分享到朋友圈
appMessage 分享給微信好友
qq 分享給QQ好友
qZone 分享到QQ空間
weiBo 分享到微博
總結
到此這篇關于vue如何調用瀏覽器分享功能的文章就介紹到這了,更多相關vue調用瀏覽器分享內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://segmentfault.com/a/1190000039675372

















