前言:
學習JavaScript的童鞋都知道,我們在發送網絡請求,也就是我們在地址欄輸入一個網址,就會自動跳轉到當前網址,比如在瀏覽器網址輸入www.baidu.com,瀏覽器就會自動跳轉到百度的的首頁 而瀏覽器發送網絡請求需要三和基本的要素
其實完整的url路徑應該是:http://www.baidu.com:80瀏覽器在發送網絡請求的時候回默認加上協議:http 和端口號80.
也就是完整的url至少 包含三個部分
1.http/https 傳輸協議
2.www.baidu.com 域名
3.80 端口號
因為有了這三個及基本要素,所以才有了所謂的跨域請求.那么什么是跨域請求呢,簡單的說,跨域就是[傳輸協議 / 域名 / 端口號]有一個或者多個不相等時,此時就會觸發瀏覽器的同源策略(同源,就是三者一樣,屬于同一源頭),也就是跨域請求
補充:
- 同源策略是由瀏覽器給的
瀏覽器不允許我們向別人發送請求,只能向自己的服務器發送請求,當我們想向別人的服務器發送請求的時候,就會被瀏覽器阻止了
- 什么是 “別人的服務器” 呢?
當 請求協議/域名/端口號 有任意一個不同的時候,那么就算是別人的服務器這個時候就會觸發同源策略
瀏覽器阻止我們去跨域(偷瞄別人的服務器),那我們自然也要大膽點,解決瀏覽器給的困難,也就是實現跨域請求.
在真實案例中,我們也會經常用到跨域請求,就比如我這個A網站,用到了B網站的美女圖片,比較好的方法就是向B網站的服務器請求這些美女圖片,也就是A網需要B網的數據,一旦這樣子搞,就無形中形成了跨域請求.
**
那么如何實現跨域請求呢?
**
方法一:jsonp
學習jsonp技術之前我們現在了解一下,當我們通過script標簽的src屬性引入文件的時候,無論是什么文件類型,都會被解析成一段字符串,然后當做js代碼執行.于是就可以使用這個巧妙的方法來實現跨域請求了,下面看案例.
假設我這里有一個a.text文件里面有一句代碼
alert("a")

我們去另一個網頁引用這個a.text這個文件

頁面一打開,彈出了a ,說明a.text文件中的代碼被執行了

正是這樣,我們是設想 假如我們請求的是服務器上的的文件呢,也不需要考慮它是什么后綴的,只要有返回值給我就行,那我在前端就可以拿到.于是,開始操作!
當我們去請求另一臺服務器的數據時,比如!
http://10.36.136.96:80/ 是另一臺服務器的地址
1.php 是另一臺服務器上的文件,我們正常去請求
在另一臺服務器上由一個文件叫 1.php
<script>
//http://10.36.136.96:80/是另一臺服務器的地址
//1.php是另一臺服務器上的文件,我們正常去請求
var xhr = new XMLHttpRequest()
xhr.open("get","http://10.36.136.96:80/1.php")
xhr.onload = function () {
console.log(xhr.responseText);//1.php文件將要返回的結果
}
xhr.send()
</script>
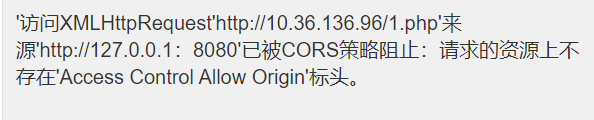
此時瀏覽器會報錯如下錯誤,也就是觸發了同源策略,出現了跨域請求

此時我們就可以用到上面說到的script標簽上的src屬性,我們使用script去請求服務器上的文件
此時我們只要在json.html文件上寫一行代碼
<script src="http://10.36.136.96:80/1.php"></script>
可以看到瀏覽器沒有報錯,請求到了文件,并且拿到了內容,那么問題來了,我們怎么去拿到返回的結果呢?
這里就可以巧妙的運用一下回調函數.

