前言
從3個月之前,就想自己開發一個庫,從而提高一下自己的能力。慶幸的是在年前就開發出來了,并且生態也初步建成。這里提到的生態包括:Create Strve App、Strve Router以及其他輔助Strve.js開發的工具。
說實話,這段時間是挺難熬的,這也算是今年給自己一個禮物吧!
我開發Strve.js的初衷是之前接觸過JSX語法,一直覺的JSX語法非常酷,可以在JS中寫HTML標簽,于是就想開發一款類似JSX語法的庫。剛開始也開發了一段時間,搭配Babel可以簡單實現JSX語法。但是到后來覺得并不是那么完美,還要解決一些類似修改數據更新視圖的一些問題。熬了幾天夜,也沒有完美的解決。最后,還是放棄了這種方案。
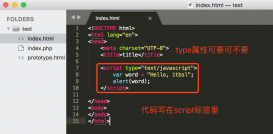
我當時在想,如果我僅僅想在JS中寫HTML標簽,那么使用JS中的模板字符串就已經具備在字符串內寫HTML標簽的能力了,為什么不換一下思路,研究一下在模板字符串中寫HTML標簽這種更加方便直接的方案呢?剛開始我就是從基礎著手,寫一串字符串,然后怎么想辦法將字符串掛載到頁面中。借鑒了React、Vue這些框架的思想,在頁面指定一個掛載元素。這就簡單實現了在模板字符串內開發HTML,但是隨之而來的是不能做到數據變頁面變,從更加專業的角度上講就是數據驅動頁面。并且更新頁面后盡可能的少修改DOM元素,減少重排帶來的性能上的影響。這從最初的簡單的在JS寫HTML又上升到一個層面上,怎么實現一個MVVM框架。
市面上知名的MVVM框架有Vue、React、Angular,既然自己想設計一個MVVM框架,那么可以借鑒一下它們的思想。首先,非常喜歡Vue的漸進式設計思想,只要你是一個前端小白就可以立馬上手,這是非常值得借鑒的。另外又借鑒了React框架中的“All in JS”以及異步更新數據的思想。最后,它們兩個框架都使用了虛擬DOM來提升性能,那么我們也可以引入虛擬DOM機制。
之前,聽過尤老師的幾期中文分享,談到框架的話題說,框架的設計就是不斷的取舍。這其中肯定還會復雜很多,我上面也就是簡單的概括了一下。能不能實現我所預期的那樣,當時我也不知道,當時就想把東西做出來。前面一個多月是非常痛苦的,幾乎是閉門造車。主要的難點是怎么將模板字符串轉化成虛擬DOM結構,并且代碼量控制在最小。然后將轉化的虛擬DOM進行Diff算法,更有效的更新DOM。
最終,功夫不負有心人,我終于如愿以償的完成了Strve.js的開發。這個小型庫,也算不上是框架吧!設計的初衷上面也說了就是自己想練練手,看自己也能不能開發出起碼不是很差的庫或者框架。
下面,我將詳細介紹Strve.js,如果有疑問或者其他問題可以留言哦!謝謝閱讀!
Github
https://github.com/maomincoding/strve
Doc
https://maomincoding.github.io/strvejs-doc/
介紹
Strve.js的讀音/str'vi/,是字符串(String)與視圖(View)的拼接。Strve.js是一個可以將字符串轉換為視圖的JS庫。這里的字符串指的是模板字符串,所以你僅需要在JavaScript中開發視圖。Strve.js不僅易于上手,還便于靈活拆裝不同的代碼塊。
使用模板字符串開發視圖主要是利用了原生JavaScript的能力,可以更加靈活地分離代碼塊,你僅僅只關注JavaScript文件。從另一方面來看,目前源代碼文件僅僅4kb左右,當然這是目前版本文件的大小。在之后的版本,會增加功能,肯定會增加代碼量。不過,Strve.js會盡力做到輕量級。
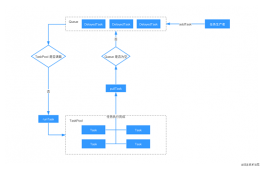
Strve.js又是一款輕量級的MVVM框架,你只需要關心數據以及如何操作它,其他工作交給Strve.js內部處理。Strve.js首先會將模板字符串轉化為虛擬DOM,然后進行Diff算法通過比較前后兩次的狀態差異更新真實DOM。這也是很多框架為了提升瀏覽器性能采用的方案,但是Strve.js更加輕量。
Strve.js目前僅僅3個API,是不是很容易上手? 如果你想上手項目,那么請看下面怎么安裝它吧!
