本文實(shí)例為大家分享了微信小程序?qū)崿F(xiàn)點(diǎn)贊業(yè)務(wù)的具體代碼,供大家參考,具體內(nèi)容如下
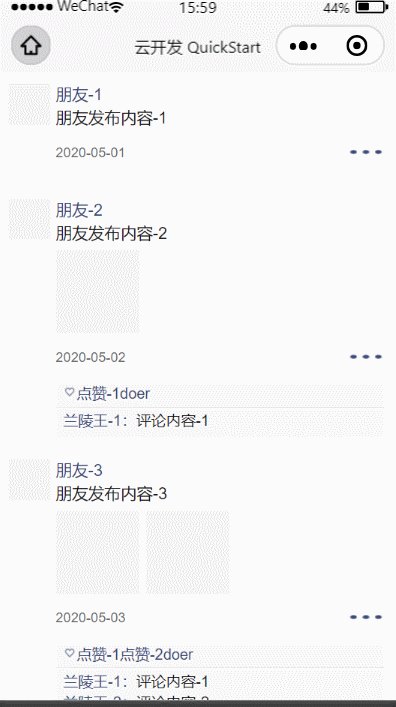
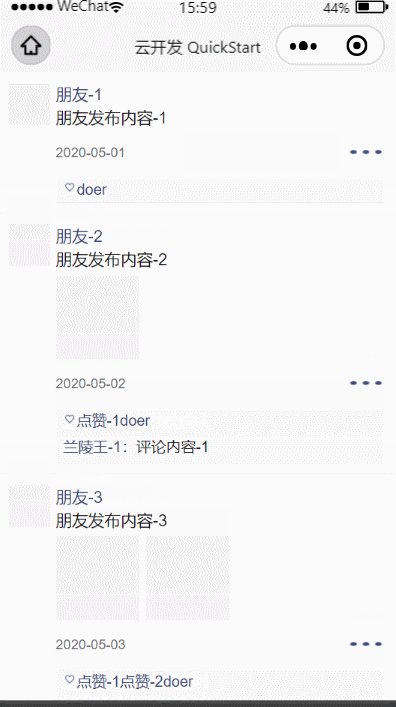
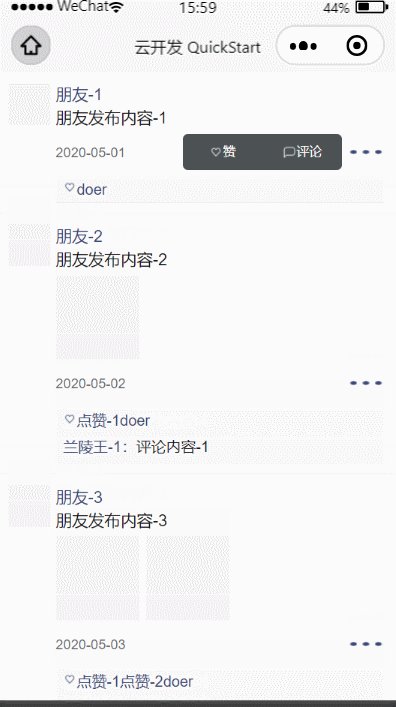
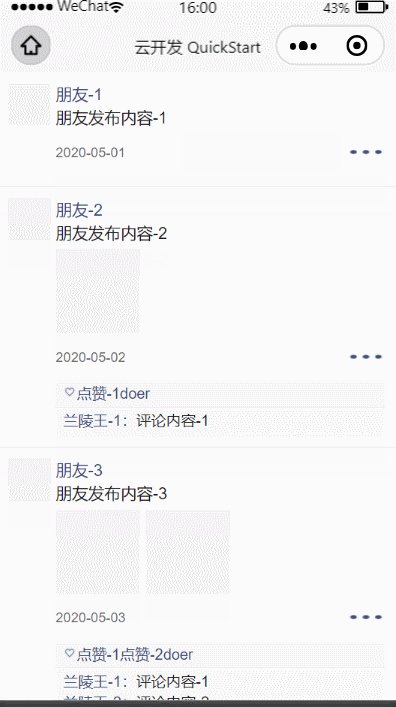
一、效果

二、實(shí)現(xiàn)
1.邏輯
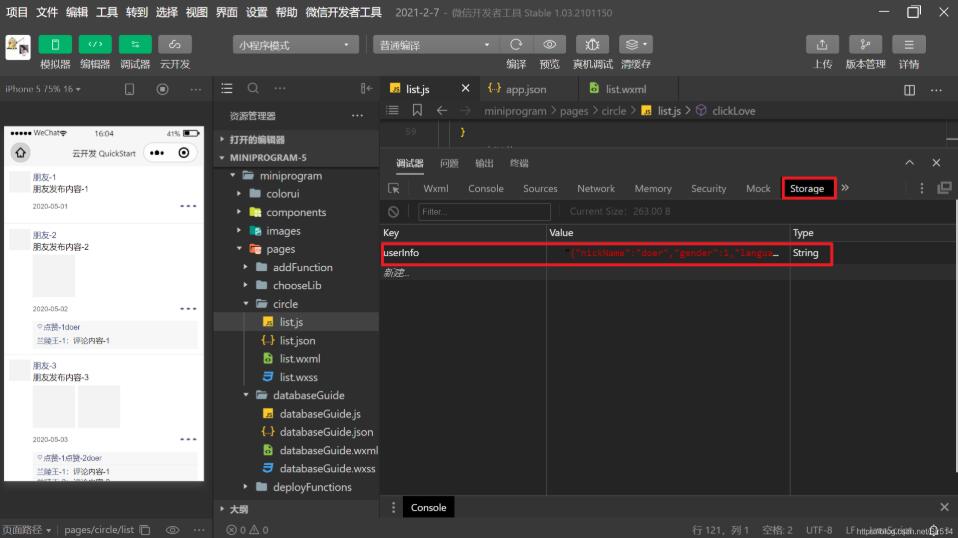
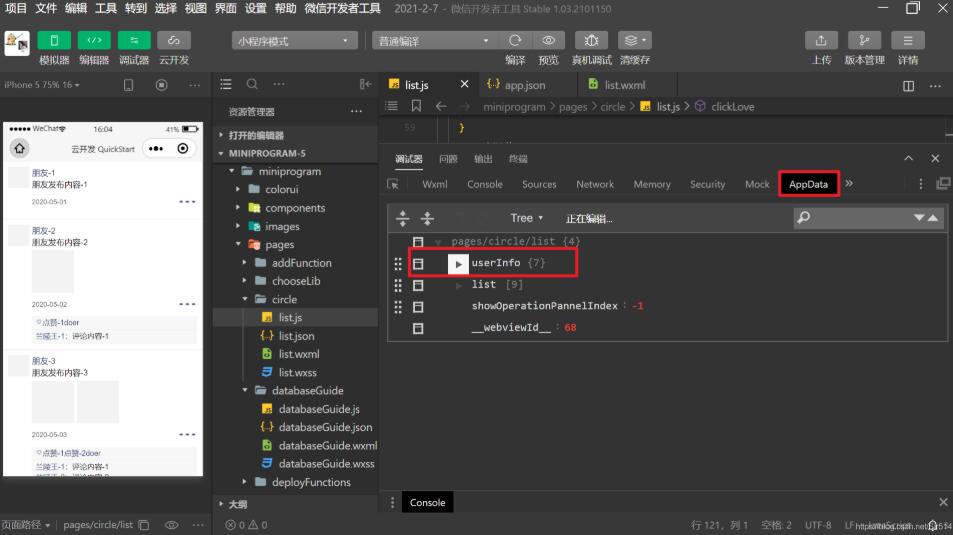
1.從登錄界面時(shí),用戶數(shù)據(jù)已經(jīng)緩存到本地,在onload中從本地獲取用戶信息保存在data.userInfo中
2.判斷用戶的_openid是否在loveList返回的列表中,如果是取消贊,如果不是點(diǎn)贊加入昵稱到loveList中
3.下面用的是nickName判斷,后期優(yōu)化成使用_openid判斷




2.wxml
<!--
wx:index = "index":列表循環(huán)后所有位置都可以訪問索引
-->
<view class="item" wx:for="{{list}}" wx:index = "index">
<view class="left">
<image class="avatar"></image>
</view>
<view class="right">
<view class="nickname">{{item.nickName}}</view>
<view class="content">{{item.content}}</view>
<view class="image-list">
<image class="image" wx:for="{{item.imageList}}"></image>
</view>
<view class="time-area">
<view class="time">{{item.time}}</view>
<view>
<!--
data-index="{{index}}"
1.設(shè)置后在回調(diào)函數(shù)中currentTarget.dataset中顯示
-->
<image class="operation-button" src="../../images/caozuo.png" catchtap="showOperationPannel" data-index="{{index}}"></image>
<!-- 判斷當(dāng)前索引和面盤索引是否一致 -->
<view class="operation-pannel" wx:if="{{showOperationPannelIndex == index}}">
<!-- 設(shè)置索引和點(diǎn)擊函數(shù) -->
<view class="tab" catchtap="clickLove" data-index="{{index}}">
<image class="image" src="../../images/love-white.png"></image>
<text>贊</text>
</view>
<view class="tab">
<image class="image" src="../../images/comment-white.png"></image>
<text>評(píng)論</text>
</view>