后端返回數據可以使用調用函數的方式來執行.
1.php文件后端的代碼為
<?php
$_GET["callback"];
echo "$name("sanqian")";
?>
jsop.html文件前端代碼為:
<script>
function fn(data){
console.log(data);
}
</script>
<script src="http://10.36.136.96:80/1.php?callback=fn"></script>
callback 的=號后面的就是回調函數的名字,把它傳遞給1.php文件,在1.php文件就可以拿到這個,fn函數,調用傳入講到返回的數據,這樣就可以在前端通過函數調用的方式輕松拿到.
也就是說我們在前端定義了一個全局函數,名為 fn 記住,一定是全局的函數, 函數名就是指向該函數的指針, 把函數名傳過去, 后端拿到了,進行一番操作后 返回的是fn(‘sanqian"),而這個結果就會被拿到前端,當做js代碼執行.也就說上面的代碼等價于下面的代碼
<script>
function fn(data){
console.log(data);
}
</script>
<script>
fn("sanqian")
</script>
這樣一來就是上面定義,下面執行調用,如此一來,就拿到了后端返回的結果.

jsonp就是這么一個原理和使用方法,目前使用也是較為廣泛的.要會的喔!
方法二: CROS
這是一個純后端的方法,和前端沒有任何關系.
當我們就真的傻乎乎去另一臺服務器上請求數據的時候,瀏覽器就會有個經典的報錯如下:

翻譯一下就是

也就是訪問被干掉了,我們需要吧請求的資源放在Access-Control-Allow-Origin標頭上,
那么同樣要返回結果[sanqian] , 然后我們的前后端代碼就變成了下面這樣
jsonp.html文件
<script>
var xhr = new XMLHttpRequest()
xhr.open("get","http://10.36.136.96:80/1.php")
xhr.onload = function () {
console.log(xhr.responseText);
}
xhr.send()
1.php文件
<?php
header("Access-Control-Allow-Origin:*");
echo "sanqian";
?>
沒錯就是加上這么一行字,就可以正常請求到想要的資源了
當然也可以不止一行代碼,還有一下的
//表明允許跨域訪問
header(Access-Control-Allow-Origin:上面origin的地址)//*號代表所有
header("Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE"); //支持的http 動作
header("Access-Control-Allow-Headers:x-requested-with,content-type"); //響應頭 請按照自己需求添加
這個方法是跨域請求中最簡單的方法了吧,還是后端的活.
方法三:服務器代理
proxy-代理
代理跨域(服務器正向代理跨域)因為瀏覽器不允許請求一個非同源地址
在瀏覽器同源是何止一個代理服務器
把本該發送給目標服務器的請求發送給代理服務器
由代理服務器轉發請求給目標服務器
目標服務器把響應給代理服務器
代理服務器再把響應給瀏覽器
只要是服務器就能進行代理,但是apache代理http的不需要花錢, https的需要花錢
而nginxhttp和https都是免費的,所以使用nginx代理,也用nginx演示
我們首先需要在nginx服務器上配置好路徑

在配置文件的
servr{}里面
serve{
...
location = /sanqian {
proxy_pass http://10.36.136.96:80/1.php;
}
...
}

配置好之后,jsonp.html文件的代碼就變成了
<script>
var xhr = new XMLHttpRequest()
xhr.open("get","/sanqian") // 注意這里變了
xhr.onload = function () {
console.log(xhr.responseText);
}
xhr.send()
</script>
1.php文件代碼變成了
<?php echo "sanqian"; ?>
/sanqian 就是我們本機服務器上要輸上去的路徑,當發現路徑是/sanqian時,服務器就會發現,誒,原來你是想訪問http://10.36.136.96:80/1.php這個地址,然后代理的服務器就去訪問這個地址,拿到訪問結果之后,在返回給當前去訪問該地址的瀏覽器,這樣就拿到了結果

以上就是我對跨域請求的一些簡單理解,可能寫的不全或者缺錯漏,如果發現,也請指出,謝謝!
總結
到此這篇關于JavaScript中跨域問題的文章就介紹到這了,更多相關JavaScript跨域問題內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_43314255/article/details/114163350