安裝
CDN
如果你使用原生 ES Modules。
-
<script type="module">
import { Strve, render, updateView } from 'https://cdn.jsdelivr.net/npm/strvejs/dist/strve.esm.min.js';
</script>
- npm i strvejs
命令行工具
create-strve-app
一套快速搭建Strve.js項目的命令行工具。與早期的腳手架 Create Strve 相比,Create Strve App 更勝一籌,可直接輸入命令快速創建Strve項目。Create Strve App是用Vite來構建的,它是一種新型前端構建工具,能夠顯著提升前端開發體驗。
npm
- npm init strve-app@latest
yarn
- yarn create strve-app
pnpm
- pnpm create strve-app
create-strve
Create Strve 是基于Strve.js的項目構建工具,您可以使用它更方便靈活地搭建頁面。
全局安裝
- npm install create-strve -g
查看版本
- create-strve -v
初始化項目
-
create-strve init
快速上手
嘗試 Strve.js 最簡單的方法是使用直接引入CDN鏈接。你可以在瀏覽器打開它,跟著例子學習一些基礎用法。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Hello Strve.js</title>
- </head>
- <body>
- <div id="app"></div>
- <script type="module">
- import { Strve, updateView, render } from 'https://cdn.jsdelivr.net/npm/strvejs/dist/strve.esm.js';
- const state = {
- arr: ['1', '2'],
- msg: 'hello',
- a: 1
- };
- function App() {
- return render`
- <div class='inner'>
- <p>{state.msg}</p>
- <p>${state.a + state.a}</p>
- <button id='btn2' onclick=${usePush}>push</button>
- <ul>
- ${state.arr.map((todo) => render`<li key=${todo}>${todo}</li>`)}
- </ul>
- </div>
- `;
- }
- function usePush() {
- updateView(() => {
- state.arr.push('3');
- });
- }
- Strve('#app', {
- data: { state },
- template: App
- });
- </script>
- </body>
- </html>
如果你還想深入學習其他關于 Strve.js 的內容,你可以繼續往下閱讀。
使用
API
Strve.js目前僅僅有三個API。
- Strve
- render
- updateView
是不是很簡單!快來看看這三個API是什么意思?怎么使用它們?
Strve
參數:
- string
- object
詳細:
初始化Strve.js。第一個參數傳入需要掛載到HTML頁面的節點選擇器名稱。第二個參數傳入一個對象,第一個屬性data表示的意思是狀態對象,第二個屬性template表示模板函數。
- Strve('#app', {
- data: { state },
- template: App
- });
render
- 類型:Function
- 詳細:
render`` 是一個標簽函數,標簽函數的語法是函數名后面直接帶一個模板字符串,并從模板字符串中的插值表達式中獲取參數。比如說,你可以在模板字符串中直接可以寫HTML標簽。
- function App() {
- return render`
- <div class='inner'>
- <h1>Hello</h1>
- </div >
- `;
- }
updateView
參數:
- Function
詳細:
它僅僅有一個參數,這個參數是一個函數。函數體中需要執行將改變頁面狀態的值,例如以下示例中的state.msg。
- const state = {
- msg:'1'
- };
- function App() {
- return render`
- <div class='inner'>
- <button onclick=${useChange}>change</button>
- <p>{state.msg}</p>
- }
- </div >
- `;
- }
- function useChange() {
- updateView(() => {
- state.msg = '2';
- });
- }
插值
Strve.js 使用了基于 JavaScript 的模板字符串語法,允許開發者聲明式地將 DOM 綁定至底層實例的數據。所有 Strve.js 的模板字符串都是合法的 HTML,所以能被遵循規范的瀏覽器和 HTML 解析器解析。
在底層的實現上,Strve.js 將模板字符串編譯成虛擬 DOM 渲染函數,并把 DOM 操作次數減到最少。
在Strve.js中,你可以盡情的使用JavaScript 的模板字符串,感受它獨特的魅力吧!