</view>
</view>
</view>
<view class="love-comment">
<!--
item.loveList=重復(fù)
item.loveList
<view class="love" wx:if="{{item.loveList.length > 0}}">
<image class="love-icon" src="../../images/love-blue.png"></image>
<text class="love-nickname" wx:for="{{item.loveList}}">老夫子 蘭陵王</text>
</view>
-->
<view class="love" wx:if="{{item.loveList.length > 0}}">
<image class="love-icon" src="../../images/love-blue.png"></image>
<!-- love和整個(gè)循環(huán)的item不沖突 -->
<text class="love-nickname" wx:for-items="{{item.loveList}}"
wx:for-item = "love"
>{{love.nickName}}</text>
</view>
<view class="comment" wx:if="{{item.commentList.length > 0}}">
<view wx:for-items="{{item.commentList}}"
wx:for-item = "comment">
<text class="comment-nickname">{{comment.nickName}}</text>
<text class="comment-content">{{comment.content}}</text>
</view>
</view>
</view>
</view>
</view>
3.js
// pages/circle/list.js
var that;
Page({
/**
* 頁面的初始數(shù)據(jù)
*/
data: {
userInfo:null,
list:[],
// 當(dāng)前點(diǎn)擊操作面板的索引,每條朋友圈一個(gè)面板
showOperationPannelIndex:-1,
},
/**
* 生命周期函數(shù)--監(jiān)聽頁面加載
*/
onLoad: function (options) {
that = this;
for (var i = 1; i < 10; i++) {
// 定義一個(gè)對(duì)象存儲(chǔ)數(shù)據(jù)
var circleData = {};
circleData.nickName = "朋友-" + i;
circleData.content = "朋友發(fā)布內(nèi)容-" + i;
circleData.time = "2020-05-0" + i;
//圖片列表
var imageList = [];
// 點(diǎn)贊列表
var loveList = [];
// 評(píng)論列表
var commentList = [];
// 這三個(gè)數(shù)組賦值給circleData
circleData.imageList = imageList;
circleData.loveList = loveList;
circleData.commentList = commentList;
// 給3個(gè)數(shù)組賦值
for (var j = 1; j < i; j++) {
