繪制坐標
有時候我們繪制坐標的時候,需要改變坐標軸的定義,我們以日期為橫坐標繪制時間序列為例講解
先列舉簡單的例子:
rnorm(n, mean = 0, sd = 1)
n 為產生隨機值個數(長度),mean 是平均數, sd 是標準差 。
> rnorm(10,1,sd = 2) [1] 1.98984356 -1.93403191 -1.15324772 0.84623524 -0.73123833 -2.77682328 -0.74316683 -0.02913632 -0.80063421 3.23976243
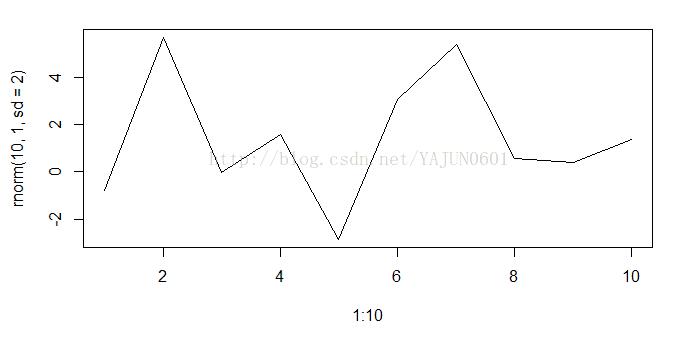
用隨機數繪制曲線:
require(stats) # for rnorm plot(x=1:10, y=rnorm(10,1,sd = 2), type = 'l')

type 參數:
what type of plot should be drawn. Possible types are "p" for points, "l" for lines, "b" for both, "c" for the lines part alone of "b", "o" for both ‘overplotted', "h" for ‘histogram' like (or ‘high-density') vertical lines, "s" for stair steps, "S" for other steps, see ‘Details' below,
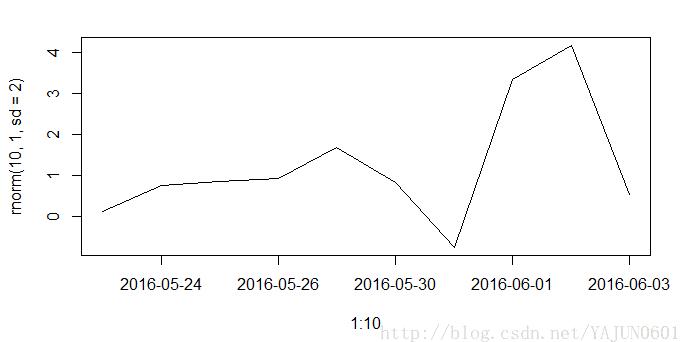
把上述內容繪制成時間序列
> plot(x=1:10, y=rnorm(10,1,sd = 2), type = 'l',<span style="color:#cc0000;"><strong>xaxt='n'</strong></span>) # 原坐標X 不繪制,否則會重疊
> axis(side = 1, at = c(2,4,6,8,10), labels = c("2016-05-24", "2016-05-26", "2016-05-30", "2016-06-01", "2016-06-03"))

自動保存成圖片文件
png(filename = "Rplot%03d.png",
width = 480, height = 480, units = "px", pointsize = 12,
bg = "white", res = NA, family = "", restoreConsole = TRUE,
type = c("windows", "cairo", "cairo-png"), antialias)
在 plot 的上方和下方加入 png function 和 devoff():
require(stats) # for rnorm
<span style="color:#cc0000;">png(file='draw.png', bg="white", width = 300, height = 200)</span>
plot(x=1:10, y=rnorm(10,1,sd = 2), type = 'l',xaxt='n', <strong><span style="color:#ff0000;">main = 'draw'</span></strong>) # 增加坐標的 名稱 draw
axis(side = 1, at = c(2,4,6,8,10), labels = c("2016-05-24", "2016-05-26", "2016-05-30", "2016-06-01", "2016-06-03"))
<span style="color:#cc0000;">dev.off()</span>

創建 png 的時候 可以指定分辨率, 可以看出這個圖片比之前的小一些
補充:R語言作圖-ROC曲線坐標不在原點及圖片保存小技巧
1、關于畫圖:
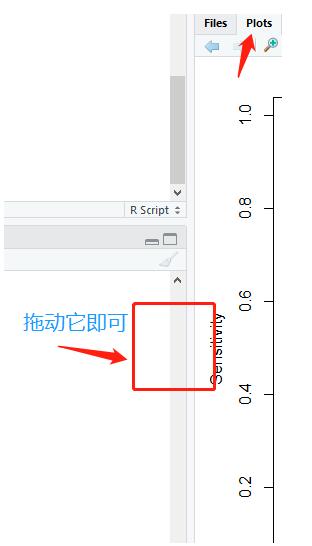
用pROC包畫ROC曲線的時候,有時候坐標很奇怪,往左或者往上偏了,不是在原點(暫且這么叫吧),比如:

不曉得修改參數,網上也沒找到較好的答案,偶然一次機會,發現拖動畫圖的框框大小就可以實現,應該是視圖顯示的原因。試著往左、往右或者上下拖動R語言圖片顯示界面,就可以得到想要的圖。


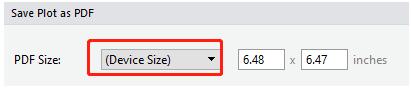
2、關于保存:
我喜歡保存為PDF格式,不容易失真,保存的大概是矢量圖。根據圖的實際情況選擇保存的尺寸比例,不知道怎么設置,就保存為調整好的當前視圖所設置的尺寸比例。

再將PDF用Adobe Photoshop CC 2017軟件打開(其余的PS版本沒用過,自行嘗試),軟件會自動剪切掉空白,留下合適圖片尺寸,

修改為自己想要的像素值大小,再另存為TIFF格式或其它喜歡的格式即可。
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持服務器之家。如有錯誤或未考慮完全的地方,望不吝賜教。
原文鏈接:https://blog.csdn.net/YAJUN0601/article/details/78362746















