之前有很多人問學(xué)好前端需要學(xué)習(xí)哪些 js 庫, 主流框架應(yīng)該學(xué) vue 還是 react ? 針對這些問題, 筆者來說說自己的看法和學(xué)習(xí)總結(jié).
首先我覺得在學(xué)習(xí)任何知識之前必須要有一個明確的學(xué)習(xí)目標(biāo), 知道自己為什么要學(xué)它, 而不是看網(wǎng)上說的一股腦的給你灌輸各種知識, 讓你學(xué)習(xí)各種庫, 從而不斷的制造大家的焦慮感.
前端由于入行門檻低, 更新?lián)Q代很快, 每年都會有大量新的框架和庫出現(xiàn), 也有大量庫被淘汰(比如 JQuery, 但是學(xué)習(xí)它的設(shè)計思想很有必要). 所以我們大可不必擔(dān)心, 保持自己的學(xué)習(xí)步伐, 按需學(xué)習(xí)即可.
比如說你對移動端比較感興趣, 工作中也剛好涉及到一些技術(shù)的應(yīng)用,那么我可以專門研究移動端相關(guān)的技術(shù)和框架, 又或者你對企業(yè)后臺/中臺產(chǎn)品感興趣, 比較喜歡開發(fā)PC端項目, 那么我們可以專門研究這種類型的js庫或者框架, 接下來筆者也是按照不同前端業(yè)務(wù)的需求, 來整理一份能快速應(yīng)用到工作中的js庫, 以提高大家的開發(fā)效率.
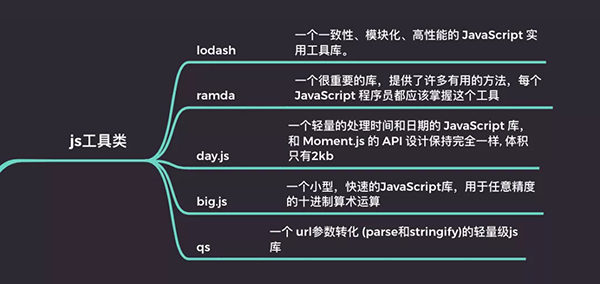
js常用工具類

- lodash 一個一致性、模塊化、高性能的 JavaScript 實用工具庫。
- ramda 一個很重要的庫,提供了許多有用的方法,每個 JavaScript 程序員都應(yīng)該掌握這個工具
- day.js 一個輕量的處理時間和日期的 JavaScript 庫,和 Moment.js 的 API 設(shè)計保持完全一樣, 體積只有2kb
- big.js 一個小型,快速的JavaScript庫,用于任意精度的十進制算術(shù)運算
- qs 一個 url參數(shù)轉(zhuǎn)化 (parse和stringify)的輕量級js庫
dom庫

- JQuery 封裝了各種dom/事件操作, 設(shè)計思想值得研究借鑒
- zepto jquery的輕量級版本, 適合移動端操作
- fastclick 一個簡單易用的庫,它消除了移動端瀏覽器上的物理點擊和觸發(fā)一個 click 事件之間的 300ms 的延遲。目的就是在不干擾你目前的邏輯的同時,讓你的應(yīng)用感覺不到延遲,反應(yīng)更加靈敏。
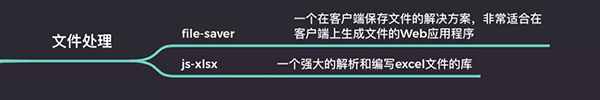
文件處理

file-saver 一個在客戶端保存文件的解決方案,非常適合在客戶端上生成文件的Web應(yīng)用程序
js-xlsx 一個強大的解析和編寫excel文件的庫
網(wǎng)絡(luò)請求

- Axios 一個基于 Promise 的 HTTP 庫,可用在 Node.js 和瀏覽器上發(fā)起 HTTP 請求,支持所有現(xiàn)代瀏覽器,甚至包括 IE8+
- Superagent 基于Ajax的優(yōu)化, 可以與 Node.js HTTP 客戶端搭配使用
- fly.js 一個基于promise的http請求庫, 可以用在node.js, Weex, 微信小程序, 瀏覽器, React Native中
動畫庫

- Anime.js 一個JavaScript動畫庫,可以處理CSS屬性,單個CSS轉(zhuǎn)換,SVG或任何DOM屬性以及JavaScript對象
- Velocity 一個高效的 Javascript 動畫引擎,與jQuery的 $.animate() 有相同的API, 同時還支持彩色動畫、轉(zhuǎn)換、循環(huán)、畫架、SVG支持和滾動等效果
- Vivus 一個零依賴的JavaScript動畫庫,可以讓我們用SVG制作動畫,使其具有被繪制的外觀
- GreenSock JS 一個JavaScript動畫庫,用于創(chuàng)建高性能、零依賴、跨瀏覽器動畫,已在超過400萬個網(wǎng)站上使用, 并且可以在React、Vue、Angular項目中使用
- Scroll Reveal 零依賴,為 web 和移動瀏覽器提供了簡單的滾動動畫,以動畫的方式顯示滾動中的內(nèi)容
- Kute.js 一個強大高性能且可擴展的原生JavaScript動畫引擎,具有跨瀏覽器動畫的基本功能
- Typed.js 一個輕松實現(xiàn)打字效果的js插件
- fullPage.js 一個可輕易創(chuàng)建全屏滾動網(wǎng)站的js滾動動畫庫, 兼容性無可替代
- iscroll 移動端使用的一款輕量級滾動插件
鼠標(biāo)/鍵盤相關(guān)

- KeyboardJS 一個在瀏覽器中使用的庫(與node.js兼容).它使開發(fā)人員可以輕松設(shè)置鍵綁定和使用組合鍵來設(shè)置復(fù)雜的綁定.
- SortableJS 功能強大的JavaScript 拖拽庫
圖形/圖像處理庫

- html2canvas 一個強大的使用js開發(fā)的瀏覽器網(wǎng)頁截圖工具
- dom-to-image 一個可以將任意DOM節(jié)點轉(zhuǎn)換為用JavaScript編寫的矢量(SVG)或光柵(PNG或JPEG)圖像的庫
- pica 一個在瀏覽器中調(diào)整圖像大小,而不會出現(xiàn)像素失真,處理速度非常快的圖片處理庫
- Lena.js 一個輕量級的可以給你圖像加各種濾鏡的js庫
- Compressor.js 一個使用本地canvas.toBlob API進行圖像有損壓縮的js庫
- Fabric.js 一個易于使用的基于HTML5 canvas元素的圖片編輯器
- merge-images 一個將多張圖片合并成一張圖的js插件
- cropperjs 一款強大的圖片裁切庫, 支持靈活的圖片裁切方式
- Grade 一個基于圖像中的前2種主要顏色生成互補漸變背景的庫
以上這些js庫不必每一樣都去了解和深究, 技術(shù)都是為業(yè)務(wù)服務(wù)的, 所以我們按需使用和學(xué)習(xí)即可. 至于像react或者vue這種框架的相關(guān)生態(tài), 這里就不一一介紹了, 官網(wǎng)文檔上都有非常詳細的生態(tài)集, 感興趣的朋友自行了解即可.
原文地址:https://mp.weixin.qq.com/s/xSm-vF_0LZVnV7tNut-k8A