前言
之前去一家公司面試的時(shí)候,面試官問了我一個(gè)問題,說:"如何才能深拷貝一個(gè)對(duì)象"。當(dāng)時(shí)我心里有些竊喜,這么簡(jiǎn)單的問題還用想嗎?于是脫口而出:"平時(shí)常用的有兩種辦法,第一種用JSON.parse(JSON.stringify(obj)),第二種可以使用for...in加遞歸完成"。面試官聽了以后點(diǎn)了點(diǎn)頭覺得挺滿意的。
當(dāng)時(shí)我也并沒有太過在乎這個(gè)問題,直到前段時(shí)間又想起這個(gè)問題,發(fā)現(xiàn)上面說的兩種方法都是有Bug的。
提出問題
那么上面所說的Bug是什么呢?
特殊對(duì)象拷貝
首先讓我們?cè)囅胗羞@么一個(gè)對(duì)象,在不考慮普通類型的情況下,它有如下成員:
const obj = {
arr: [111, 222],
obj: {key: "對(duì)象"},
a: () => {console.log("函數(shù)")},
date: new Date(),
reg: /正則/ig
}
然后我們用上面兩種方式分別拷貝一次
JSON法
JSON.parse(JSON.stringify(obj))
輸出結(jié)果:

可以從中看出,obj中的普通對(duì)象和數(shù)組都能拷貝,然而date對(duì)象成了字符串,函數(shù)直接就不見了,正則成了一個(gè)空對(duì)象。
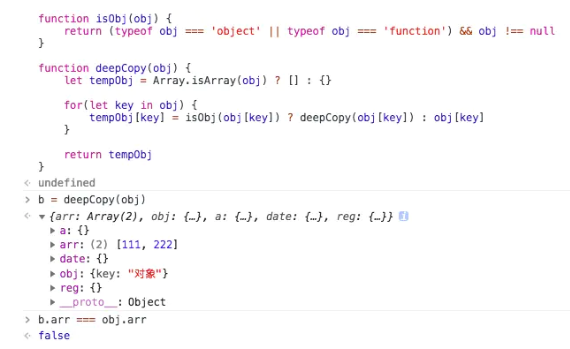
再來看看for...in加遞歸的方法
遞歸
function isObj(obj) {
return (typeof obj === "object" || typeof obj === "function") && obj !== null
}
function deepCopy(obj) {
let tempObj = Array.isArray(obj) ? [] : {}
for(let key in obj) {
tempObj[key] = isObj(obj[key]) ? deepCopy(obj[key]) : obj[key]
}
return tempObj
}
結(jié)果:

結(jié)論
通過上面的測(cè)試可知,這兩個(gè)方法都無法拷貝函數(shù),date,reg類型的對(duì)象;
- 環(huán)
什么是環(huán)?
環(huán)就是對(duì)象循環(huán)引用,導(dǎo)致自己成為一個(gè)閉環(huán),例如下面這個(gè)對(duì)象:
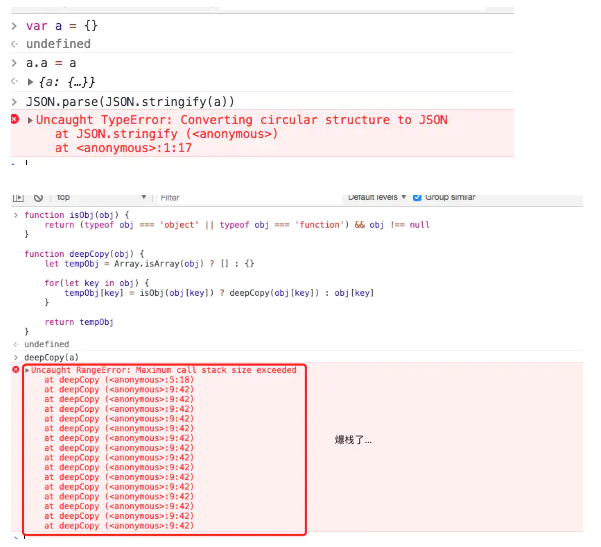
var a = {}
a.a = a