// 圖片路徑,占位
imageList.push(j);
// loveList,定義loveData對(duì)象
var loveData = {};
loveData.nickName = "點(diǎn)贊-" + j;
// 點(diǎn)贊數(shù)組加入loveList
loveList.push(loveData);
// 評(píng)論數(shù)據(jù)
var commentData = {};
commentData.nickName = "蘭陵王-" + j + ":";
commentData.content = "評(píng)論內(nèi)容-" + j;
// 加入數(shù)據(jù)
commentList.push(commentData);
}
that.data.list.push(circleData);
}
// 重新渲染
that.setData({
list: that.data.list
})
//獲取用戶信息
wx.getStorage({
key: "userInfo",
success(res){
//轉(zhuǎn)換成對(duì)象
console.log("getStorage success:",JSON.parse(res.data));
that.setData({
userInfo:JSON.parse(res.data)
})
}
})
},
//控制操作面板展示
showOperationPannel(e){
console.log("showOperationPannel",e);
// 獲取點(diǎn)擊的索引
var index = e.currentTarget.dataset.index;
// 如果正在展示,則關(guān)閉
if(that.data.showOperationPannelIndex == index){
that.setData({
// 索引從0開始
showOperationPannelIndex:-1
})
}
else{
that.setData({
// 設(shè)置成當(dāng)前點(diǎn)擊的索引
showOperationPannelIndex:index
})
}
},
// 點(diǎn)贊功能
clickLove(e){
console.log(e);
var index = e.currentTarget.dataset.index;
// 將這條數(shù)據(jù)取出
var circleData = that.data.list[index];
var loveList = circleData.loveList;
var isHaveLove = false;
for(var i = 0; i < loveList.length; i++){
if(that.data.userInfo.nickName == loveList[i].nickName){
isHaveLove = true;
// 移除點(diǎn)贊
loveList.splice(i,1);
break;
}
}
if(!isHaveLove){
loveList.push({nickName:that.data.userInfo.nickName});
}
that.setData({
list:that.data.list,
// 關(guān)閉點(diǎn)贊評(píng)論面板
showOperationPannelIndex:-1
})
},
})
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/Sir514/article/details/113758363