本文實例為大家分享了js實現簡單圖片拖拽效果的具體代碼,供大家參考,具體內容如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
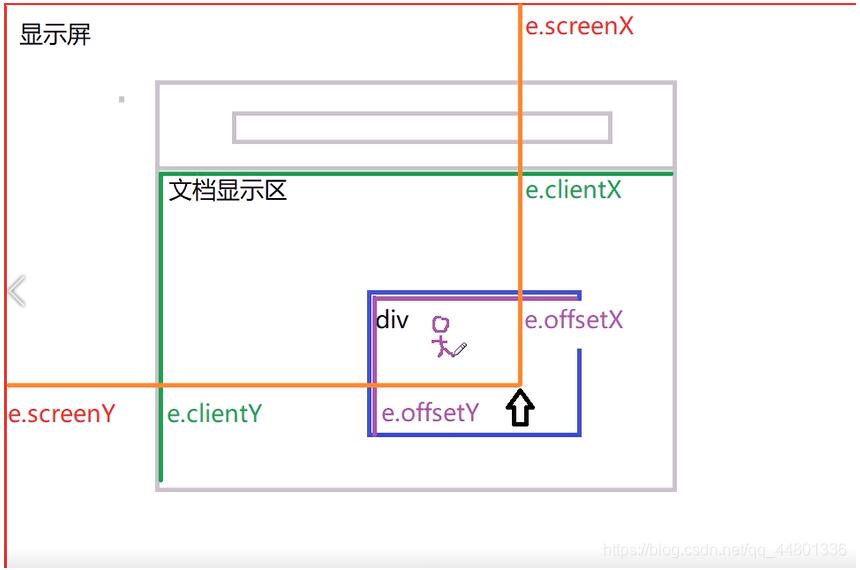
//圖片需要自己導入<!doctype html><html> <head> <meta charset="UTF-8"> <title>在當前顯示區范圍內實現點不到的小方塊</title> <style> div{position:fixed;width:100px;height:100px; background-image:url(images/xiaoxin.gif); background-size:100%; } </style> </head> <body> <div id="pop"></div> <script> let pop = document.getElementById("pop") //定義開關變量,用于控制圖片是否跟隨鼠標移動 let canMove = false; //在開始拖拽時,就保存鼠標距div左上角的相對位置 let offsetX,offsetY; //當在pop上按下鼠標時 pop.onmousedown=function(e){ //可以開始拖動 canMove=true; offsetX=e.offsetX; offsetY=e.offsetY; } //當鼠標在窗口移動時 window.onmousemove=function(e){ //只有當pop可以移動時 if(canMove==true){ //讓pop跟隨鼠標移動 //開始拖拽時,立刻獲得鼠標距圖片左上角的相對位置 //求pop的top和left let left=e.clientX-offsetX; let top=e.clientY-offsetY; //設置pop的top和left屬性 pop.style.left=left+"px"; pop.style.top=top+"px"; } } //當在pop上抬起鼠標按鍵時 pop.onmouseup=function(){ //停止拖拽 canMove=false } </script> </body></html> |
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/qq_44801336/article/details/104492730