問題描述
昨天在做vue后臺管理系統有關權限頁面動態添加到路由的功能時,遇到一個問題:動態添加的路由頁面,在頁面刷新時出現了404的情況。
場景
后臺管理系統的權限控制是通過在前端頁面定義權限code, 把code給后臺同學保存配置到表中,之后根據后臺返回的權限code列表與前端頁面配置的code菜單列表做篩選匹配,code相等的頁面就是有權限的頁面,再通過router.addRoute()動態添加到路由中,有權限的路由才可以被訪問,否則會提示無權限。
固定路由一開始就會放在new Router中,比如登錄頁面login
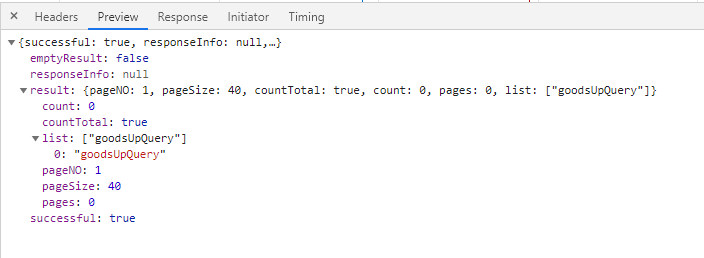
接口返回

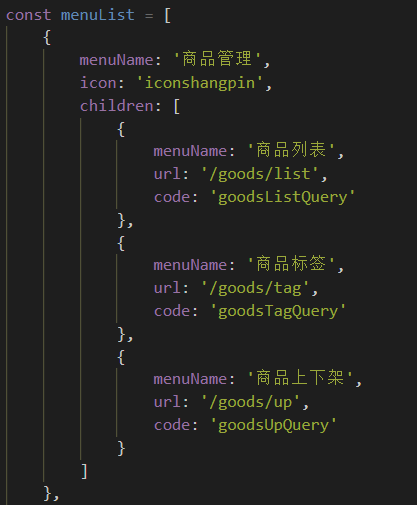
前端菜單定義

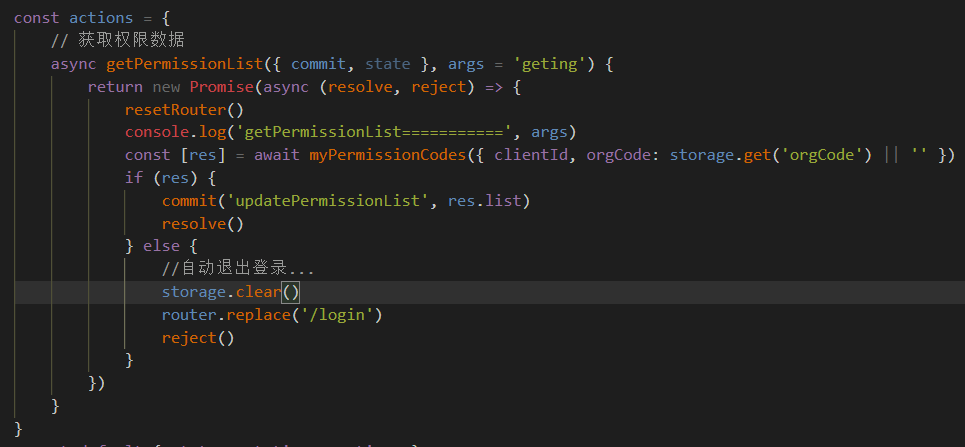
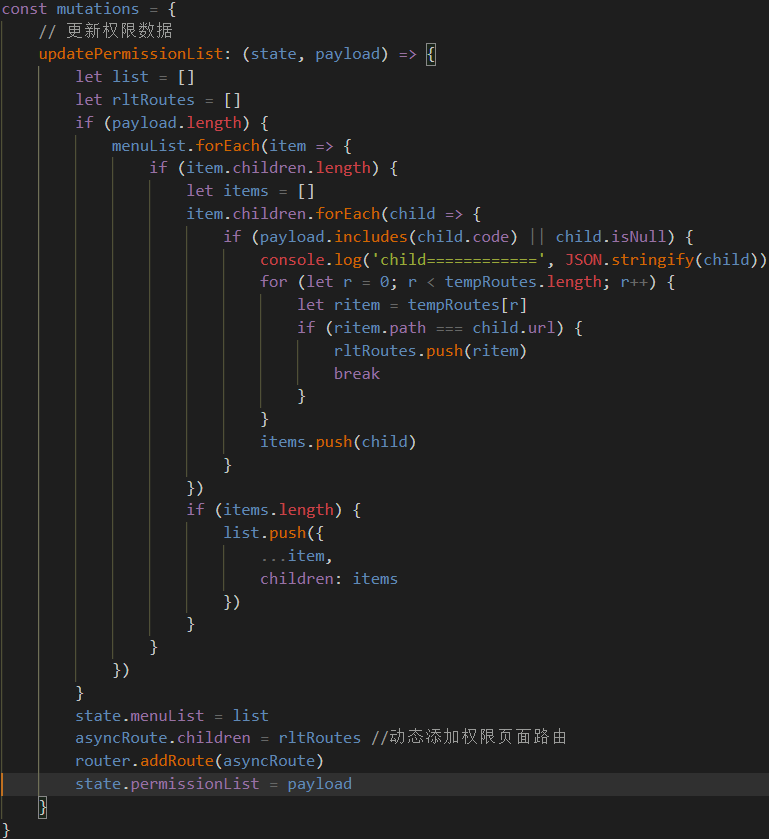
vuex中的方法


