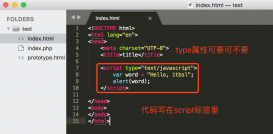
核心代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<script>String.prototype.html = function(encode) { var replace =["'", "'", """, '"', " ", " ", ">", ">", "<", "<", "¥", "¥", "&", "&"]; var replaceReverse = ["&", "&", "¥", "¥", "<", "<", ">", ">", " ", " ", '"', """, "'", "'"]; var target; if (encode) { target = replaceReverse; } else { target = replace; } for (var i=0,str=this;i< target.length;i+= 2) { str=str.replace(new RegExp(target[i],'g'),target[i+1]); } return str; };console.log("<div>服務(wù)器之家</div>".html(true));</script> |
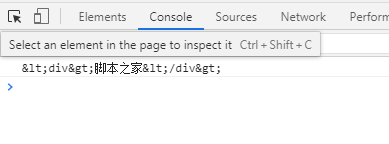
效果圖

其中for循環(huán)大家可以看下用法
for (var i=0,str=this;i< target.length;i+= 2) {
str=str.replace(new RegExp(target[i],'g'),target[i+1]);
}
這個(gè)用法確實(shí)不錯(cuò),有g(shù)et了一個(gè)新技能。