文本
數據綁定最常見的形式就是使用符號${}的文本插值:
- const state = {
- msg: 'hello'
- };
- function App() {
- return render`
- <div class='inner'>
- <p>${state.msg}</p>
- </div >
- `;
- }
另外你還可以使用更簡便的方法符號{},同樣可以達到預想的效果。
- const state = {
- msg: 'hello'
- };
- function App() {
- return render`
- <div class='inner'>
- <p>{state.msg}</p>
- </div >
- `;
- }
但是,使用這種符號{}需要注意的是,它只適用于標簽內的文本插值。例如如下這種情況,它是不起作用的,不過你可以使用強大的符號${}。
- // Bad
- function App() {
- return render`
- <div class='inner'>
- <input type="text" value={state.msg}/>
- }
- </div >
- `;
- }
- // Good
- function App() {
- return render`
- <div class='inner'>
- <input type="text" value=${state.msg}/>
- }
- </div >
- `;
- }
表達式
目前僅支持在符號${}中使用表達式。例如,
- const state = {
- a: 1,
- b: 2
- };
- function App() {
- return render`
- <div class='inner'>
- <p>${String(state.a + state.b)}</p>
- }
- </div >
- `;
- }
屬性綁定
前面,我們可以看到使用符號${}可以與屬性value綁定值。
- function App() {
- return render`
- <div class='inner'>
- <input type="text" value=${state.msg}/>
- }
- </div >
- `;
- }
另外,你還可以綁定其他屬性,例如class。
- const state = {
- isRed: true
- };
- function App() {
- return render`
- <div class='inner'>
- <p class=${state.isRed ? 'red' : ''}>Strve.js</p>
- </div >
- `;
- }
條件渲染
我們也可以使用符號${},這塊內容只會在指令的表達式返回 true 值的時候被渲染。
- const state = {
- isShow: false
- };
- function App() {
- return render`
- <div class='inner'>
- <button onclick=${useShow}>show</button>
- ${state.isShow ? render`<p>Strve.js</p>` : ''
- }
- </div >
- `;
- }
- function useShow() {
- updateView(() => {
- state.isShow = !state.isShow;
- });
- }
列表渲染
我們可以用符號${}基于一個數組來渲染一個列表。比如我們使用數組的map方法來渲染列表,并且可以動態添加數組項。
- const state = {
- arr: ['1', '2']
- };
- function App() {
- return render`
- <div class='inner'>
- <button onclick=${usePush}>push</button>
- <ul>
- ${state.arr.map((todo) => render`<li key=${todo}>${todo}</li>`)}
- </ul>
- }
- </div >
- `;
- }
- function usePush() {
- updateView(() => {
- state.arr.push('3');
- });
- }
事件處理
我們可以使用原生onclick指令來監聽 DOM 事件,并在觸發事件時執行一些 JavaScript。需要使用符號${}來綁定事件。
- function App() {
- return render`
- <div class='inner'>
- <button onclick=${useClick}>sayHello</button>
- }
- </div >
- `;
- }
- function useClick() {
- console.log('hello');
- }
與Vue.js搭配
Strve.js不僅可以單獨使用,也可以與Vue.js搭配使用。你需要在Vue實例掛載完成后被調用Strve()注冊方法,并且第一個參數已經在template標簽中存在。
App.vue
- <template>
- <div id="container">
- <HelloWorld/>
- </div>
- </template>
- <script>
- import HelloWorld ,{hello} from './components/HelloWorld.vue';
- import { about,state } from './components/About.vue';
- import { render, Strve } from "strvejs";
- const AppTm = () => render`
- <div>
- ${hello()}
- ${about()}
- </div>
- `;
- export default {
- name: "App",
- components:{
- HelloWorld
- },
- mounted() {
- Strve("#container", {
- data: {state},
- template: AppTm,
- });