出現的問題
登錄后,通過調用vuex中的方法,完成獲取權限code,動態篩選權限路由頁面操作,然后通過router.addRoute()將有權限菜單添加到路由中,進入動態添加的路由頁面,刷新頁面出現404
原因分析
頁面刷新時,路由重新初始化,動態添加的路由此時已不存在,只有一些固定路由(比如登錄頁面)還在,所以出現了404的情況
解決方案
VUEX store中存儲的數據會在頁面刷新時清空。
在路由的全局導航router.beforeEach處做個判斷,根據VUEX中存放的list是否有值來判斷頁面是否是刷新,如果不為0,則是第一次登陸,登錄后會走匹配路由的方法,不會有問題;如果list.length為0,就為刷新頁面,需要重新執行路由匹配,重新添加動態路由即可。
實現代碼 route/index.js的導航守衛中添加邏輯判斷
―――router.js――――-
const constantRoutes = [
{
path: "/",
redirect: "/login"
},
{
path: "/login",
name: "login",
meta: {
auth: false
},
component: () => import("@/views/login")
},
{
path: "/layout",
name: "layout",
meta: {
auth: true
},
component: () => import("@/views/layout/index"),
children: [
{
path: "/index",
name: "index",
component: () => import("@/views/home")
}
]
},
{
path: "*",
component: () => import("@/views/error/404")
}
]
Vue.use(VueRouter)
const createRouter = () =>
new VueRouter({
routes: constantRoutes
})
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
const router = createRouter()
//頁面刷新后重新設置權限頁面動態路由,防止出現動態路由404問題
const reSetPermissionList = to => {
return new Promise((resolve, reject) => {
if (to.path !== "/login" && store.state.permission.permissionList.length === 0) {
store
.dispatch("permission/getPermissionList")
.then(() => {
resolve("permCode")
})
.catch(error => {
resolve("permCode")
})
} else {
resolve()
}
})
}
router.beforeEach((to, from, next) => {
const accessToken = localStorage.getItem("accessToken")
if (_.isEmpty(accessToken)) {//是否已經登錄 否 去登陸頁面
next({
path: "/login",
query: {
redirect: to.fullPath
}
})
} else { //已登錄用戶進入頁面
if (to.path === "/login") {
next({ path: "/index" })
} else {
reSetPermissionList(to).then(data => {
data === "permCode" ? next({ path: to.path, query: to.query }) : next()
})
}
}
})
總結
主要通過在全局導航處判斷VUEX中的數據是否存在,判斷頁面是否刷新,是的話重新走一遍權限路由匹配的方法。
以上就是vue動態添加的路由頁面刷新時失效的原因及解決方案的詳細內容,更多關于vue 路由頁面刷新的資料請關注服務器之家其它相關文章!
原文鏈接:https://hellnxue.github.io/post/2021/vue/vue-route-experience1.html

