使用上面兩個(gè)方法拷貝一下會(huì)直接報(bào)錯(cuò)

解決方案
- 環(huán)
可以使用一個(gè)WeakMap結(jié)構(gòu)存儲(chǔ)已經(jīng)被拷貝的對(duì)象,每一次進(jìn)行拷貝的時(shí)候就先向WeakMap查詢?cè)搶?duì)象是否已經(jīng)被拷貝,如果已經(jīng)被拷貝則取出該對(duì)象并返回,將deepCopy函數(shù)改造成如下
function deepCopy(obj, hash = new WeakMap()) {
if(hash.has(obj)) return hash.get(obj)
let cloneObj = Array.isArray(obj) ? [] : {}
hash.set(obj, cloneObj)
for (let key in obj) {
cloneObj[key] = isObj(obj[key]) ? deepCopy(obj[key], hash) : obj[key];
}
return cloneObj
}
拷貝環(huán)結(jié)果:

特殊對(duì)象的拷貝
這個(gè)問題的解決比較麻煩,因?yàn)樾枰貏e對(duì)待的對(duì)象種類實(shí)在太多,于是我參考了MDN上的結(jié)構(gòu)化拷貝,然后結(jié)合解決環(huán)的方案:
// 只解決date,reg類型,其他的可以自己添加
function deepCopy(obj, hash = new WeakMap()) {
let cloneObj
let Constructor = obj.constructor
switch(Constructor){
case RegExp:
cloneObj = new Constructor(obj)
break
case Date:
cloneObj = new Constructor(obj.getTime())
break
default:
if(hash.has(obj)) return hash.get(obj)
cloneObj = new Constructor()
hash.set(obj, cloneObj)
}
for (let key in obj) {
cloneObj[key] = isObj(obj[key]) ? deepCopy(obj[key], hash) : obj[key];
}
return cloneObj
}
拷貝結(jié)果:

完整版可以查看lodash深拷貝
- 函數(shù)的拷貝
但是MDN上的結(jié)構(gòu)化拷貝依舊沒有解決函數(shù)的拷貝

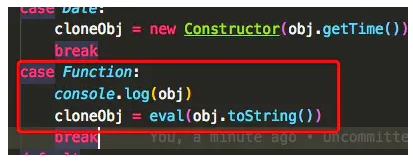
目前為止,我只想到使用eval的方法對(duì)函數(shù)進(jìn)行拷貝,但是這種方法只能對(duì)箭頭函數(shù)生效,如果是fun(){}這種形式的則會(huì)出錯(cuò)
拷貝函數(shù)增加函數(shù)類型

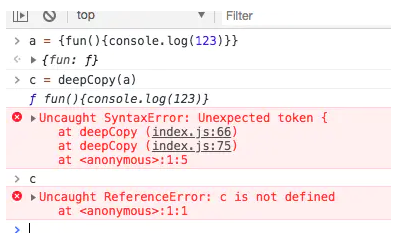
拷貝結(jié)果

出錯(cuò)類型

后記
JavaScript的深拷貝還不止上面所說的這些坑,還存在的問題有如何拷貝原型鏈上的屬性?如何拷貝不可枚舉屬性? 如何拷貝Error對(duì)象等等的坑,在這里就不一一贅述了。
不過在日常過程中還是建議使用JSON方法,這個(gè)方法已經(jīng)覆蓋了絕大部分的業(yè)務(wù)需求,所以不需要把簡(jiǎn)單的事情復(fù)雜化,不過面試中如果遇到面試官鉆牛角尖對(duì)這個(gè)問題的解答絕對(duì)可以秀他一臉了。
到此這篇關(guān)于JavaScript深拷貝的一些踩坑記錄的文章就介紹到這了,更多相關(guān)JavaScript深拷貝內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://juejin.cn/post/6844903621021138957