按鍵修飾符
在監聽鍵盤事件時,我們經常需要檢查詳細的按鍵。Vue 允許為 v-on 在監聽鍵盤事件時添加按鍵修飾符:
|
1
2
|
<!-- 只有在 `key` 是 `Enter` 時調用 `vm.submit()` --><input v-on:keyup.enter="submit"> |
你可以直接將 KeyboardEvent.key 暴露的任意有效按鍵名轉換為 kebab-case 來作為修飾符。
|
1
|
<input v-on:keyup.page-down="onPageDown"> |
為了在必要的情況下支持舊瀏覽器,Vue 提供了絕大多數常用的按鍵碼的別名:
- - enter
- - tab
- - delete (捕獲“刪除”和“退格”鍵)
- - esc
- - space
- - up
- - down
- - left
- - right
你還可以通過全局 config.keyCodes 對象自定義按鍵修飾符別名:
|
1
2
|
// 可以使用 `v-on:keyup.f1`Vue.config.keyCodes.f1 = 112 |
系統修飾鍵
可以用如下修飾符來實現僅在按下相應按鍵時才觸發鼠標或鍵盤事件的監聽器。
- - .ctrl
- - .alt
- - .shift
- - .meta
Do something
與按鍵別名不同的是,修飾鍵和 keyup 事件一起用時,事件引發時必須按下正常的按鍵。換一種說法:如果要引發 keyup.ctrl,必須按下 ctrl 時釋放其他的按鍵;單單釋放 ctrl 不會引發事件。
|
1
2
3
4
5
|
<!-- 按下Alt + 釋放C觸發 --><input @keyup.alt.67="clear"> <!-- 按下Alt + 釋放任意鍵觸發 --><input @keyup.alt="other"><!-- 按下Ctrl + enter時觸發 --><input @keydown.ctrl.13="submit"> |
對于elementUI的input,我們需要在后面加上.native, 因為elementUI對input進行了封裝,原生的事件不起作用。
|
1
2
3
|
<input v-model="form.name" placeholder="昵稱" @keyup.enter="submit"><el-input v-model="form.name" placeholder="昵稱" @keyup.enter.native="submit"></el-input> |
.exact修飾符
.exact 修飾符允許你控制由精確的系統修飾符組合觸發的事件。
|
1
2
3
4
5
6
7
8
|
<!-- 即使 Alt 或 Shift 被一同按下時也會觸發 --><button v-on:click.ctrl="onClick">A</button><!-- 有且只有 Ctrl 被按下的時候才觸發 --><button v-on:click.ctrl.exact="onCtrlClick">A</button><!-- 沒有任何系統修飾符被按下的時候才觸發 --><button v-on:click.exact="onClick">A</button> |
鼠標按鈕修飾符
- .left
- .right
- .middle
這些修飾符會限制處理函數僅響應特定的鼠標按鈕。
系統按鍵組合
如果我們要監聽全局的按鍵操作方法,顯然,將其綁定在頁面元素上是不行的。
我們可在mounted里面監聽:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
mounted() { document.onkeydown = function (event) { let key = window.event.keyCode; if (key === 65 && event.ctrlKey) { // 監聽ctrl+A組合鍵 window.event.preventDefault(); //關閉瀏覽器默認快捷鍵 console.log('crtl+ a組合鍵') } else if(key === 83 && event.ctrlKey) { window.event.preventDefault(); //關閉瀏覽器快捷鍵 console.log('保存'); } }} |
從以上例子可以看出,shift、Control、Alt 在JS中也可用“window.event.shiftKey”、“window.event.ctrlKey”、“window.event.altKey” 代替。
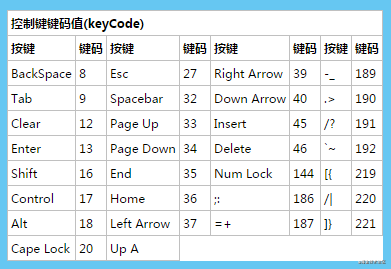
附錄-鍵盤按鈕keyCode表


以上就是vue監聽鍵盤事件的相關總結的詳細內容,更多關于vue監聽鍵盤事件的資料請關注服務器之家其它相關文章!
原文鏈接:https://juejin.cn/post/6921536009859497991

