- },
- };
- </script>
如果需要與Vue共享一個方法,推薦在setup方法中使用。
HelloWorld.vue
- <template>
- <div>
- <img src="../assets/logo.png" alt="" @click="useCliimg">
- </div>
- </template>
- <script>
- import { render } from "strvejs";
- import styles from '../assets/hello/hello.module.css';
- export const hello = ()=>render`
- <h2 class="${styles.color}" onclick=${useCliimg}>hello</h2>
- `
- function useCliimg(){
- console.log(1);
- }
- export default {
- name:'HelloWorld',
- setup(){
- return {
- useCliimg
- }
- }
- }
- </script>
如果,你想在Vue組件中完全使用Strve.js,當然也可以。不過最后,推薦使用export default導出組件名。
About.vue
- <script>
- import { render, updateView } from "strvejs";
- import styles from '../assets/about/about.module.css';
- export const about = ()=>render`
- <div>
- <p>{state.msg}</p>
- <h2 class="${styles.color}" onclick=${useClick}>about</h2>
- </div>
- `
- export const state = {
- msg:"hello"
- }
- function useClick() {
- updateView(()=>{
- state.msg = 'world';
- })
- }
- export default {
- name:"About"
- }
- </script>
與React.js搭配
Strve.js與Vue.js搭配相比,與React.js搭配使用更為靈活。同樣需要在組件第一次渲染完成后調用Strve()方法注冊方法。
App.js
- import {useEffect} from 'react'
- import {Strve,render,updateView} from 'strvejs';
- import './App.css';
- const state = {
- msg:"Hello"
- }
- function Home(){
- return render`<h1 onclick=${useClick}>{state.msg}</h1>`
- }
- function useClick(){
- updateView(()=>{
- state.msg = "World";
- })
- }
- function App() {
- useEffect(()=>{
- Strve(".App",{
- data:{state},
- template: Home
- })
- })
- return (<div className="App"></div>);
- }
- export default App;
工具
create-strve-app
一套快速搭建Strve.js項目的命令行工具。與早期的腳手架 Create Strve 相比,Create Strve App 更勝一籌,可直接輸入命令快速創建Strve項目。Create Strve App是用Vite來構建的,它是一種新型前端構建工具,能夠顯著提升前端開發體驗。
搭建你的第一個 Strve 項目
npm
- npm init strve-app@latest
yarn
- yarn create strve-app
pnpm
- pnpm create strve-app
選擇模板
你可以根據自己的需要選擇對應的模板。
- strve
只包含Strve.js基本使用的功能。此模板適用于項目中僅僅單頁面,沒有跳轉其他頁面的應用。
- strve-apps
不僅包含了Strve.js的基本使用的功能,而且還包含了Strve Router,適用于跳轉多頁面以及稍微復雜的應用。
create-strve
在前面我們也簡單介紹過,Create Strve是基于Strve.js的項目構建工具,您可以使用它更方便靈活地搭建頁面。Create Strve同樣是用Vite來構建的。
不過,在這里推薦使用Create Strve App,它相對安裝更加靈活以及快速。
安裝
全局安裝
- npm install create-strve -g
查看版本
- create-strve -v
初始化項目
- create-strve init <projectName>
strve-router
Strve Router 是 Strve.js 的官方路由管理器。 它與 Strve.js 的核心深度集成,可以輕松構建單頁應用程序。
目前只支持Hash模式。
開始
嘗試 Strve Router 最簡單的方法是使用直接導入 CDN 鏈接。 您可以在瀏覽器中打開它并按照示例學習一些基本用法。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>StrveRouter</title>
- </head>
- <body>
- <div id="app"></div>
- <script type="module">
- import { Strve, render, updateView } from 'https://cdn.jsdelivr.net/npm/strvejs/dist/strve.esm.js';
- import StrveRouter from 'https://cdn.jsdelivr.net/npm/strve-router/dist/strve-router.esm.js';
- const state = {
- msg: 'Hello!'
