簡介
看到今日頭條小程序頁面可以滑動切換,而且tab導航條也會跟著滾動,點擊tab導航,頁面滑動,切導航欄也會跟著滾動,就想著要怎么實現這個功能
像商城類商品類目如果做成左右滑動切換類目用戶體驗應該會好很多,我這里只是一個小demo,沒有怎么去考慮數據的問題,主要是想著去實現這么個功能,有可能后期引入數據后會出現問題,歡迎提出互相討論
解決過程
1.在想要實現這個問題的時候找了不少別人的博客看,主體頁面布局方面是比較統一的,tab導航欄使用<scroll-view>標簽,內容使用<swiper>,其中的使用方法和參數希望自行參考api文檔,不過多解釋
布局代碼如下:
wxml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<view class="container"> <!-- tab導航欄 --> <!-- scroll-left屬性可以控制滾動條位置 --> <!-- scroll-with-animation滾動添加動畫過渡 --> <scroll-view scroll-x="true" class="nav" scroll-left="{{navScrollLeft}}" scroll-with-animation="{{true}}"> <block wx:for="{{navData}}" wx:for-index="idx" wx:for-item="navItem" wx:key="idx"> <view class="nav-item {{currentTab == idx ?'active':''}}" data-current="{{idx}}" bindtap="switchNav">{{navItem.text}}</view> </block> </scroll-view> <!-- 頁面內容 --> <swiper class="tab-box" current="{{currentTab}}" duration="300" bindchange="switchTab"> <swiper-item wx:for="{{[0,1,2,3,4,5,6,7,8]}}" wx:for-item="tabItem" wx:for-index="idx" wx:key="idx" class="tab-content"> {{tabItem}} </swiper-item> </swiper></view> |
wxss
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
/**index.wxss**/page{ width: 100%; height: 100%;}.container{ width: 100%; height: 100%;}.nav { height: 80rpx; width: 100%; box-sizing: border-box; overflow: hidden; line-height: 80rpx; background: #f7f7f7; font-size: 16px; white-space: nowrap; position: fixed; top: 0; left: 0; z-index: 99;}.nav-item { width: 20%; display: inline-block; text-align: center;}.nav-item.active{ color: red;}.tab-box{ background: greenyellow; padding-top: 80rpx; height: 100%; box-sizing: border-box;}.tab-content{ overflow-y: scroll;} |
js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
//index.js//獲取應用實例const app = getApp()Page({ data: { motto: 'Hello World', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo'), navData:[ { text: '首頁' }, { text: '健康' }, { text: '情感' }, { text: '職場' }, { text: '育兒' }, { text: '糾紛' }, { text: '青蔥' }, { text: '上課' }, { text: '下課' } ], currentTab: 0, navScrollLeft: 0 }, //事件處理函數 onLoad: function () { if (app.globalData.userInfo) { this.setData({ userInfo: app.globalData.userInfo, hasUserInfo: true }) } else if (this.data.canIUse) { // 由于 getUserInfo 是網絡請求,可能會在 Page.onLoad 之后才返回 // 所以此處加入 callback 以防止這種情況 app.userInfoReadyCallback = res => { this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } } else { // 在沒有 open-type=getUserInfo 版本的兼容處理 wx.getUserInfo({ success: res => { app.globalData.userInfo = res.userInfo this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } }) } wx.getSystemInfo({ success: (res) => { this.setData({ pixelRatio: res.pixelRatio, windowHeight: res.windowHeight, windowWidth: res.windowWidth }) }, }) }, switchNav(event){ var cur = event.currentTarget.dataset.current; //每個tab選項寬度占1/5 var singleNavWidth = this.data.windowWidth / 5; //tab選項居中 this.setData({ navScrollLeft: (cur - 2) * singleNavWidth }) if (this.data.currentTab == cur) { return false; } else { this.setData({ currentTab: cur }) } }, switchTab(event){ var cur = event.detail.current; var singleNavWidth = this.data.windowWidth / 5; this.setData({ currentTab: cur, navScrollLeft: (cur - 2) * singleNavWidth }); }}) |
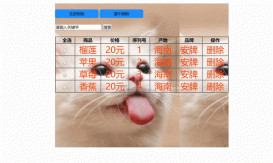
頁面代碼如上面三部分,可以直接新建一項目進行測試
效果圖如下

注意事項
在處理頂部tab導航跟隨底部頁面滑動的時候遇到一個問題,就是在給<scroll-view>中的scrll-left賦值的時候遇到的問題
邏輯上講初始時tab導航下標小于2時導航欄不滾動,當大于2時向左滑動,以使被選中的導航欄居中,但是當最左側的選項因為左滑看不到后,我又點擊左側選項希望導航往右滑動,能夠看到左邊的導航,按上面的js代碼計算scroll-left會產生負值,但是scroll-left即使為負值,但是滾動條不會向左縮進去,所以即使為負值,相當于為0,當時做的時候一直在思考這個怎么用邏輯解決,想著要寫各種判斷,計算距離,結果到最后一句代碼直接賦值就搞定了,也是很無語。
總結
以上所述是小編給大家介紹的微信小程序tab切換可滑動切換導航欄跟隨滾動實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
原文鏈接:https://www.cnblogs.com/till-the-end/p/8935152.html