本文實例為大家分享了js實現碰撞檢測的具體代碼,供大家參考,具體內容如下


代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
|
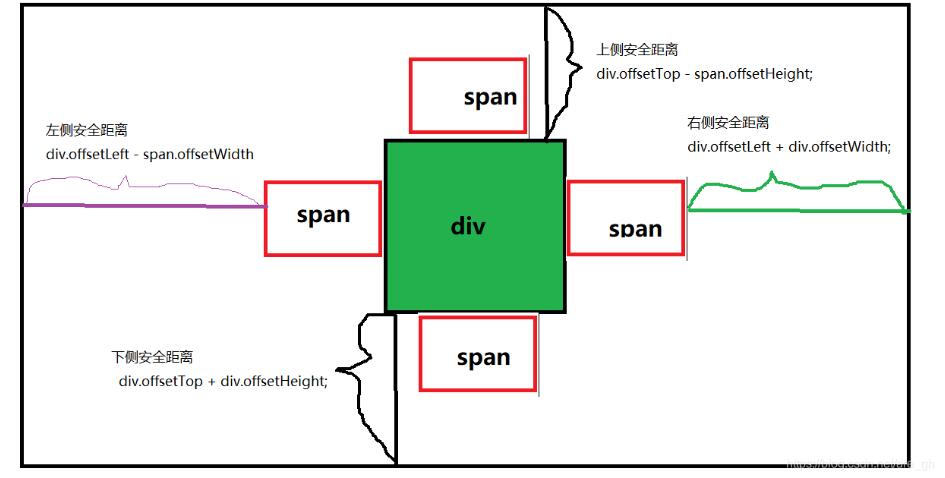
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style> div { position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; margin: auto; width: 300px; height: 300px; background-color: green; } span { position: absolute; top: 0px; left: 0px; display: block; width: 100px; height: 100px; background-color: rgb(10, 151, 233); }</style> <body> <div></div> <span></span> <script> var div = document.getElementsByTagName('div')[0]; var span = document.getElementsByTagName('span')[0]; span.onmousedown = function(e) { // 事件對象兼容 e = window.event || e; // 添加全局捕獲 if (span.setCapture) { span.setCapture(); } // 鼠標按下獲取鼠標距離頁面左側和頂部距離 var x = e.clientX; var y = e.clientY; // 元素距離頁面左側和頂部距離 var elex = span.offsetLeft; var eley = span.offsetTop; // 鼠標距離元素距離 =鼠標距離頁面距離 -元素距離頁面距離 var X = x - elex; var Y = y - eley; document.onmousemove = function(e) { // 鼠標移動 獲取鼠標距離頁面距離 // 事件對象兼容 e = window.event || e; var movex = e.clientX; var movey = e.clientY; // 元素的left和top值 =鼠標距離頁面距離 -鼠標距離元素距離 var leftx = movex - X; var lefty = movey - Y; /*----------------------------------------------------------*/ // 碰撞檢測 // 1.左側安全距離 =大盒子距離頁面左側距離 -小盒子占位寬 var safeleft = div.offsetLeft - span.offsetWidth; // 2.右側安全距離 大盒子距離頁面左側距離 +大盒子占位寬 var saferight = div.offsetLeft + div.offsetWidth; // 3.上側安全距離 =大盒子距離頁面頂部距離 -小盒子占位高 var safetop = div.offsetTop - span.offsetHeight; // 4. 下側安全距離 = 大盒子距離頁面頂部距離 + 大盒子占位高 var safebottom = div.offsetTop + div.offsetHeight; if (leftx < safeleft || leftx > saferight || lefty < safetop || lefty > safebottom) { div.style.background = 'green'; } else { div.style.background = 'red'; } /*----------------------------------------------------------*/ // 邊界值 // 左 if (leftx <= 0) { leftx = 0; } // 上 if (lefty <= 0) { lefty = 0; } // 右 var rightx = document.documentElement.clientWidth - span.offsetWidth; if (leftx >= rightx) leftx = rightx; // 下 var righty = document.documentElement.clientHeight - span.offsetHeight; if (lefty >= righty) { lefty = righty; } span.style.left = leftx + 'px'; span.style.top = lefty + 'px'; } document.onmouseup = function() { document.onmousemove = null; if (span.releaseCapture) { span.releaseCapture(); } } // 阻止默認事件 return false; } </script></body> </html> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/are_gh/article/details/113244417