- };
- const strveRouter = new StrveRouter([{
- path: '/',
- template: Home
- }, {
- path: '/about',
- template: About
- }]);
- strveRouter.routerHashUpdate(updateView, () => {
- console.log(strveRouter.param2Obj());
- });
- function Home() {
- return render`
- <div class='innter'>
- <button onclick="${goAbout}">goAbout</button>
- <h1>Home</h1>
- </div>
- `
- }
- function About() {
- return render`
- <div class="innter">
- <button onclick="${goback}">goback</button>
- <button onclick="${goHome}">goHome</button>
- <h2>About</h2>
- </div>
- `
- }
- function App() {
- return render`
- <div class='inner'>
- <p>{state.msg}</p>
- ${strveRouter.routerView()}
- </div >
- `;
- }
- function goback() {
- strveRouter.back();
- }
- function goAbout() {
- console.log('goAbout');
- strveRouter.routerLink({
- path: '/about',
- query: {
- id: 1,
- name: "maomin"
- }
- });
- }
- function goHome() {
- console.log('goHome');
- strveRouter.routerLink('/');
- }
- Strve('#app', {
- data: { state },
- template: App
- });
- </script>
- </body>
- </html>
安裝
npm
- npm install strve-router
yarn
- yarn add strve-router
pnpm
- pnpm add strve-router
使用
如果在一個模塊化工程中使用它,可以引入StrveRouter對象,然后實例化。參數是需要注冊的路由組件,path屬性代表路徑,template屬性代表引入的組件。
匹配到相應的路徑頁面會相應的更新,所以這里必須注冊一個routerHashUpdate()方法,然后第一個參數傳入updateViewAPI,第二個參數則是一個自定義方法。最后導出strveRouter實例。
比如這里在一個router文件夾下創建一個index.js文件。
- import StrveRouter from 'strve-router';
- import {updateView} from 'strvejs';
- import Home from '../template/homepage.js';
- import About from '../template/aboutpage.js';
- const strveRouter = new StrveRouter([{
- path: '/',
- template: Home
- }, {
- path: '/about',
- template: About
- }]);
- strveRouter.routerHashUpdate(updateView,()=>{
- console.log('router');
- });
- export default strveRouter
路由匹配到的組件將渲染到routerView()方法所在的地方,一般會放在主頁面入口文件下(例如App.js)。
- import { render } from 'strvejs';
- import strveRouter from './router/index';
- function template() {
- return render`
- <div class='inner'>
- ${strveRouter.routerView()}
- </div>
- `;
- }
- export default template;
如果需要跳轉到對應頁面,使用strveRouter.routerLink()方法,可以傳對應的路徑和需要傳的參數,也可以直接傳一個路徑字符串。
- import { render } from 'strvejs'
- import strveRouter from '../router/index.js'
- function Home(){
- return render`
- <div>
- <button onclick="${goAbout}">goAbout</button>
- <h1>Home</h1>
- </div>
- `
- }
- function goAbout(){
- strveRouter.routerLink({
- path: '/about',
- query: {
- id: 1,
- name: "maomin"
- }
- });
- }
- export default Home
最后,如果你需要實現后退、前進跳轉頁面這樣操作時,同樣提供了幾個方法。
- strveRouter.forward(): 向前跳轉1個頁面
- strveRouter.back(): 向后跳轉1個頁面
- strveRouter.go(n): 向前跳轉n個頁面
其它
IDE支持
Visual Studio Code
模板字符串自動補全標簽
打開設置下的Settings.json,加入如下代碼:
- "emmet.triggerExpansionOnTab": true,
- "emmet.showAbbreviationSuggestions": true,
- "emmet.showExpandedAbbreviation": "always",
- "emmet.includeLanguages": {
- "javascript": "html"
- }
原文鏈接:https://mp.weixin.qq.com/s/jZdodrpjdidaq38AhWTGFQ